Bootstrap4 列表组
大部分基础列表组都是无序的。
要创建列表组,可以在
<ul>
元素上添加
.list-group
类
,
在
<li>
元素上添加
.list-group-item
类

.active
激活状态的列表项
.disabled
禁用的列表项
链接列表项
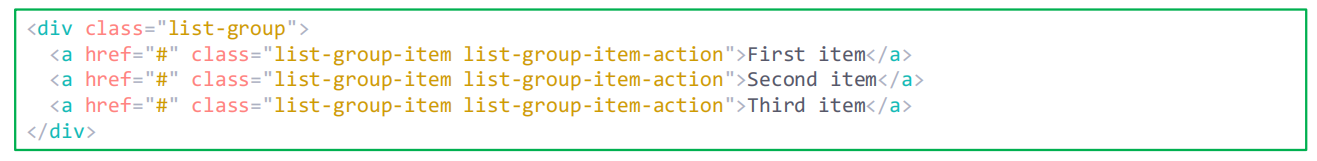
要创建一个链接的列表项,可以将
<ul>
替换为
<div>
,
<a>
替换
<li>
。如果你想鼠标悬停显示灰色背景就添加
.list-group
item-action
类
:

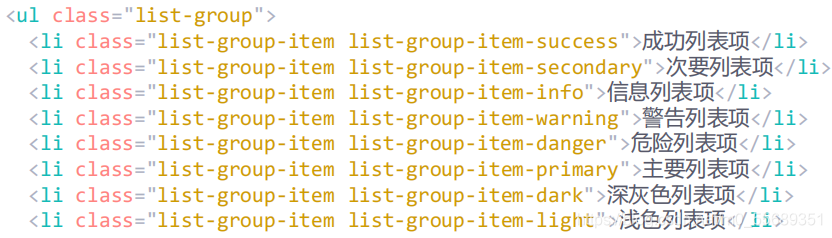
列表项目的颜色可以通过以下列来设置:
.list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item
warning, .list-group-item-danger, list-group-item-dark
和
list-group-item-light

Bootstrap4 卡片
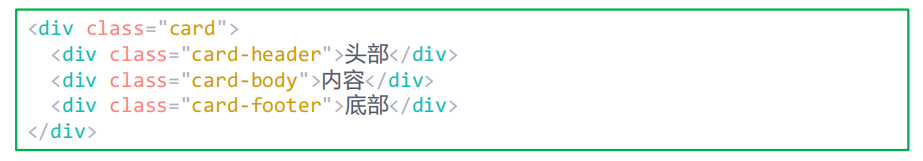
可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片

头部和底部
.card-header
类用于创建卡片的头部样式,
.card-footer
类用于创建卡片的底部样式

多种颜色卡片
Bootstrap 4
提供了多种卡片的背景颜色类:
.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg
secondary, .bg-dark
和
.bg-light


标题、文本和链接
可以在头部元素上使用
.card-title
类来设置卡片的标题 。
.card-text
类用于设置卡片正文的内容。
.card-link
类用于给链
接设置颜色。

图片卡片
可以给
<img>
添加
.card-img-top
(图片在文字上方) 或
.card-img-bottom
(图片在文字下方 来设置图片卡片
如果图片要设置为背景,可以对内容使用
.card-img-overlay
类
Bootstrap4 下拉菜单
Bootstrap4
下拉菜单依赖于
popper.min.js
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单

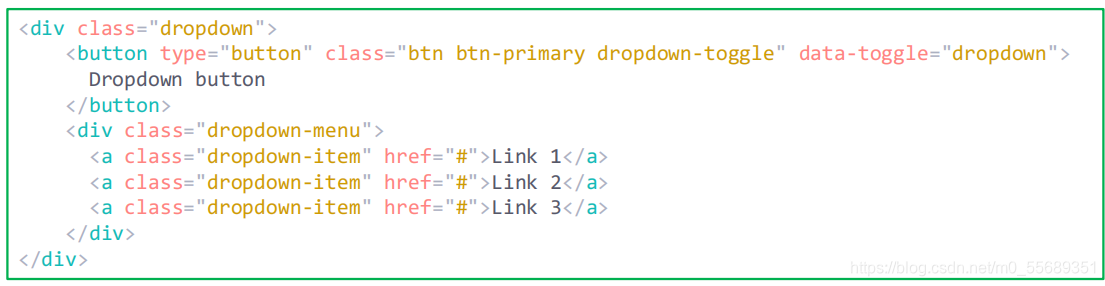
解析:
.dropdown
类用来指定一个下拉菜单
按钮或链接需要添加
.dropdown-toggle
和
data-toggle="dropdown"
属性
添加
.dropdown-menu
类来设置实际下拉菜单,然后在下拉菜单的选项中添加
.dropdown-item
类
分割线
.dropdown-divider
标题
.dropdown-header


可用项
.
active
禁用项
.disabled
下拉菜单的定位
在
.dropdown-menu
类后添加
.dropdown-menu-right
类
弹出方向设置
dropright 下拉菜单向右弹出
dropup 上拉菜单向上弹出
dropleft 下拉菜单向左弹出

可以在按钮中添加下拉菜单

Bootstrap4 折叠
Bootstrap4 折叠可以很容易的实现内容的显示与隐藏。


解析:
.collapse
类用于指定一个折叠元素
(
实例中的
<div>);
点击按钮后会在隐藏与显示之间切换。
控制内容的隐藏与显示,需要在
<a>
或
<button>
元素上添加
data-toggle="collapse"
属性。
data-target="#id"
属性是对应折叠的内容
(<div
id="demo">)
。
注意: <a> 元素上你可以使用 href 属性来代替 data-target 属性
通过扩展卡片组件来显示简单的手风琴
注意
:
使用
data-parent
属性来确保所有的折叠元素在指定的父元素下,这样就能实现在一个折叠选项显示时其他选项就隐藏

Bootstrap4 导航
如果你想创建一个简单的水平导航栏,可以在
<ul>
元素上添加
.nav
类,在每个
<li>
选项上添加
.nav-item
类,在每个链接上添加
.nav-link
类

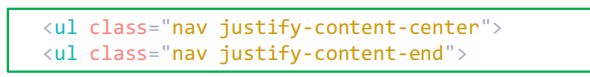
导航对齐方式
.justify-content-center
类设置导航居中显示,
.justify-content-end
类设置导航右对齐

垂直导航
.flex-column
选项卡
.nav-tabs
类可以将导航转化为选项卡
.active
类来标记选中
胶囊导航
.nav-pills
类可以将导航项设置成胶囊形状
导航等宽
.nav-justified
类可以设置导航项齐行等宽显示
胶囊下拉菜单
选项卡下拉菜单

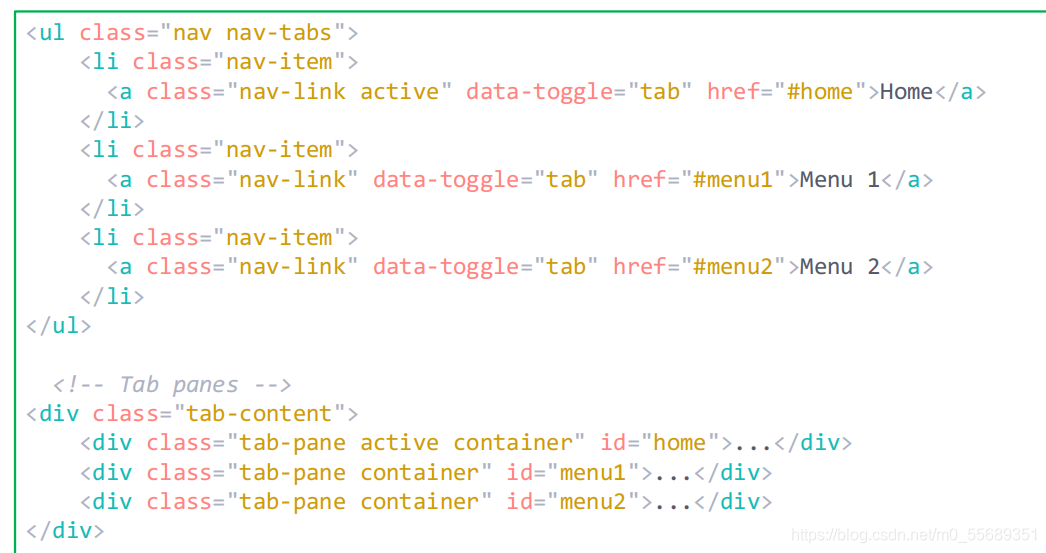
动态选项卡
选项卡是动态可切换的,可以在每个链接上添加
data-toggle="tab"
属性。 然后在每个选项对应的内容的上添加
.tab-pane
类。
如果你希望有淡入效果可以在
.tab-pane
后添加
.fade
类

胶囊状动态选项卡
胶囊状动态选项卡只需要将以上实例的代码中 data-toggle 属性设置为 data-toggle="pill"

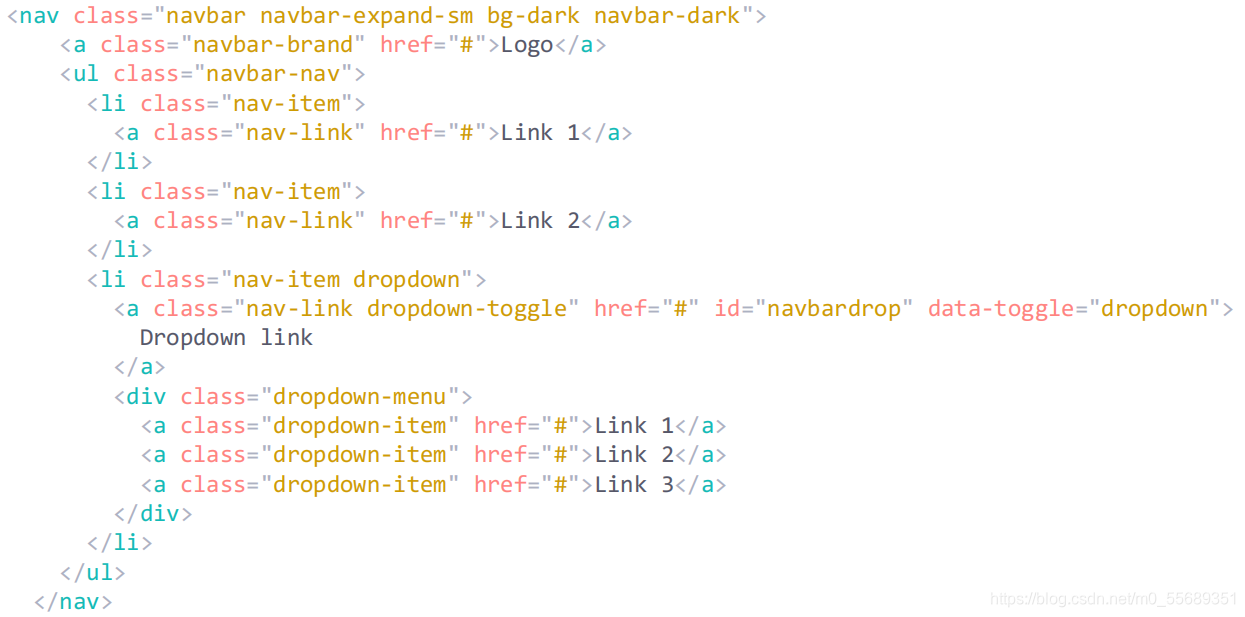
Bootstrap4 导航栏
可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平
铺开,小屏幕垂直堆叠
)
。
导航栏上的选项可以使用
<ul>
元素并添加
class="navbar-nav"
类。 然后在
<li>
元素上添加
.nav-item
类,
<a>
元素上使
用
.nav-link
类

垂直导航栏
通过删除
.navbar-expand-xl|lg|md|sm
类来创建垂直导航栏
不同颜色导航栏
可以使用以下类来创建不同颜色导航栏:
.bg-primary
,
.bg-success
,
.bg-info
,
.bg-warning
,
.bg-danger
,
.bg-secondary
,
.bg
dark
和
.bg-light
提示
:
对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的
激活和禁用状态
:
可以在
<a>
元素上添加
.active
类来高亮显示选中的选项。
.disabled
类用于设置该链接是不可点击的。
品牌
/Logo
.navbar-brand
类用于高亮显示品牌
/Logo
折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项
要创建折叠导航栏,可以在按钮上添加
class="navbar-toggler", data-toggle="collapse"
与
data-target="#
thetarget
"
类。然后在
设置了
class="collapse navbar-collapse"
类的
div
上包裹导航内容(链接)
, div
元素上的
id
匹配按钮
data-target
的上指定的
id:

导航栏使用下拉菜单

导航栏的表单 <form> 元素使用 class="form-inline" 类来排版输入框与按钮

.fixed-top
类来实现导航栏固定在顶部
.fixed-bottom
类用于设置导航栏固定在底部
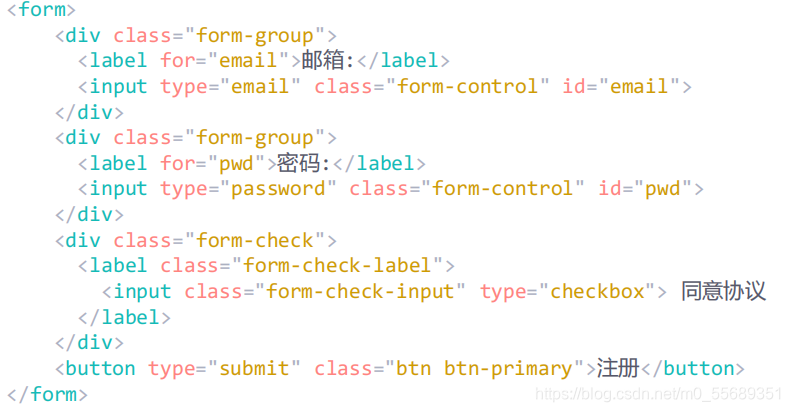
Bootstrap4 表单
表单元素
<input>
,
<textarea>
,
和
<select>
标签在使用
.form-control
类的情况下,宽度都是设置为
100%
Bootstrap
提供了两种类型的表单布局:
堆叠表单
(
全屏宽度
)
:垂直方向
内联表单:水平方向 在
<form>
元素上添加
.form-inline
类
屏幕宽度在大于等于
576px
时才会水平显示。如果小于
576px
则会生成堆叠表单

Bootstrap4
支持以下表单控件
input
textarea
checkbox
radio
select
Bootstrap4 表单控件 input
Bootstrap
支持所有的
HTML5
输入类型
: text, password, datetime, datetime-local, date, month, time, week, number, email,
url, search, tel,
以及
color
。
注意:: 如果 input 的 type 属性未正确声明,输入框的样式将不会显示

Bootstrap4 表单控件 textarea

Bootstrap4 表单控件-复选框(checkbox)

Bootstrap4 表单控件 单选框(radio)

Bootstrap4 表单控件 下拉列表

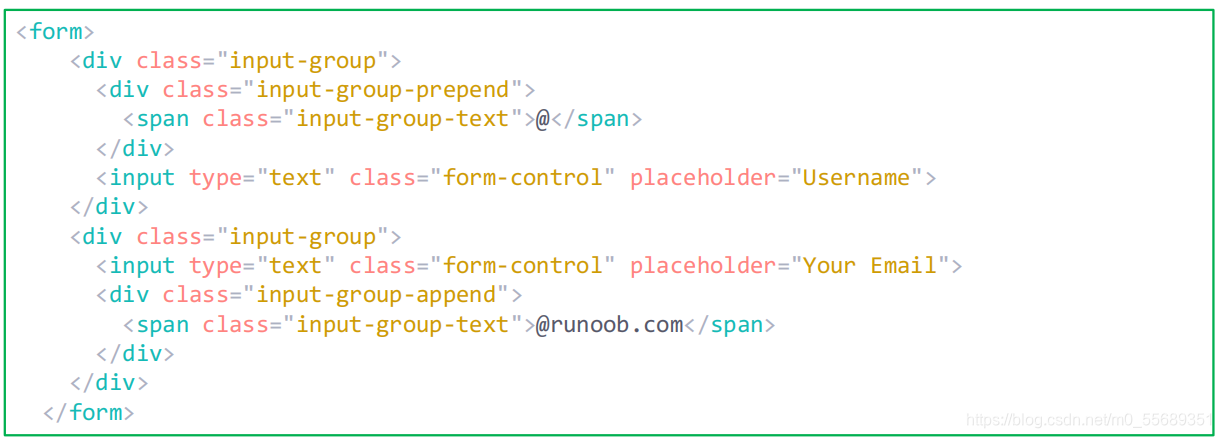
Bootstrap4 输入框组
可以使用
.input-group
类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用
.input-group-prepend
类可以在输入框的的前面添加文本信息,
.input-group-append
类添加在输入框的后面。
最后,我们还需要使用
.input-group-text
类来设置文本的样式。

输入框添加按钮组

设置下拉菜单

Bootstrap4 轮播

轮播图片上添加描述
在每个
<div class="carousel-item">
内添加
<div class="carousel-caption">
来设置轮播图片的描述文本
上述实例的类:
.carousel
创建一个轮播
.carousel-indicators
为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。
.carousel-inner
添加要切换的图片
.carousel-item
指定每个图片的内容
.carousel-control-prev
添加左侧的按钮,点击会返回上一张。
.carousel-control-next
添加右侧按钮,点击会切换到下一张。
.carousel-control-prev-icon
与
.carousel-control-prev
一起使用,设置左侧的按钮
.carousel-control-next-icon
与
.carousel-control-next
一起使用,设置右侧的按钮
.slide
切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。























 3711
3711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








