uniapp开发微信小程序中popup的内容被textarea盖住

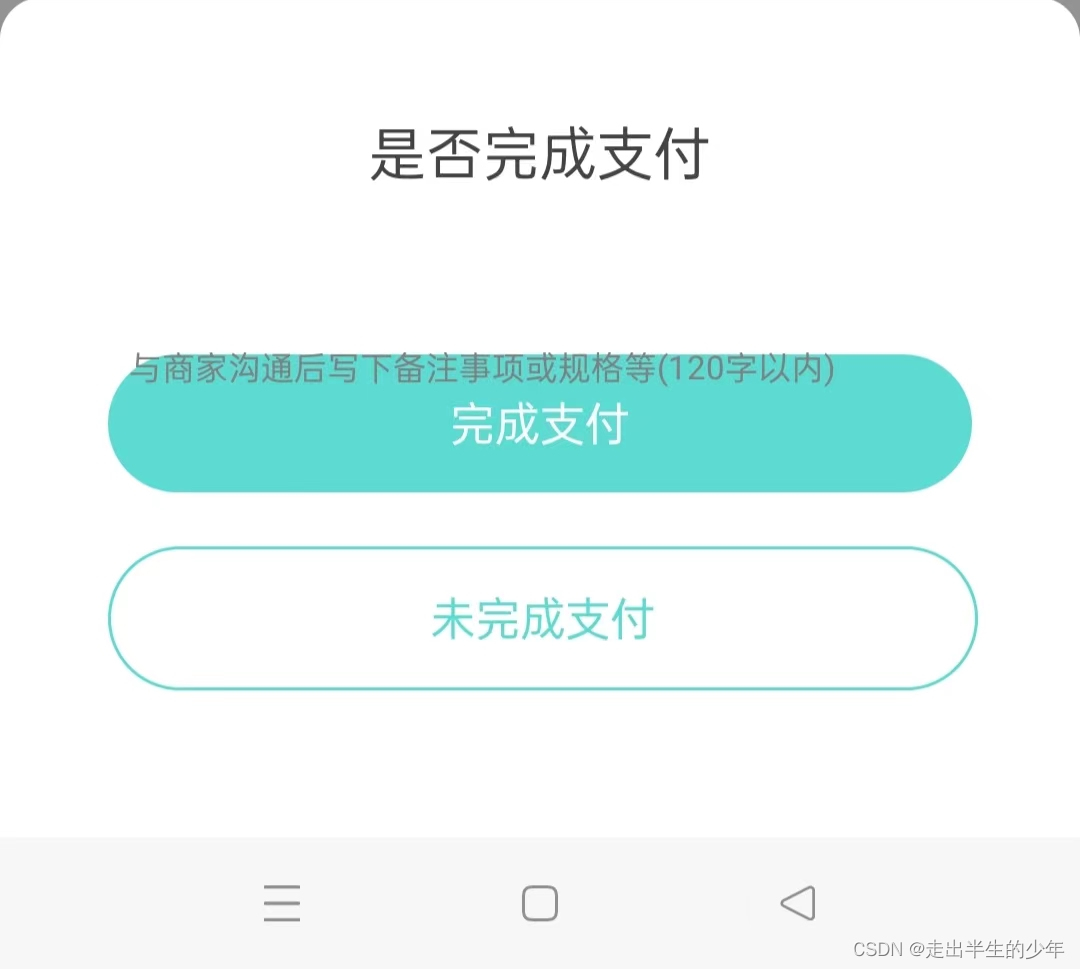
你是否和我一样遇到这样的问题
因为textarea是原生组件,所以层级过高,可以看微信官方文档原生组件的说明
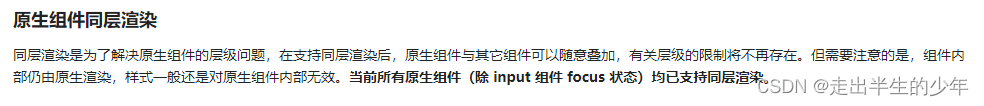
同层渲染是为了解决原生组件的层级问题,
在支持同层渲染后,原生组件与其它组件可以随意叠加
有关层级的限制将不再存在。但需要注意的是,组件内部仍由原生渲染,样式一般还是对原生组件内部无效

所以在popup显示时将textarea改为text或者view,
不显示时再改为textarea类型。效果还算不错,比较好用。
具体怎么使用就不放出来代码了,相信会有点基础的人,写一个切换还是很简单的。
真的有人需要代码的话。可以找我要
























 2266
2266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








