import Vue from ‘vue’;
import Vuex from ‘vuex’;
Vue.use(Vuex);
const store = new Vuex.Store();
export default store;
3.口文件里面引入store,然后再全局注入
import store from ‘./store’//引入store
new Vue({
el: ‘#app’,
router,
store,//使用store
template: ‘’,
components: { App }
})
4.使用
在state中定义数据
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
count:1
}
})
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getters 可以用于监听、state中的值的变化,返回计算后的结果
getters:{
getCount:state=>{
return state.count+1
}
给action注册事件处理函数,当这个函数被触发时候,将状态提交到mutations中处理。actions里面自定义的函数接收一个context参数和要变化的形参
actions:{
addFun(context,n){
context.commit(‘add’,n)
} ,
removeFun(context){
context.commit(“remove”)
}
}
mutations是一个对象里。面的方法 都是同步事务,是更改state初始状态的唯一合法方法,具体的用法就是给里面的方法传入参数state或额外的参数
mutations:{
add(state,n){
state.count = state.count+n
},
remove(){
state.count=state.count-1
}
},
dispatch:含有异步操作,例如向后台提交数据,写法: this.$store.dispatch(‘action方法名’,值)
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
export defult{
data(){
return{
mag:‘aaa’
}
},
methods:{
addCount(){
this.$store.commit(‘add’)
},
reoveCount:function(){
this.$store.commit(‘remove’)
},
addFun(){
let n =2;
this.$store.dispatch(‘addFun’,n)
},
removeFun(){
this.$store.dispatch(‘removeFun’)
}
}
}
🌟Vuex中的核心特性
State
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
在组件中访问State的方式:
1).this. s t o r e . s t a t e . 全局数据名称如: t h i s . store.state.全局数据名称 如:this. store.state.全局数据名称如:this.store.state.count
2).先按需导入mapState函数: import { mapState } from ‘vuex’
然后数据映射为计算属性: computed:{ …mapState([‘全局数据名称’]) }
Mutation
Mutation用于修改变更$store中的数据
使用方式第一种
打开store.js文件,在mutations中添加代码如下
mutations: {
add(state,step){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state.count+=step;
}
}
然后在Addition.vue中给按钮添加事件代码如下:
<button @click=“Add”>+1
methods:{
Add(){
//使用commit函数调用mutations中的对应函数,
//第一个参数就是我们要调用的mutations中的函数名
//第二个参数就是传递给add函数的参数
this.$store.commit(‘add’,10)
}
}
使用mutations的第二种方式:
import { mapMutations } from ‘vuex’
methods:{
…mapMutations([‘add’])
}
import { mapState,mapMutations } from ‘vuex’
export default {
data() {
return {}
},
methods:{
//获得mapMutations映射的sub函数
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
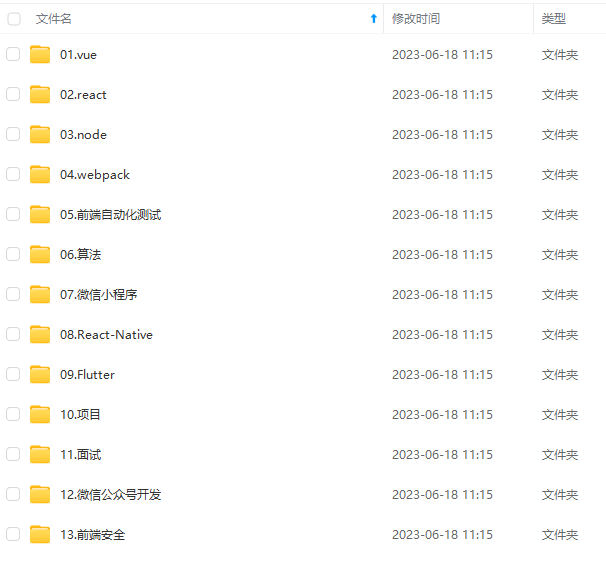
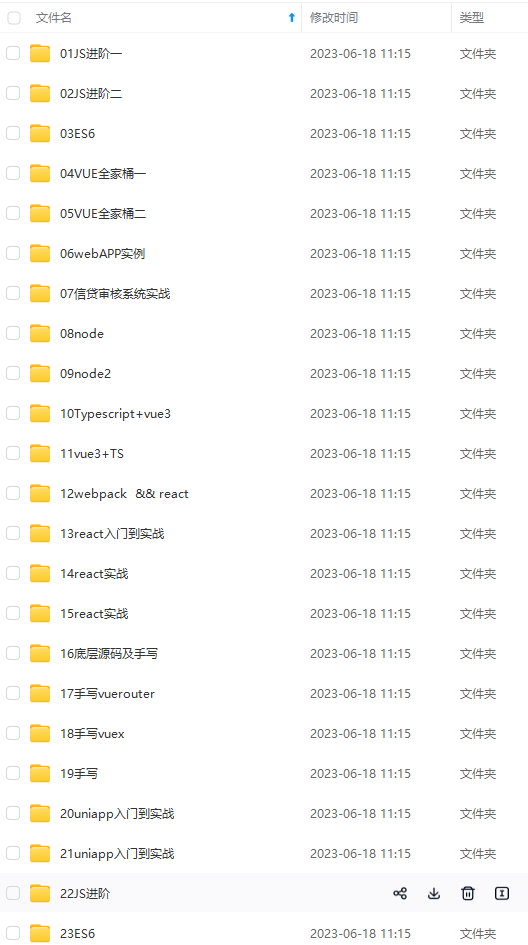
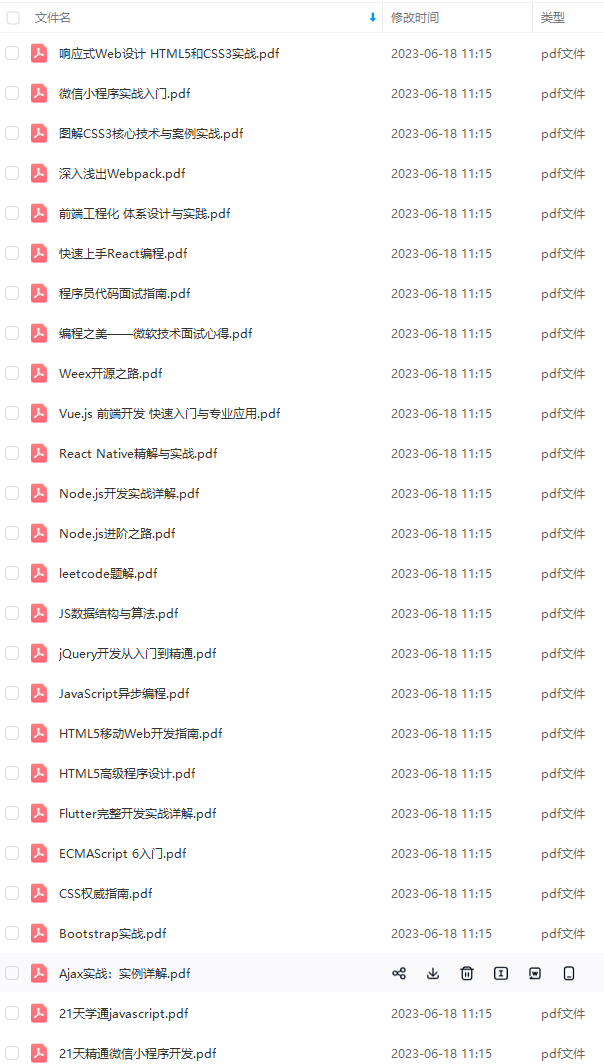
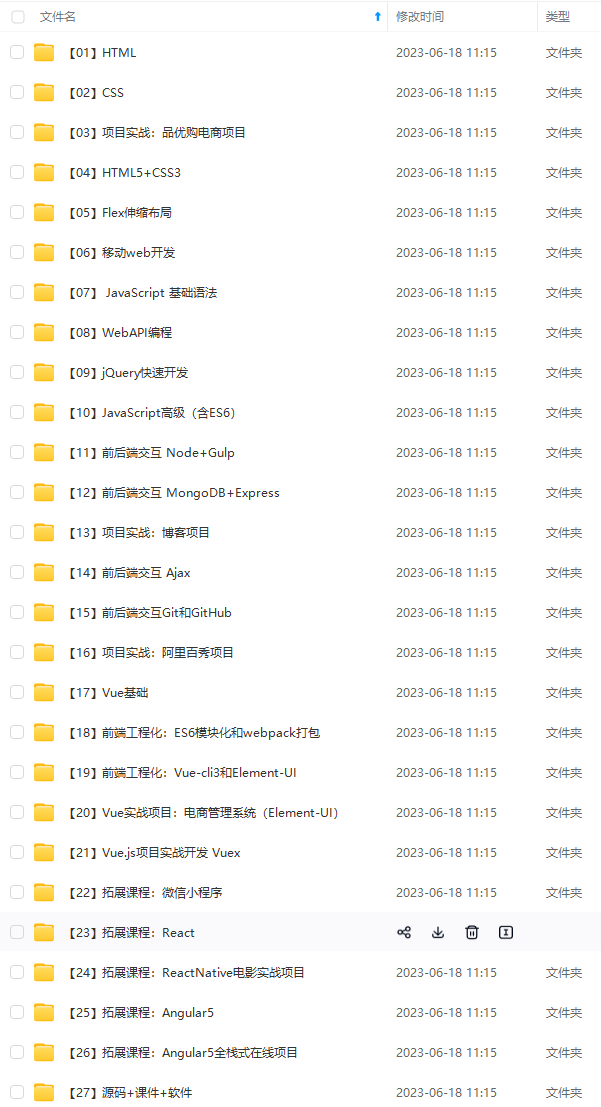
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?
[外链图片转存中…(img-RlyRjdLx-1712796525476)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Ol4zIiYa-1712796525476)]








 本文详细介绍了Vue.js中Vuex的状态管理模式,包括如何创建store,使用state、getter、mutation和action进行数据管理和处理变化,以及dispatch和commit的区别。还涵盖了组件如何访问和操作store中的数据。
本文详细介绍了Vue.js中Vuex的状态管理模式,包括如何创建store,使用state、getter、mutation和action进行数据管理和处理变化,以及dispatch和commit的区别。还涵盖了组件如何访问和操作store中的数据。














 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








