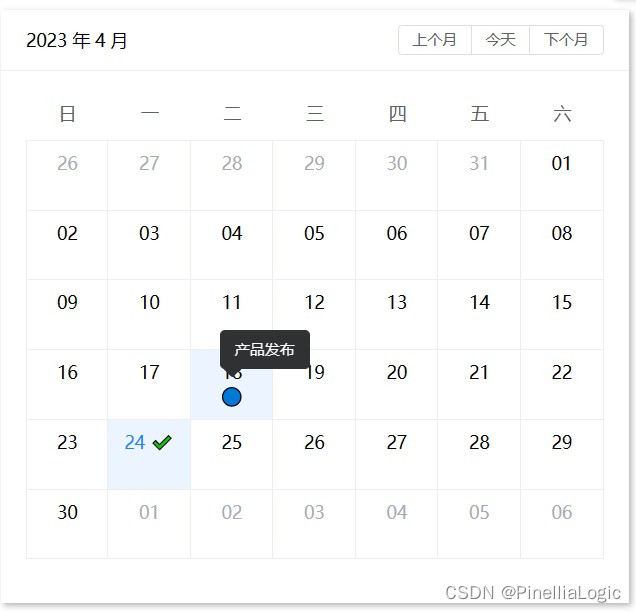
效果展示图。
用蓝点🔵显示事件的开始,用红点🔴显示事件的结束。鼠标滑到日期上显示事件的名称。


废话不多数直接上代码。
<template>
<div>
<el-calendar>
<template #date-cell="{ data }">
<p :class="data.isSelected ? 'is-selected' : ''">
{{ data.day.split('-').slice(2).join('-') }}
{{ data.isSelected ? '✔️' : '' }}
</p>
<div v-for="item in calendar"> <!--遍历calendar数组-->
<!--el-tooltip文字提示,item.title 获取标题-->
<el-tooltip
class="box-item"
effect="dark"
:content="item.title"
placement="top-start"
>
<!--format时间格式化工具类,具体代码看文章末尾-->
<span v-if="format(item.beginTime) === data.day">🔵</span> <!--获取事件开始的时间-->
<span v-if="format(item.endTime) === data.day">🔴</span> <!--获取时间结束的时间-->
</el-tooltip>
</div>
</template>
</el-calendar>
</div>
</template>
<script>
import request from "@/utils/request"; /*发送的axios请求*/
import {format} from "@/utils/formatDate"; /*引入的自定义时间格式化工具类*/
export default {
data() {
return {
//用于保存时间的信息
calendar: [],
}
},
created() {
//自动执行下面的getAllCalendar()方法
this.getAllCalendar()
},
methods: {
format,
getAllCalendar() {
request.get("/calendar/getAll").then(res => {
//将返回的数据保存到calendar数组中
this.calendar = res.data
})
},
}
}
</script>下面是时间格式化工具类代码
export function format(timestamp) {
const date = new Date(timestamp);
const year = date.getFullYear();
const month = padZero(date.getMonth() + 1);
const day = padZero(date.getDate());
return `${year}-${month}-${day}`;
}
function padZero(num) {
return num < 10 ? `0${num}` : num;
}





















 3251
3251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








