主页:
简介:前端领域优质创作者。扫码或搜索添加文末公众号「」:?? 回复 ”网站模板“,免费送网站模板!
欢迎点赞 ?? 收藏 留言 ?? 私信??
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
本网站可以作为一个公司内部的招聘平台,同时也可以作为第三方人力资源自建的岗位库,最重要的你可以利用它自建一个招聘平台!充满无限商机!!!
为什么要搭建网站招聘平台。
1、灵活性
网络招聘没有时间和地域的限制,随时可以在网上发布招聘、求职信息。网络招聘它不强求时间和空间上的绝对一致,方便了双方时间的选择。互联网本身不受时间、地域限制,也不受服务周期和发行渠道限制。完成了及时、迅捷的互动,跨地域性求职还可以大大缩短求职周期。
2、针对性强
网络招聘是一个跨时空的互动过程,对供求双方而言都是主动行为,无论是用人单位还是个人都能根据自己的条件在网上进行选择。这种积极的互动,减少了招聘和应聘过程中的盲目行为。
3、资源充足
招聘网站内置功能强大的人才和企业搜索引擎,企业可以根据单位需要,搜索几万余人的网上人才库筛选出最合适的人才;求职者也可以在网上搜索很多企业的招聘信息,挑选出适合自己的企业。
4、覆盖面广
互联网的覆盖是以往任何媒介都无法比拟的,它的触角可以轻易地延伸到世界的每一个角落。网络招聘依托于互联网的这个特点,达到了传统招聘方式无法获得的效果。现场招聘企业最多只可以收到周边城市的求职简历,但是网络招聘可以收到全国求职者的求职简历。
而网络招聘可能存在的缺点具体是以下几点:
功能介绍
作为一个招聘网站,通常包括以下几个功能。
- 首页展示整个招聘的数据
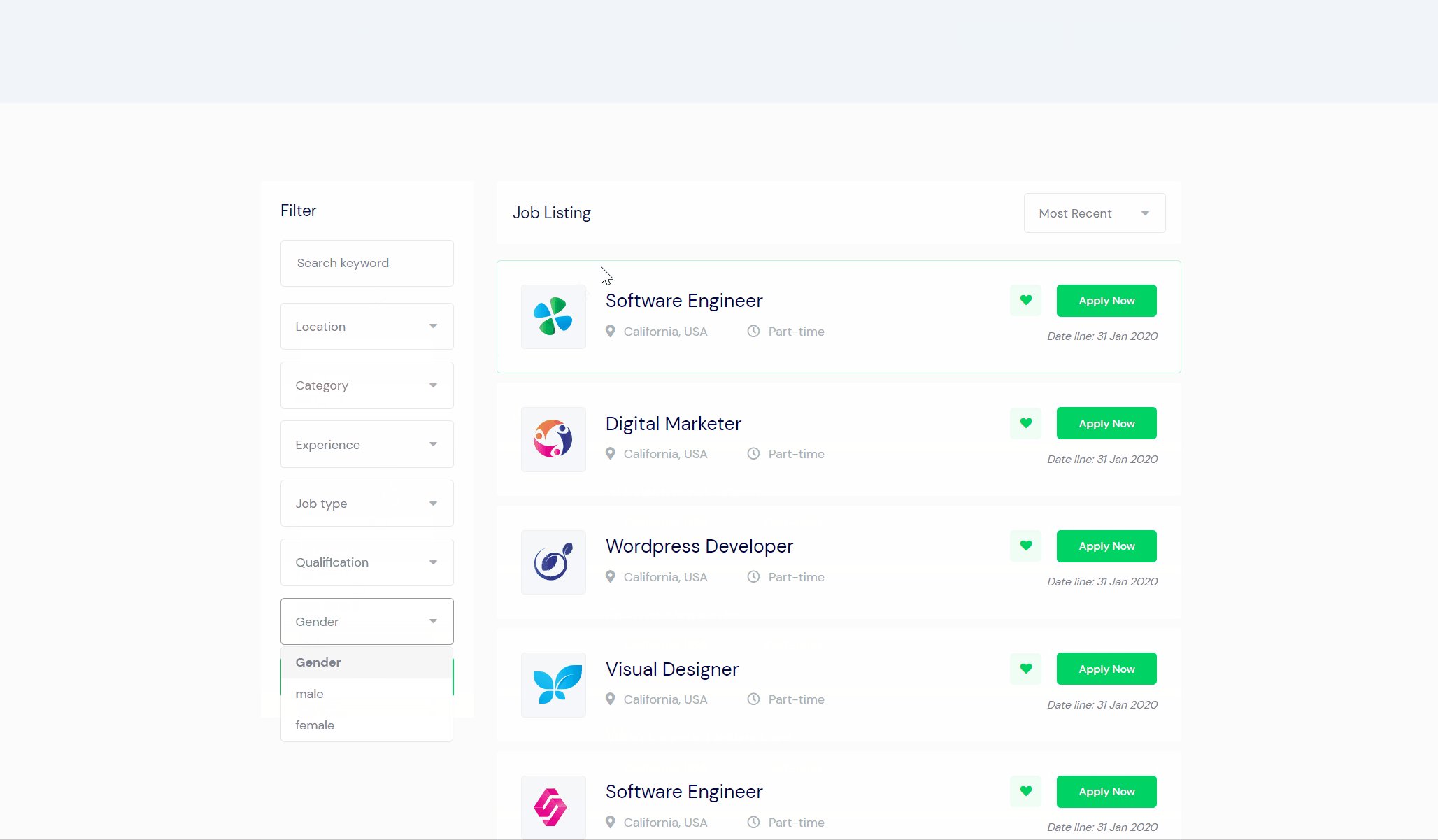
- 根据不同条件筛选岗位
- 在线申请岗位
- 找工作的经验分享
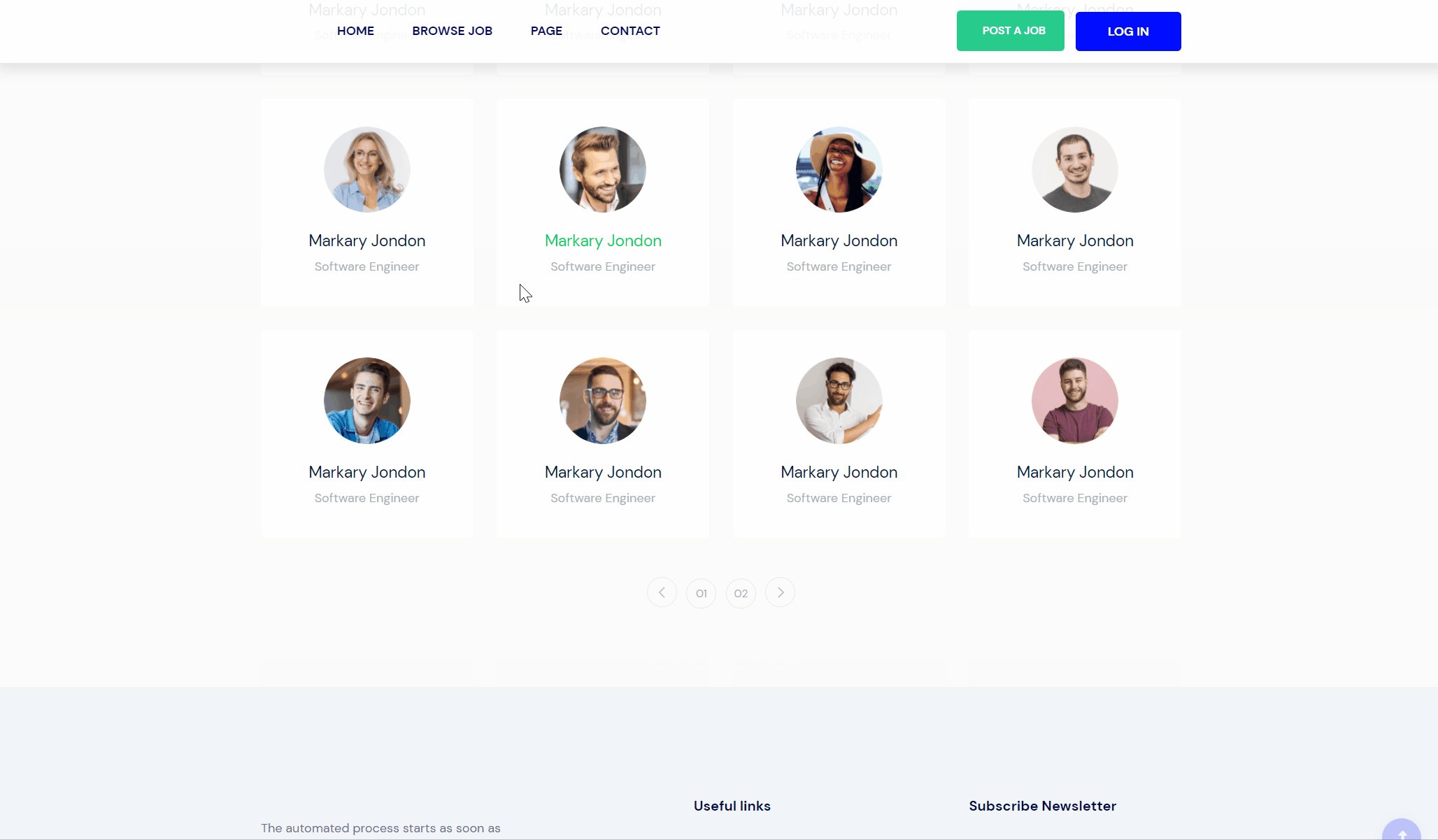
- 人才库的展示,方便企业直接找员工
- 在线的客服反馈
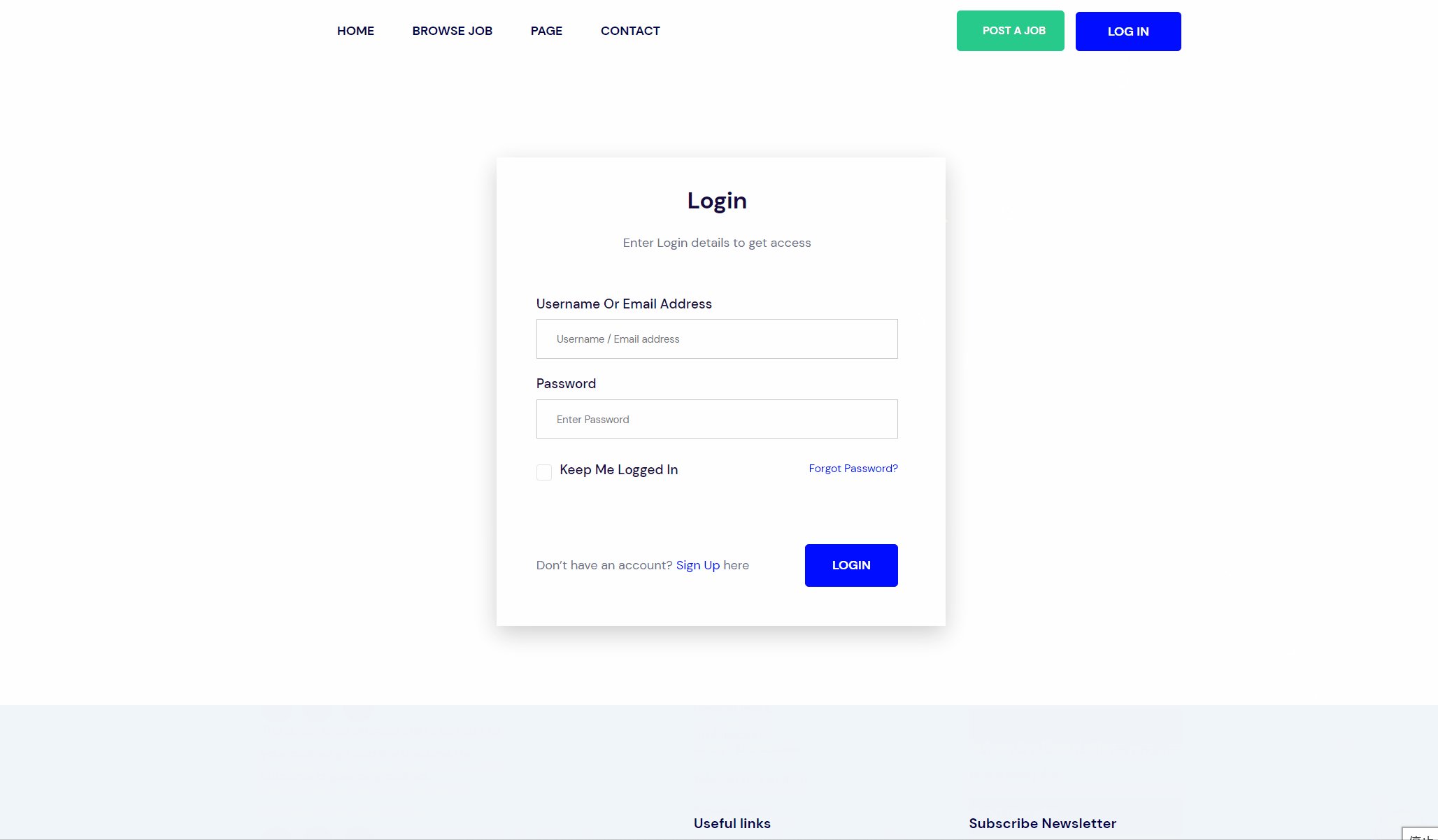
- 系统登录
演示

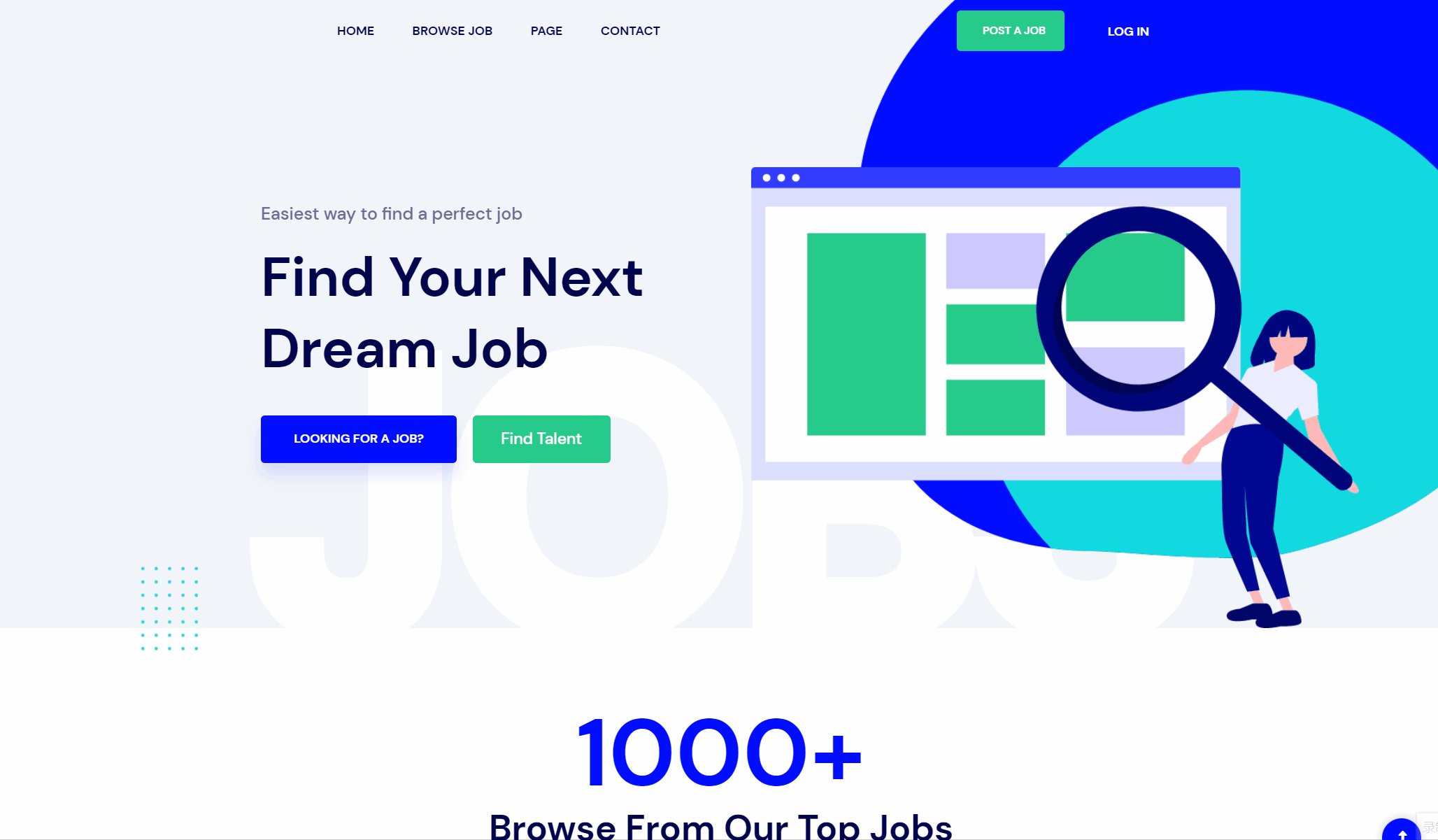
首页设计
首页大图展示

<header>
<div class="header-area header-transparent">
<div class="main-header header-sticky">
<div class="container">
<div class="menu-wrapper d-flex align-items-center justify-content-between">
<div class="left-content d-flex align-items-center">
<div class="logo mr-45">
<a href="index.html"></a>
</div>
<!-- Main-menu -->
<div class="main-menu d-none d-lg-block">
<nav>
<ul id="navigation">
<li><a href="index.html">Home</a></li>
<li><a href="borwse_job.html">Browse Job</a></li>
<li><a href="#">Page</a>
<ul class="submenu">
<li><a href="blog.html">Blog</a></li>
<li><a href="candidate.html">Candidates</a></li>
<li><a href="job_details.html">Job Details</a></li>
<li><a href="blog_details.html">Blog Details</a></li>
<li><a href="elements.html">Element</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
<!-- Button -->
<div class="buttons">
<ul>
<li class="button-header">
<a href&#







 本文介绍了如何使用HTML、CSS和JS构建一个响应式的工作招聘平台。内容涵盖网站的功能介绍,如首页设计、岗位检索、岗位详情展示、在线申请等。此外,讨论了网络招聘的优势,如灵活性、针对性强、资源充足和覆盖面广,并提及其可能的缺点。还提供了网站模板的源码链接供读者参考。
本文介绍了如何使用HTML、CSS和JS构建一个响应式的工作招聘平台。内容涵盖网站的功能介绍,如首页设计、岗位检索、岗位详情展示、在线申请等。此外,讨论了网络招聘的优势,如灵活性、针对性强、资源充足和覆盖面广,并提及其可能的缺点。还提供了网站模板的源码链接供读者参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7193
7193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








