上传图片 Typora+PicGo+GithubRepo Gitee
为何要上传图片以及为何用Gitee?
当我们要把在本地写好的markdown文章发布到其他平台时,对于本地的图片,复制过去的只有本地链接,而不会显示图片。但如果图片来源于网络,便可以显示,所以我们需要将文章中的图片上传到网络中,以便随处可访问。托管图片的平台有很多,Gitee不仅操作简单,而且可以方便地到自己的库中查看和管理已上传的图片,相比Github又快了许多。
gitee图床卒,如果你的网站需要访问gitee的图片,请添加
<meta name="referrer" content="no-referrer" />
建议使用github图床或对象存储服务oos等。接下来介绍github图床。
准备一个存放图片的仓库
新建一个仓库即可。需要注意的是:仓库应开放,否则图片上传后不会显示
下载 PicGo
- 下载 PicGo 对应版本安装。
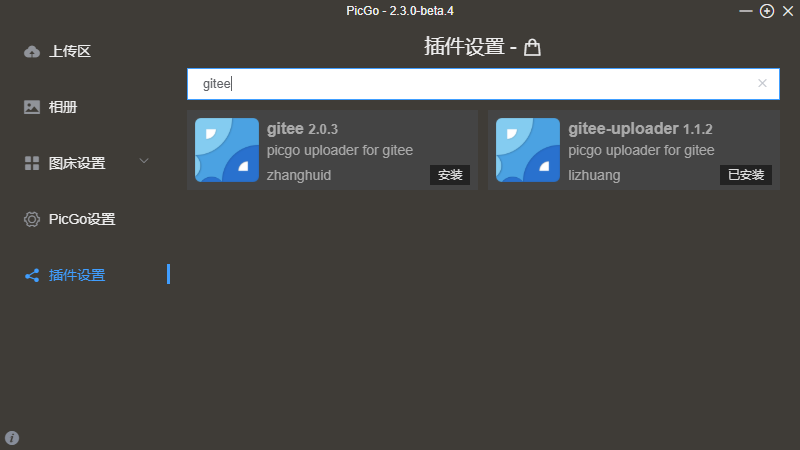
- 由于 PicGo 默认不支持Gitee,所以需要下载插件来实现,但下载插件前需要先下载 nodejs。(插件选择第二个,第一个慢)
- 下载完成后,打开PicGo中的图床设置-Github设置,填入下面四项:
- repo:用户名/仓库名。这里要填仓库地址中的后两项,注意大小写
- branch: 如main
- token:打开 Github 中的 settings-----developer settings-----personal access tokens-----new tokens,生成令牌、提交,立刻复制生成的令牌,粘贴到PicGo中的token里。
- path:自选。img/ 表示在仓库中创建一个文件夹(img)存放图片。
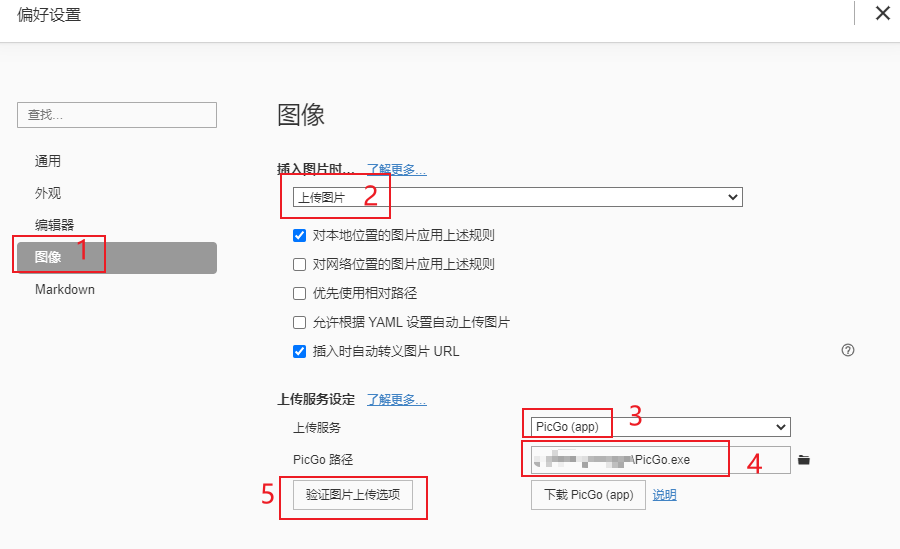
设置typora
打开偏好设置中的图像,进行如下设置,完成后验证图片上传选项,检测是否成功。

图片缩放设置
在主题文件中添加
img {
zoom: 50%;
}






















 3081
3081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










