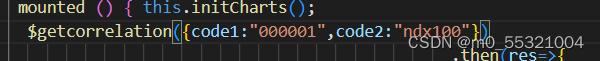
在写前端axios get请求时,遇到了一个问题:将参数直接像post那样放到请求函数里,后台爆出500错误,写法如下:

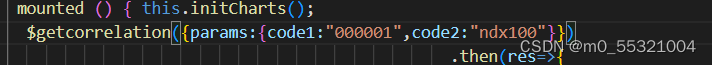
后台无法接收到数据,出现代码为500的错误,查阅资料得到解决办法:加上{params:{ 对象 } }即可解决收不到数据问题。
写成这样:

getcorrelation是已经封装好的axios get的请求,里面已经包含了请求路径url。
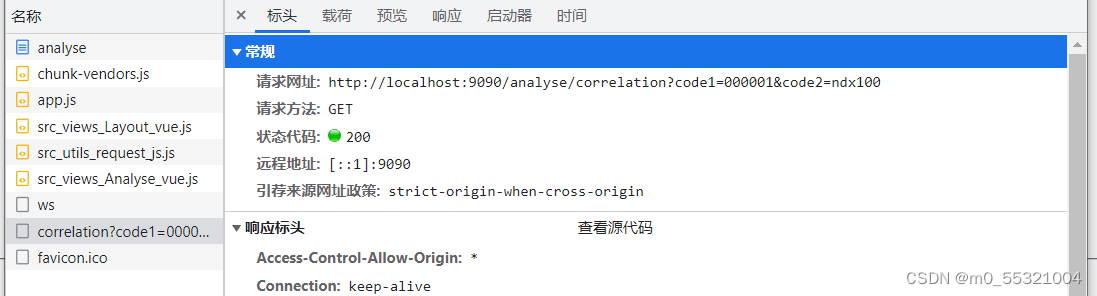
结果如下:已经可以正常返回。

Vue axios发送get请求参数问题
于 2022-11-22 20:46:37 首次发布




















 3785
3785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








