Html
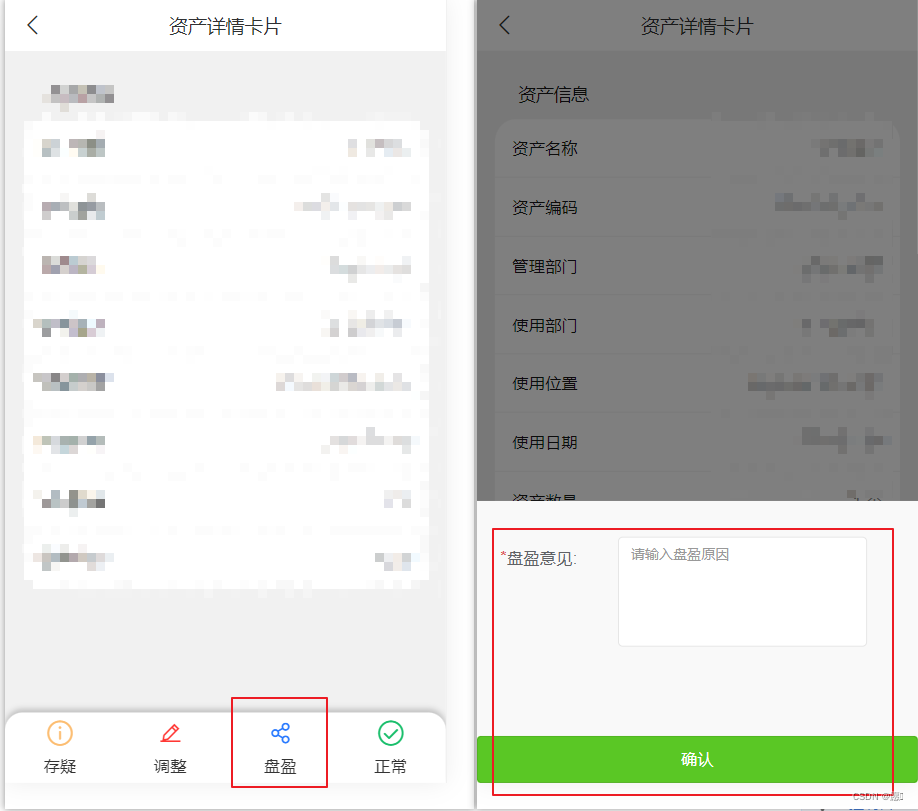
1、这里我们可以先写好要点击的按钮,以及弹框
<text class="fiferbox" @click="InventoryGains">
<u-icon name="share" class="icon" color="#2879ff" size="25px"></u-icon>
<text>盘盈</text>
</text>
<u-popup :show="returnShow" @close="close" :safeAreaInsetBottom="true">
<view style="height: 200px; background-color: #F9F9F9;padding: 30px 20px 10px 20px;">
<view class="box">
<uni-forms ref="baseForm" :model="formList" label-width="100px">
<uni-forms-item label="盘盈意见:" class="bold-label" required>
<uni-easyinput class="bold-item" v-model="formList.planOpinion" type="textarea" style="width:90%"
placeholder="请输入盘盈原因" return-type="timestamp" />
</uni-forms-item>
</uni-forms>
</view>
</view>
<u-button class="btn" type="success" @click="success">确认</u-button>
</u-popup>
2、处理JS逻辑
export default {
data() {
return {
formList: {
planOpinion:'',//接口返回的原因字段
},
returnShow: false,//控组弹框的开启和关闭
}
},
methods:{
// 点击盘盈时,打开提示框的弹框
InventoryGains() {
this.returnShow = true;
},
//确认按钮 this.$refs.baseForm获取表单
async success(){
this.$refs.baseForm.validate().then(async res => {
const data = {
mid:data.mid,
shouldDepartId:data.shouldDepartId,
aid: data.planAsset.assetId,//接口要的数据
planFlag: '3',//状态
planOpinion:this.formList.planOpinion
}
const result = await jobInventory(data)
this.returnShow=false
})
},
// 弹框关闭
close() {
this.returnShow = false;
},
}
}
效果图

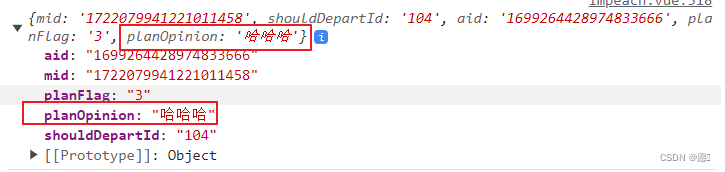
此时planOpinion这个字段已经加上了






















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








