简介: css基础动画
1.CSS3变形
CSS3变形是一些效果的集合
如平移、旋转、缩放、倾斜效果
每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化

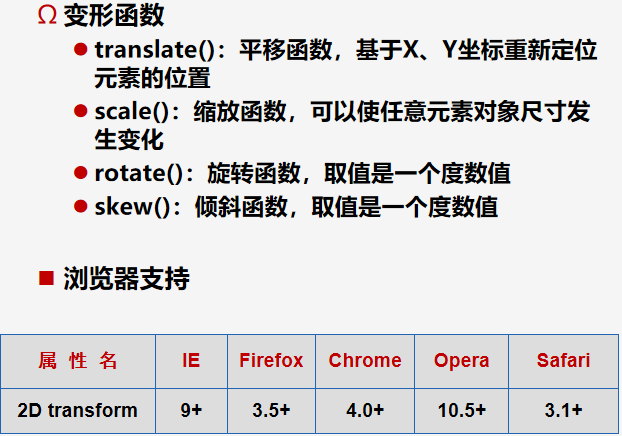
2.变形函数
translate():平移函数,基于X、Y坐标重新定位元素的位置 scale():缩放函数,可以使任意元素对象尺寸发生变化 rotate():旋转函数,取值是一个度数值 skew():倾斜函数,取值是一个度数值

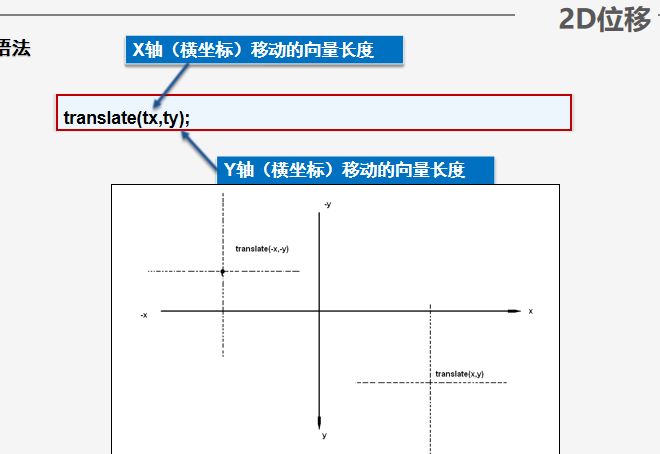
3.2D位移


3.2D缩放

4.2D倾斜

5.2D旋转

6.小结
rotate( )函数只是旋转,而不会改变元素的形状 skew( )函数是倾斜,元素不会旋转,会改变元素的形状
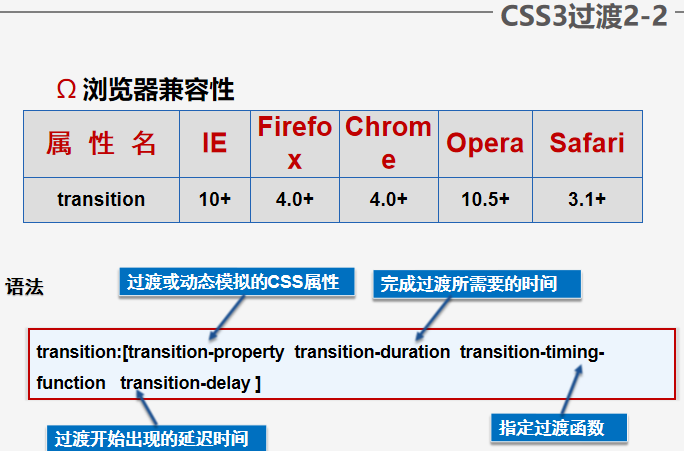
7.CSS3过渡
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等 CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡

1.过渡属性( transition-property )
定义转换动画的CSS属性名称
IDENT:指定的CSS属性(width、height、background-color属性等) all:指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
2.过渡所需的时间( transition-duration )
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
3.过渡动画函数( transition-timing-function )
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
ease:速度由快到慢(默认值) linear:速度恒速(匀速运动) ease-in:速度越来越快(渐显效果) ease-out:速度越来越慢(渐隐效果) ease-in-out:速度先加速再减速(渐显渐隐效果)
4.过渡延迟时间( transition-delay )
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发 负值:元素过渡效果会从该时间点开始显示,之前的动作被截断 0:默认值,元素过渡效果立即执行
8.过渡的触发机制
(1)伪类触发
:hover :active :focus :checked
(2)媒体查询:通过@media属性判断设备的尺寸,方向等
(3)JavaScript触发:用JavaScript脚本触发
9.使用transition实现过渡动画的使用步骤
在默认样式中声明元素的初始状态样式 声明过渡元素最终状态样式,如悬浮状态 在默认样式中通过添加过渡函数,添加一些不同的样式
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转按钮</title>
</head>
<style>
a {
text-decoration: none;
}
li {
list-style: none;
}
.list>ul>li {
float: left;
margin: 10px;
}
/* 解决父级边框塌陷问题 */
.list::after {
content: '';
clear: both;
display: block;
}
.list>ul>li>a>img:hover {
transform: rotate(2800deg) scale(2);
/* 过滤效果,all代表所有css属性,1s是1秒的时间,缓入缓出效果 */
transition: all 1s ease-in-out;
}
</style>
<body>
<div class="container">
<h1>顺时针旋转360度放大1.5倍</h1>
<div class="list">
<ul>
<li>
<a href="#"><img src="image/delicious.png" alt=""></a>
</li>
<li>
<a href="#"><img src="image/facebook.png" alt=""></a>
</li>
<li>
<a href="#"><img src="image/rss.png" alt=""></a>
</li>
<li>
<a href="#"><img src="image/twitter.png" alt=""></a>
</li>
<li>
<a href="#"><img src="image/yahoo.png" alt=""></a>
</li>
</ul>
</div>
</div>
</body>
</html>
10.animation动画简介

11.CSS3动画的使用过程


12.调用关键帧

动画的播放次数(animation-iteration-count)
值通常为整数,默认值为1 特殊值infinite,表示动画无限次播放
动画的播放方向(animation-direction)
normal,动画每次都是循环向前播放 alternate,动画播放为偶数次则向前播放
动画的播放状态(animation-play-state)
running将暂停的动画重新播 paused将正在播放的元素动画停下来
动画发生的操作(animation-fill-mode)
forwards表示动画在结束后继续应用最后关键帧的位置 backwards表示会在向元素应用动画样式时迅速应用动画的初始帧 both表示元素动画同时具有forwards和backwards的效果
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。





















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










