- 现在项目代码都是 Class 的,难道都得改一遍吗?
我曾经也很迟疑要不要去接触这个新轮子,网上有句话形容地很贴切:“总之这就是未来了,你不陪跑也得陪跑”。
实际上,Hooks 确实是大势所趋。它可以让你在不编写 Class 的情况下,使用 state 以及其他 React 的特性,并且能节省很多的逻辑复用,写出的代码看起来也比较“干净”。
举个例子,React 开发的痛点之一「业务逻辑的重用」,比如,你想在组件中去监听窗口大小的变化,以便在布局上做调整。这时就得在类组件的不同生命周期中做事件监听的绑定和解绑。其中的困难和复杂可想而知,不得不借助高阶组件这样复杂而又晦涩的设计模式来解决。
而这个问题,用 Hooks 就能很轻松地应对了。只需要通过 Hooks 的方式进行封装,将其变成一个可绑定的数据源。这样当窗口大小发生变化时,Hooks 的组件会自动重新渲染。同时,代码也更加易懂,并且不会产生额外的组件节点。
可以说,引入 Hooks 的概念之后,函数组件就具备了状态管理、生命周期管理等能力,几乎可以实现原来的 Class 组件具有的所有能力。
**React Hooks 有什么学习“捷径”吗?
**
捷径没有,心得不少。对于刚接触 Hooks 的人来说,经常会遇到各种问题:为什么编译又不过了?函数组件怎么又死循环了?Redux 的 Store 要怎么访问?
作为过来人我想说,对于 React Hooks 而言,最重要的是准确地知道 Hooks 的功能边界,它能做什么,什么时候该用,否则就会陷入误区,写出的代码隐藏 Bug,并且难以维护、不易排查。
我的建议是,沿着「建立对 React Hooks 的全局认知 → 掌握核心概念和原理 → 结合实践」这个路径来学习,这其中最重要的一点,要把原理和实际业务场景结合起来,才能进行有效的实践。
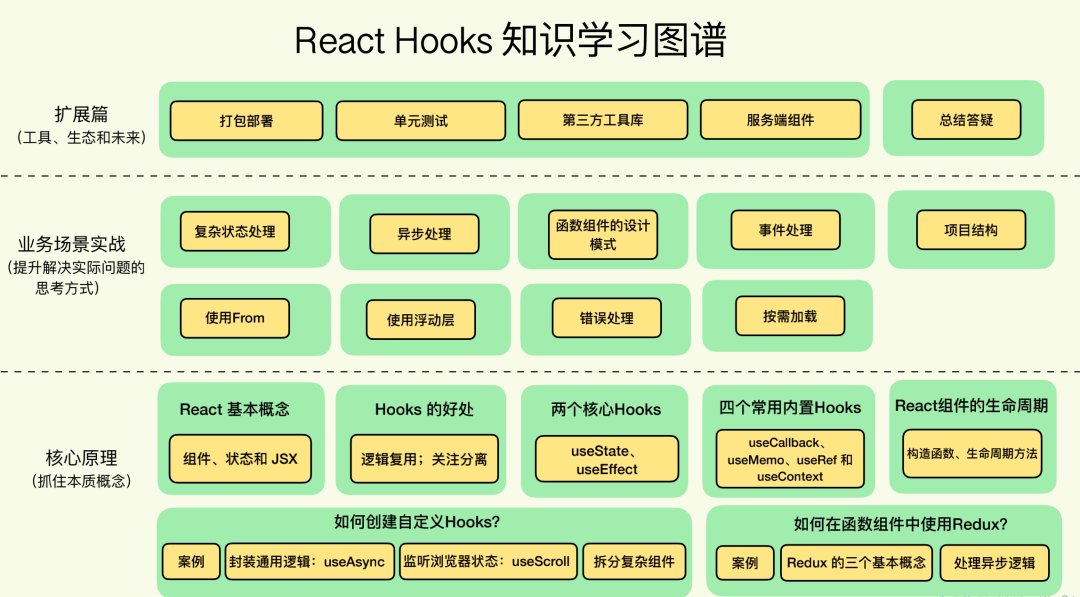
这里,分享给你一个 「React Hooks 知识框架图」,包含应用开发、测试、打包和部署;结合业务场景的实战;以及核心原理。帮你建立对 React Hooks 的全面认知,建议收藏。

这张图出自王沛,在 React 这块,他相当有发言权了。
他在前端领域深耕了 15 年。研二时就出版了当时国内第一本专门讲 Web 2.0 的书籍:《征服 Web 2.0: Ajax 开发技术详解》。后来分别在 IBM 和 SAP 工作过,目前在 eBay 担任前端框架架构师的工作。
他可以说是国内最早一批的 React 实践者,在 InfoQ 专栏、QCon 做过多次演讲分享,推动了 React 在国内的普及。他还把自己对 React 的一些可重用的经验,做成了开源项目,在 GitHub 上有超过 5000 个 Star。
不夸张的说,他经历了前端的整个发展历史,也深知前端开发的各种痛点、难点,以及它们是如何被一个个出现的框架和工具不断攻破的。早在 2019 年,他就在极客时间讲过 React,口碑很好,一直有不少人催他开新专栏。

到最近,听说他终于开了第二季**《React Hooks 核心原理与实战》,我第一时间就购买了,除了核心概念 JSX、state 和 props 等的讲解,还会通过具体场景分析,带你掌握常见的设计模式和最佳实践**,如利用 useMount 和 useDebounce 来自定义 Hooks,实现项目开发。
当然,专栏最吸引我的,就是把原理和实际业务场景结合起来,让你在真实的场景中透彻理解 Hooks 是如何解决问题的,并让你在实战中掌握 Hooks 的思考方式,拥有举一反三的能力。
新人限时特惠 ¥59.9

早鸟叠加口令「reacthook」
到手 ¥89**,仅限前 200** 人
王沛怎么把 Hooks 讲明白?
对王沛的能力和水平,我是非常信任的。整个专栏也是循序渐进的,从概念、基本原理,到实战案例,系统又全面,整体上分为 3 个层面:
1.抓住问题本质,提高解决问题的能力
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 5771
5771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








