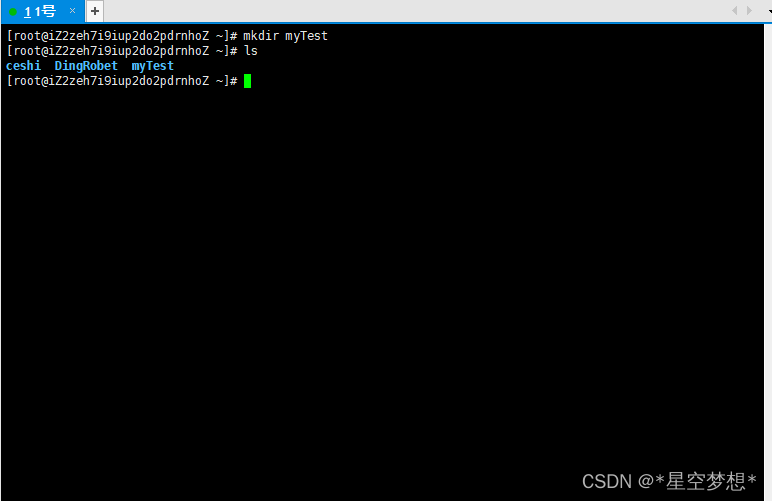
1、创建一个文件夹,之后的项目都放到这个文件夹中
// 新建一个文件夹myTest
mkdir myTest
// 查看当前目录的文件夹
ls


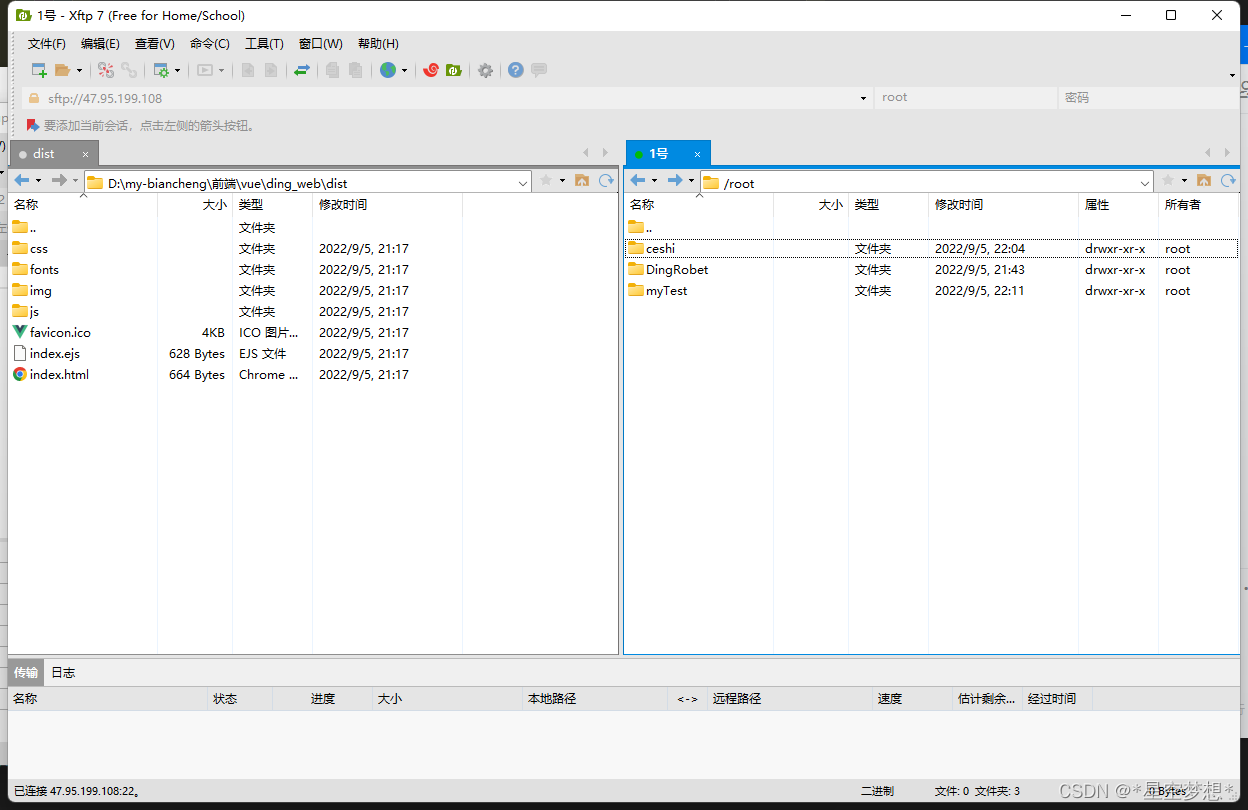
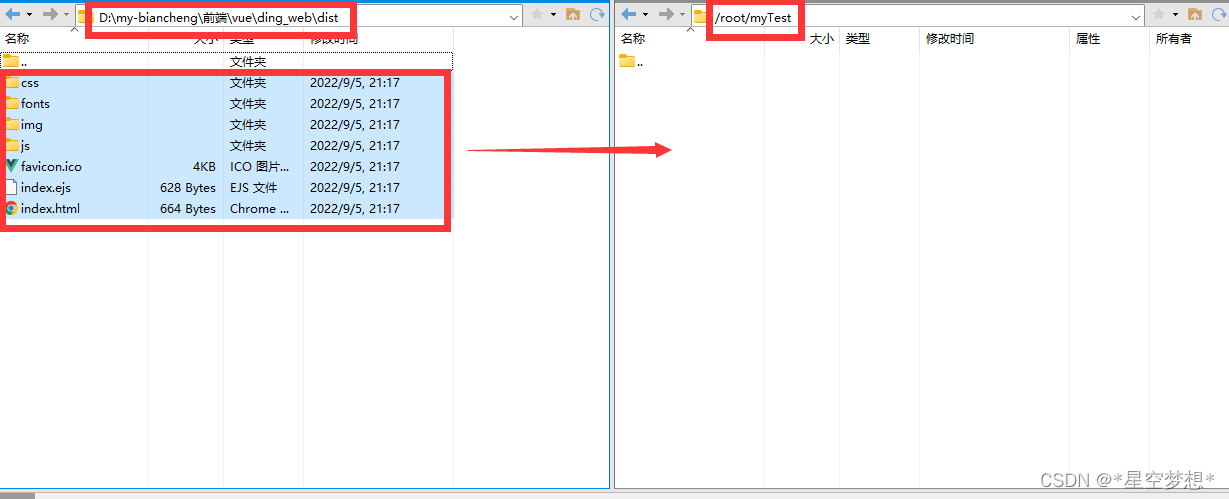
点击上图窗口右下的绿色文件夹,打开Xftp,左侧是自己电脑上的文件,右侧是服务器上的文件,可以看到我新建的文件夹myTest已经出现在了右边

2、下载nginx
使用该指令直接下载 nginx
yum install -y nginx
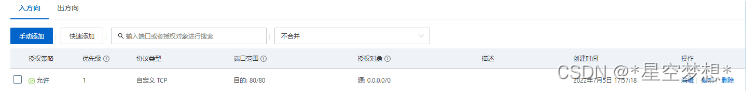
3、在服务器中将 80 端口打开

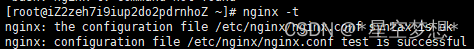
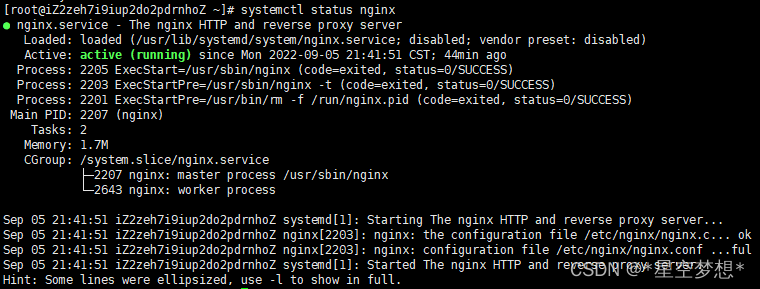
查看nginx是否启动成功.
nginx -t
systemctl status nginx

绿色字样表示启动成功

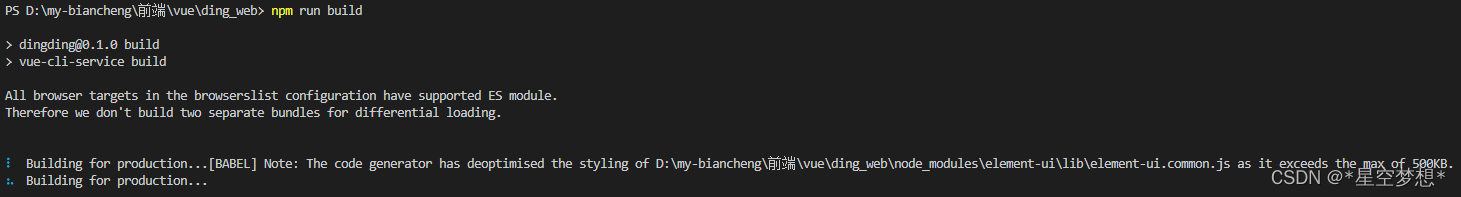
4、打包项目
在vscode中找到自己的项目,输入指令打包项目(注:打包的方法不止一种,用其他方法打包也可以,但是用其他方法不一定有dist文件夹)
npm run build

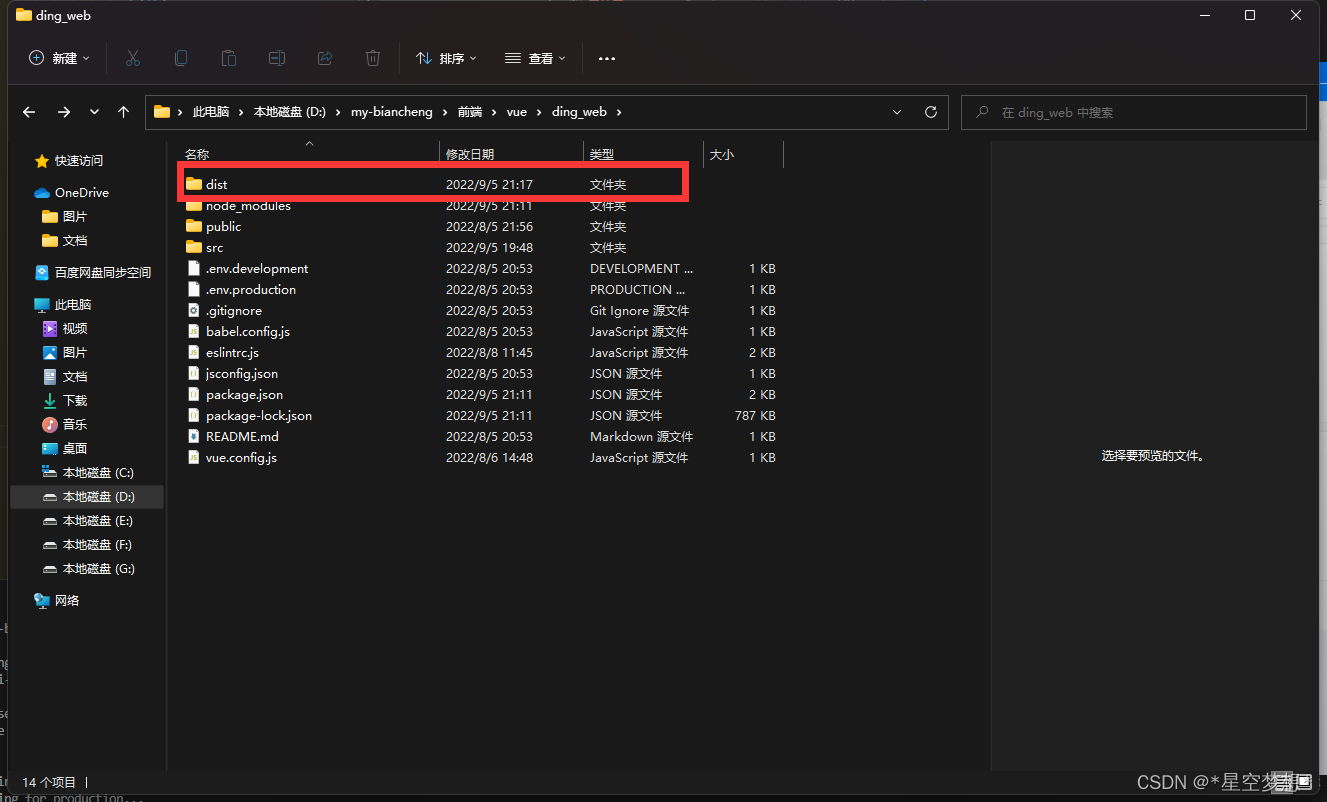
然后你会在自己的项目中发现一个dist文件夹,文件夹里就是打包好的项目

然后打开Xftp,找到自己打包好的文件夹dist,把里面的文件都拖拽到右边新建好的文件夹里

5、编辑ngin.conf文件
接下来回到Xshell,执行 vim /etc/nginx/nginx.conf 进入 nginx.conf 文件(vim 后面的是文件路径,一般默认的都是这个, 如果不确定可以去 Xftp 右边的窗口照着这个路径确认一下)注:进入文件后按下 i 即可进行编辑

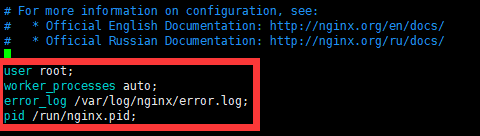
把 user 的值改为 root,往下找到 server 中的 root ,把值改成项目的路径,然后按 Esc 键,输入 :wq 即可退出


6、重启nginx
执行 nginx -s reload 重启nginx

7、输入网址,打开网页
最后打开一个浏览器,输入网站的ip就可以了





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








