目录
2.复制上传静态网页到博达网站群:HTML、CSS、JS和相关资料 等等
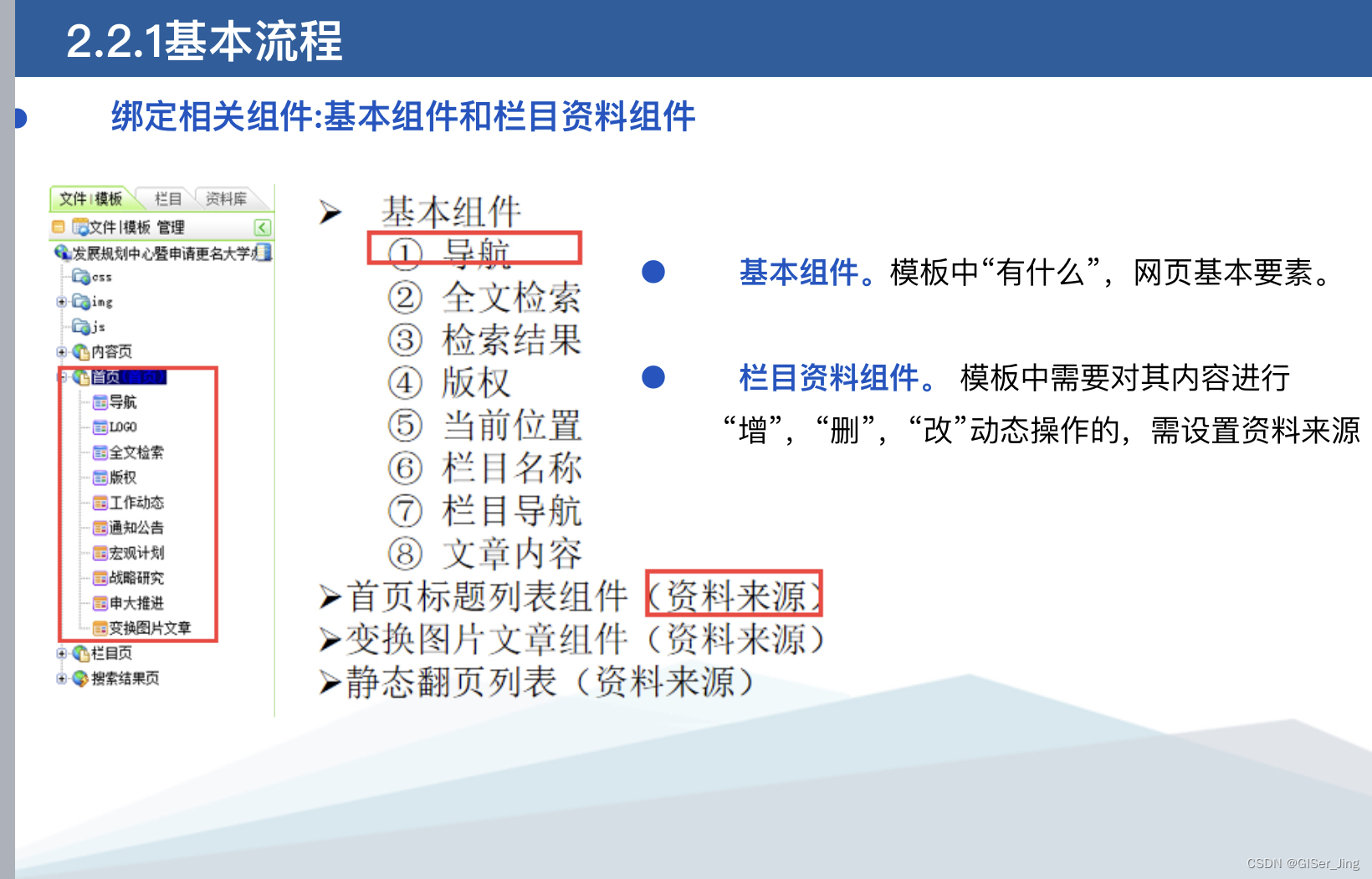
4.绑定相关组件: 系统推荐组件、基本组件和栏目资料组件最常用
5.2首页标题列表组件:“栏目管理”》首页》首页栏目主模板》操作下的设置资料来源

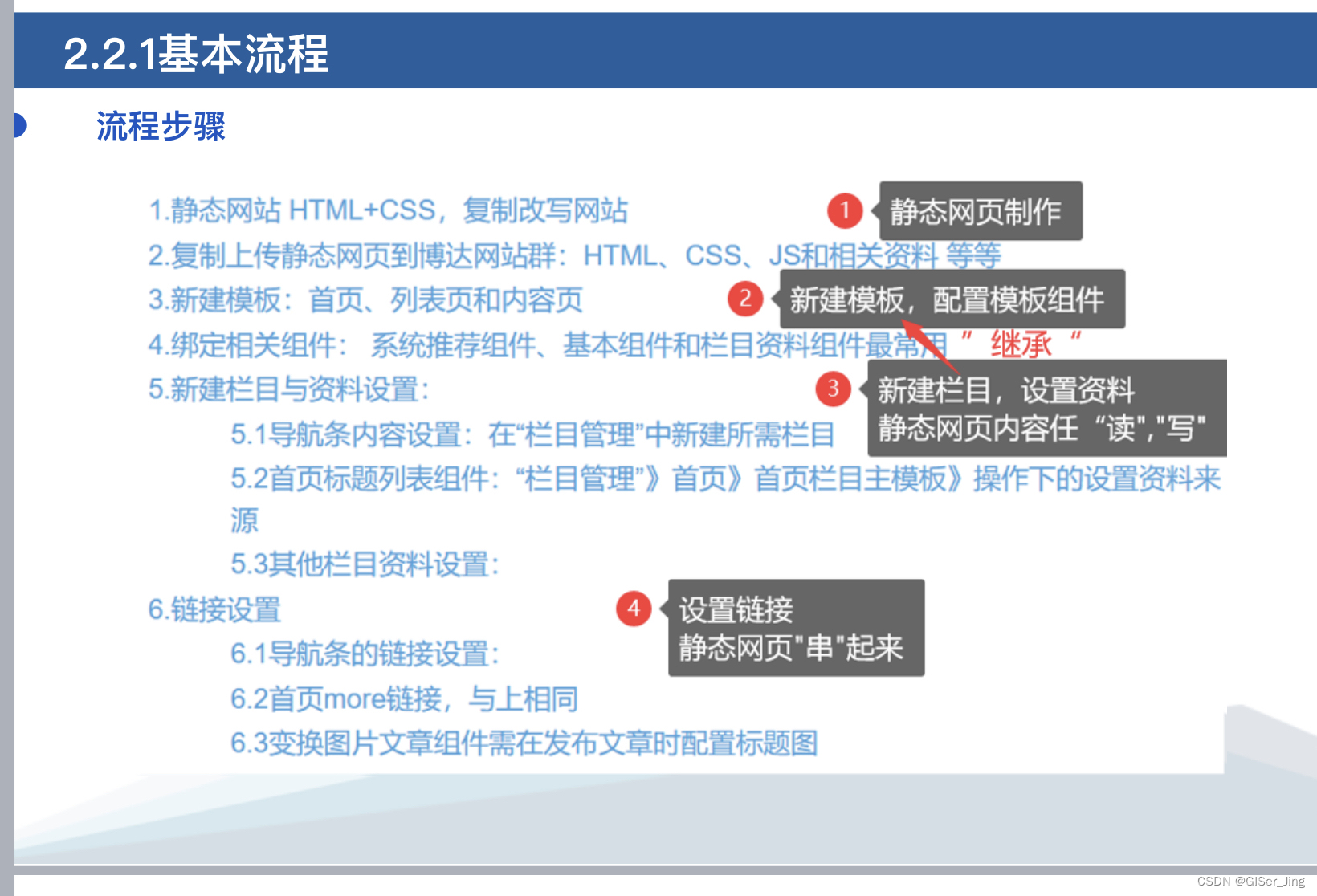
1.静态网站 HTML+CSS,复制改写网站
2.复制上传静态网页到博达网站群:HTML、CSS、JS和相关资料 等等
3.新建模板:首页、列表页和内容页
4.绑定相关组件: 系统推荐组件、基本组件和栏目资料组件最常用
4.1已经利用的相关组件
- 基本组件
- LOGO
- 导航
- 全文检索
- 检索结果
- 版权
- 当前位置
- 栏目名称
- 栏目导航(分几级导航)
- 文章内容(默认)

- 首页标题列表组件(资料来源)
- 变换图片文章组件(发布:资料来源)
- 静态翻页列表(资料来源)
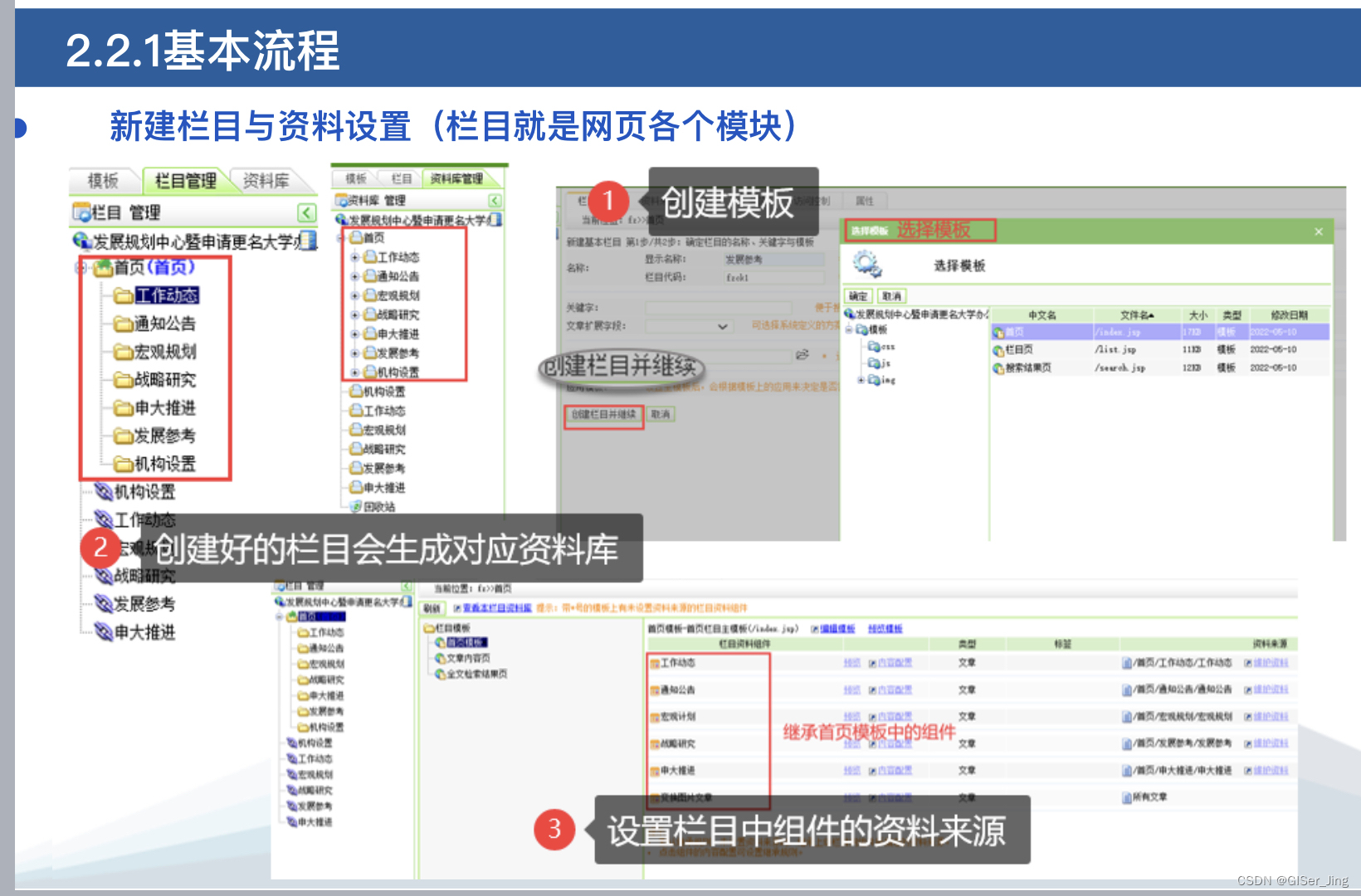
5.新建栏目与资料设置:
5.1导航条内容设置:在“栏目管理”中新建所需栏目

5.2首页标题列表组件:“栏目管理”》首页》首页栏目主模板》操作下的设置资料来源

5.3其他栏目资料设置:
首先设置栏目属性,应用相应模板


其次设定资料来源

6.链接设置
6.1导航条的链接设置:
为链接栏目设置相应链接,链接形式需要为“/system/go.jsptreeid=1031&apptype=treetemp&urltype=tree.TreeTempUrl”
(/list.jsp?urltype=tree.TreeTempUrl&wbtreeid=1031可能报错)

6.2首页more链接,与上相同
6.3变换图片文章组件需在发布文章时配置标题图

附件:
导航组件代码:
<div class="navWarp">
<div class="nav">
<ul>
<#list list_menu as menu>
<#if menu.pos==1>
<li>
<a href="${menu.url}">${menu.showTitle}</a>
</li>
<#else>
<li class="mian_menu"><a href="${menu.url}">${menu.showTitle}</a>
<#if menu.hasSubMenu>
<dl class="dl_menu" style="display: none;">
<#list menu.list_subMenu as menu>
<dd><a href="${menu.url}">${menu.showTitle}</a></dd>
</#list>
</dl>
</#if>
</li>
</#if>
</#list>
</ul>
</div>
</div>
<script>
var li = document.getElementsByClassName('mian_menu');
var dl = document.getElementsByClassName('dl_menu');
for (let index = 0; index < li.length; index++) {
li[index].onmouseover = function () {
dl[index].style["display"] = 'block';
}
li[index].onmouseleave = function () {
dl[index].style["display"] = 'none';
}
}
</script>
全文检索
<script type="text/javascript">
function _nl_ys_check_2() {
var keyword = document.getElementById('${showkeycodeid}_2').value;
if (keyword == null || keyword == "") {
alert("请输入关键字搜索");
return false;
}
if (window.toFF == 1) {
document.getElementById("${lucenenewssearchkeyword}").value = Simplized(keyword);
} else {
document.getElementById("${lucenenewssearchkeyword}").value = keyword;
}
var base64 = new Base64();
document.getElementById("${lucenenewssearchkeyword}").value = base64.encode(document.getElementById(
"${lucenenewssearchkeyword}").value);
new VsbFormFunc().disableAutoEnable(document.getElementById("${showkeycodeid}_2"));
return true;
}
function submitForm() {
document.getElementById("${formName}").submit();
}
</script>
<script type="text/javascript">
function test3() {
var tempStr = document.getElementById('${showkeycodeid}_2').value;
if (tempStr == "请输入关键字搜索") {
document.getElementById('${showkeycodeid}_2').value = "";
}
}
function test4() {
var tempStr = document.getElementById('${showkeycodeid}_2').value;
if (tempStr == "") {
document.getElementById('${showkeycodeid}_2').value = "请输入关键字搜索";
}
}
</script>
<div class="Search" style="position: relative;top: 5px;">
<form action="${actionURL}" method="post" id="${formName}" name="${formName}" οnsubmit="return _nl_ys_check_2()">
${hidden}
<input type="text" value="请输入关键字搜索" name="${showkeycode}" class="search_text" οnfοcus="test3()" οnblur="test4()"
id="${showkeycodeid}_2" />
<div class="fdj fr"> <input type="submit" class="button pngFix" value="" style="cursor: hand"></div>
</form>
</div>
检索结果:
<script type="text/javascript">
function checksearch$ {
UUID
}() {
var keyword = document.getElementById("newskeycode${viewid}").value
if (keyword == null || keyword == "") {
alert("请输入你要检索的内容!");
return false;
}
if (window.toFF == 1) {
document.getElementById("newskeycode2${viewid}").value = Simplized(keyword);
} else {
document.getElementById("newskeycode2${viewid}").value = keyword;
}
document.getElementById('_lucenesearchtype${viewid}').value = 2;
var base64 = new Base64();
document.getElementById("newskeycode2${viewid}").value = base64.encode(document.getElementById(
"newskeycode2${viewid}").value);
document.getElementById("newskeycode${viewid}").disabled = true;
return true;
}
</script>
<form action="${actionURL}" method="post" name="${formName}" οnsubmit="return checksearch${UUID}()">
${hidden}
</form>
<#if newNums!=0>
<div class="main_con main_cons">
<ul>
<#list newList as list>
<li>
<div class="main_conC">
<input type='hidden' name='newskeycode' value="${invalue}">
<h3><a href="${list.url}">${list.showTitle}</a></h3>
<p>${list.content} [<span><a href="${list.url}">详细</a></span>]</p>
<p class="time"><img src="/system/_owners/fz/_webprj/img/s_icon.png">${list.dateShow}</p>
</div>
</li>
</#list>
</ul>
</div>
<#if number<newNums>
<table class=listFrame cellspacing=1 cellpadding=0 border=0 width="100%">
<tr>
<td align="center"> 共有 ${newNums} 条 <#if 1<currentpage><a href="${firstpageurl}"> 首页</a>
<#else> 首页
</#if> <#if 1<currentpage><a href="${priurl}">上一页</a>
<#else>上一页
</#if> <#if currentpage<totlepages><a href="${nexturl}">下一页</a>
<#else>下一页
</#if> <#if currentpage<totlepages><a href="${lastpageurl}">尾页</a>
<#else>尾页
</#if> 共有 ${totlepages} 页 当前第 ${currentpage} 页 </td>
</tr>
</table>
</#if>
<#else>
<table style="FONT-FAMILY: 微软雅黑; COLOR: #222222; FONT-SIZE: 11pt;" cellspacing=1 cellpadding=0 border=0
width="100%">
<tr>
<td> 找不到和您的查询 " <B> ${invalue} </B> " 相符的新闻。 <br> <br> </td>
</tr>
<tr>
<td> 建议: </td>
</tr>
<tr>
<td>
<ul> <li> 请检查输入字词有无错误。</li>
<li> 请换用另外的查询字词。</li>
<li> 请改用较常见的字词。</li>
</ul>
</td>
</tr>
</table>
</#if>
LOGO:
<!-- 网站logo图片地址请在本组件"内容配置-网站logo"处填写 -->
<div class="logo" style=" padding:12px 0px;color:#fff;float:left;position:relative;">
<a href="${siteUrl}" title="${siteName}"><img src="${v_link("/img/xh_logo.png")}"style="padding: 0;width:
289px;height: 80px;"><span
style="display:inline-block;font-size:28px; padding-left:5px;width:559px;line-height:80px;border-left:2px solid #fff;position: absolute;color:white;">发展规划中心、申请更名大学工作办公室</span></a>
</div>
版权:
<!-- 版权内容请在本组件"内容配置-版权"处填写 -->
<div class="footer">
<p>
${copyright}
</p>
</div>
当前位置:
<div class="main_tit">
<div class="main_titT main_titTa">
<img src="${v_link('/img/bri_icon1.png')}">
<#list list_menu as menu>
<#if menu.pos == size>
<a href="${menu.linkUrl}" class="cur">${menu.showName}</a>
<#else>
<a href="${menu.linkUrl}">${menu.showName}</a>>
</#if>
</#list>
</div>
</div>
栏目名称:
<div class="main_conLT">
<dl><dt>${columnName}</dt></dl>
</div>
栏目导航:
<div class="main_con">
<div class="main_conL">
<div class="main_conLT">
<#list list_menu as menu>
<dd><a href="${v_link('${menu.url}')}" class="cur">${menu.showTitle}</a></dd>
</#list>
</div></div></div>
【addition】
<#list list_menu as menu>
<li >
<dd ><a id="dianji" class="link" href="${menu.url}">${menu.showTitle}</a></dd>
<#if menu.isFocus>
<#if menu.hasSubMenu>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl id="xianshi">
<#list menu.list_subMenu as menu>
<dd style="background-position-x: 75px;"><a style="margin-left: 48px;" href="${menu.url}">${menu.showTitle}</a></dd>
</#list>
</dl>
</#if>
</#if>
</li>
</#list>
<script type="text/javascript">
$("#dianji").click(function(){
$("#xianshi dd").show()
});
</script>
】
文章内容:
<form name="_newscontent_fromname">${v_includeJquery()}
<div>
<p align=center style="${cssTitleColor}"><span class="${uniqueClassName}_title">${showTitle}</span></p><#--标题-->
<div align=center><span class="${uniqueClassName}_date">${showDate} </span><span class="${uniqueClassName}_author">${showAuthor} </span><span class="${uniqueClassName}_click">点击:[${showClickTimes}] </span></div>
<hr>
<#if hasExtend><#--自定义属性-->
<table cellspacing=0 cellpadding=3 border=0 align=center style="border-collapse:collapse">
<#list list_extend as extend>
<#if extend.pos%2==1><tr></#if>
<td style="border:1px solid gray" width=20% >${extend.name}</td>
<td style="border:1px solid gray" width=30% >${extend.showValue}</td>
<#if extend.pos%2==0 || extend.isLast></tr></#if>
</#list>
</table>
</#if>
<#if hasPage><#--分页-->
<p>
<select οnchange="document.location.href=this.value">
<#list list_page as page>
<option value="${page.url}" <#if page.pos==curPagePos>selected</#if>>第${page.pos}页 ${page.showTitle}</option>
</#list>
</select>
</p>
</#if>
<div id='${vsb_contentid}' class="${uniqueClassName}_content">${content}</div><#--内容 (如果正文要使用一键排版样式,必须使用 id='${vsb_contentid}' 这个属性)--><div id="div_vote_id"></div>
<#if hasAttach><#--附件-->${attachJs}
<p>
<UL style="list-style-type:none;">
<#list list_attach as attach>
<li>附件【<a href="${attach.fileUrl}" target="_blank">${attach.fileName}</a>】已下载${attach.downloadTime}次</li>
</#list>
</UL>
</p>
</#if>
<p align=center>
${showSignString}
</p>
<#if hasPage><#--上一页下一页-->
<p align=right>
<#if hasPrePage>
<a href="${prePageUrl}" title="${prePageTipsTitle}">上一页</a>
</#if>
<#list list_page as page>
<#if page.pos == curPagePos>
<span style="font-weight:bold" title="${page.tipsTitle}">[${page.pos}]</span>
<#else>
<a href="${page.url}" title="${page.tipsTitle}">[${page.pos}]</a>
</#if>
</#list>
<#if hasNextPage>
<a href="${nextPageUrl}" title="${nextPageTipsTitle}">下一页</a>
</#if>
</p>
</#if>
<#if hasPreNews || hasNextNews><#--上一条 下一条-->
<p align=right>
<#if hasPreNews>上一条:<a href="${preNewsUrl}" >${preNewsShowTitle}</a></#if>
<#if hasNextNews>下一条:<a href="${nextNewsUrl}" >${nextNewsShowTitle}</a></#if>
</p>
</#if>
<#--关闭按钮-->
<p align=right class="${uniqueClassName}_close">【<a href="javascript:window.opener=null;window.open('','_self');window.close();">关闭</a>】</p>
</div>
</form>
标题列表组件:
<#list list_news as news>
<li>
<a href="${v_link('${news.url}')}">
<span>${news.showDate}</span>
<p>${news.showTitle}</p>
</a>
</li>
</#list>
静态翻页列表:
<div class="main_conRa">
<div class="main_conRCb">
<ul>
<#list list_news as news>
<liid="${news.lineID}"style="${news.lineShowStyle}"><ahref="${news.url}"style="${news.cssTitleColor}">
<span>${news.showDate}</span><em>${news.showTitle}</em></a></li>
</#list>
</ul>
</div>
</div>
<div style="clear:both;"></div>
${includePageBarCss}<div class="pb_sys_common pb_sys_normal pb_sys_style2" style="margin-top:10px;margin-bottom:10px;text-align:center; margin-left:50%;float:left"> ${cssPageBar}</div>


























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










