| 项目1 设计《中国教育网络》杂志简介 1.综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如图7-1所示。
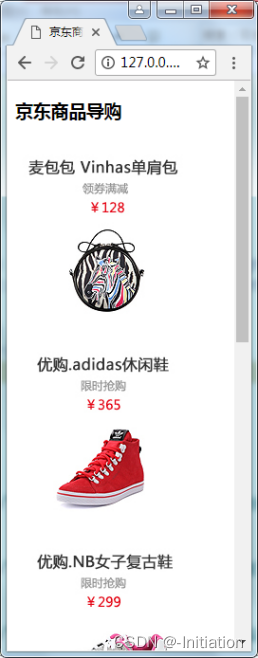
图7-1 《中国教育网络》杂志简介页面 2. 页面中所需文字信 2004年12月,《中国教育网络》杂志正式出版发行。经国家新闻出版署、科技部批准,教育部主管,教育部科技发展中心主办,中国教育和科研计算机网(CERNET)承办的国家级权威科技期刊《中国教育网络》正式出版发行。 立足教育网络,服务于教育信息化,《中国教育网络》关注和解读国家信息化发展政策,全面报道中国教育网络建设现状及成就,研究探讨教育网络建设的经验与问题。介绍国际上先进的网络技术、理念,及时报道相关政策及重大事件,广泛反映围绕教育信息化的各种重大应用及重大事件,为领导、专家、师生及技术人员提供借鉴。 依托高校及社会各界的优秀专家,《中国教育网络》突出权威性、政策性、前瞻性,为专家及业界人士提供一个权威的交流与沟通平台。《中国教育网络》已成为中国最具影响力、权威性的专业期刊,已成为与中国教育信息化同步发展的核心媒体。 3.#div4中段落的文字 强有力的政府指导 在教育部及相关部门的指导下,及时准确地传达、贯彻教育信息化发展的方针、政策、法规等,保证中国教育网络健康发展,推动教育网络建设与应用。 权威的专家队伍 依托CERNET及教育信息化领域最权威的专家组成的编辑委员会,《中国教育网络》将为读者提供高水准的内容,为工作提供高起点的业务及技术指导。 影响未来的用户群 《中国教育网络》用户群以教育领域从事互联网建设及应用的领导、专家、教师、科研人员为主,在该领域具有强大的影响力。 遍布全国的渠道 依托各地方教委及CERNET,《中国教育网络》将建设遍布全国的记者站,伴随教育网络的建设及拓展,中国教育网络在为读者服务的同时,也将不断壮大自己的渠道网络。 1.编程实现《京东商品导购》页面,如图5-2所示。图像资源在资源目录中。 图7-2初始页面 图7-2(1) 京东商品导购应用样式后的页面 |
| 项目1 <!doctype html> <html> <head> <meta charset="utf-8"> <title >《中国教育网络》杂志简介</title> <link type="text/css" rel="stylesheet" href="layot_import.css"> </head> <body > <div id="div0"> <div class="div1" style="background:url(zw_logo.jpg) no-repeat top left; witdh:100%; height:80px;text-align:center; padding:10px auto;"> <h2>《中国教育网络》杂志简介</h2> <h4>2016-03-03</h4> </div> <div class="div2"> <h2 >>>推荐阅读</h2> <ul> <span><li><a href="8-1.html"> 论坛"迎新"系列视频讲座</a></li></span> <li><a >技术应用升级 百所高校 IPv6 蝶变</a></li> <span><li><a href="">教育信息化关注"十二五"规划</a></li></span> <span><li><a href="">下一代互联网发展和应用论坛</a></li></span> <span><li><a href="">教育信息化服务器应用突破壁</a></li></span> <span><li><a href="">强调应用 移动 IPv6 发展空间无限</a></li></span> </ul> </div> <div id="div3"> <p > 2004 年 12 月,《中国教育网络》杂志正式出版发行。经国家新闻出版署、科技部批准,教育部主管, 教育部科技发展中心主办,中国教育和科研计算机网(CERNET)承办的国家级权威科技期刊《中国教育网络》 正式出版发行。</p> <p> 立足教育网络,服务于教育信息化,《中国教育网络》关注和解读国家信息化发展政策,全面报道中国 教育网络建设现状及成就,研究探讨教育网络建设的经验与问题。介绍国际上先进的网络技术、理念,及 时报道相关政策及重大事件,广泛反映围绕教育信息化的各种重大应用及重大事件,为领导、专家、师生 及技术人员提供借鉴。</p> <p > 依托高校及社会各界的优秀专家,《中国教育网络》突出权威性、政策性、前瞻性,为专家及业界人士 提供一个权威的交流与沟通平台。《中国教育网络》已成为中国最具影响力、权威性的专业期刊,已成为与 中国教育信息化同步发展的核心媒体。 </p> </div> <div id="div4"> <link type="text/css" rel="stylesheet" href="layout_link.css"/> <h2>目标</h2> <dl> <dd>始终保持教育信息化领域第一品牌的市场地位</dd> <dd>成为与中国教育信息化同步发展的核心媒体</dd> </dl> <h2>定位</h2> <dl> <dt>中国教育网络领域的综合杂志</dt> <dd>——全面反映教育网络研究、建设、管理及应用、文化、产业化的成就及重大事件。</dd> <dt>受人尊敬的专业权威杂志</dt> <dd>——依托政府、教育界、IT 产业界专家,专注于教育网络领域,制作高水准的内容。</dd> <dt>创新 IT 媒体服务</dt> <dd>——以创新、深入的视角报道教育信息化的进展和变化。</dd> <dt>影响高端人士,成为教育信息化宣传队</dt> <dd>——服务于教育网络的研究、建设与使用者,通过对高端人群的影响,确立自己作为教 育信息化权威窗口地位。</dd> </dl> <h2>杂志优势</h2> <P>强有力的政府指导</P> <P>在教育部及相关部门的指导下,及时准确地传达、贯彻教育信息化发展的方针、政策、法规等,保证 中国教育网络健康发展,推动教育网络建设与应用。</P> <P>权威的专家队伍</P> <P>依托 CERNET 及教育信息化领域最权威的专家组成的编辑委员会,《中国教育网络》将为读者提供高水 准的内容,为工作提供高起点的业务及技术指导。</P> <P>影响未来的用户群</P> <P>《中国教育网络》用户群以教育领域从事互联网建设及应用的领导、专家、教师、科研人员为主,在 该领域具有强大的影响力。</P> <P>遍布全国的渠道</P> <p>依托各地方教委及 CERNET,《中国教育网络》将建设遍布全国的记者站,伴随教育网络的建设及拓展, 中国教育网络在为读者服务的同时,也将不断壮大自己的渠道网络。</p> </div> </div> </body> </html> 项目2 <!doctype html> <html> <head> <meta charset="utf-8"> <title>京东商品导购</title> <style type="text/css"> .div0{ width:720px; height:600px; border:1px solid #0099ff; margin:0 25%; text-align: center; } #div1{ text-align:center; margin:10px 10px; border:1px double #9999cc; float:left; width:208px; height:225px; } h3{ text-align:center; font-size:32px; color:red; } img{ width:186px; height:205px; border:10px groove #9999cc; } div a:hover img { border:10px dashed #9999cc; } </style> </head> <body> <div class="div0"> <h3>京东商品导购</h3> <div id="div1" class=""> <a href="#"><img src="image41-1.jpg" alt="1" ></a> </div> <div id="div1" class=""> <a href="#"><img src="image41-2.jpg" alt="2" ></a> </div> <div id="div1" class=""> <a href="#"><img src="image41-3.jpg" alt="3" ></a> </div> <div id="div1" class=""> <a href="#"><img src="image41-4.jpg" alt="4" ></a> </div> <div id="div1" class=""> <a href="#"><img src="image41-5.jpg" alt="5" ></a> </div> <div id="div1" class=""> <a href="#"><img src="image41-6.jpg" alt="6" ></a> </div> </div> </body> </html> |
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交


























 6256
6256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










