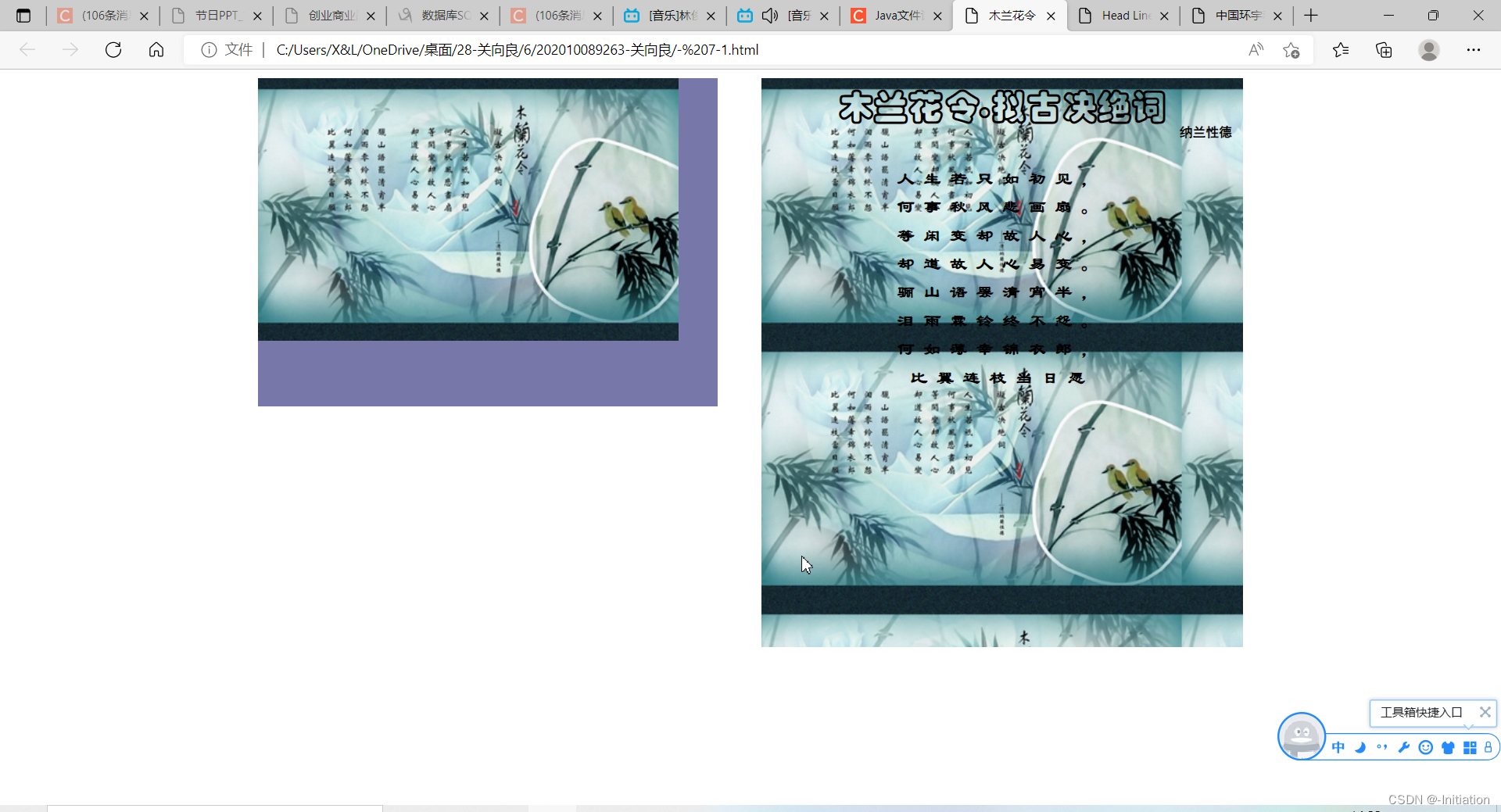
| 1.P147 实验1,完成页面制作效果。
图7-1 木兰花令效果图 2. P147 实验2,完成页面制作效果。
|
| 项目1 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link type="text/css" > <title>木兰花令</title> <style> #wrap{ width:900px; margin:0 auto; border: red 2px; margin-top: 5px; } div{ text-align:center; } #pic{ width: 420px; height: 300px; background-image: url(ex9.jpg); background-color: #77A; background-position: center center center; background-repeat: no-repeat; float: left; } #text{ background-image: url(ex9.jpg); float: right; width: 420px; height: 500px; background-color: #77A; padding: 10px; font-weight: bold; } #title{ font-family: 华文彩云; font-size: 32px; } #author{ font-size: 12px; font-family: 黑体; text-align: right; margin-block-end: 24px; } p{ letter-spacing: 0.5em; font: 24px; margin: 0 0 2px; line-height: 1.5em; font-family: \96B6\4E66; text-align: center; } </style> </head> <body> <div id="wrap"> <div id="pic"></div> <div id="text"> <div id="title">木兰花令.拟古决绝词</div> <div id="author"> 纳兰性德</div> <div id="content"> <p>人生若只如初见,</p> <p>何事秋风悲画扇。</p> <p>等闲变却故人心,</p> <p>却道故人心易变。</p> <p>骊山语罢清宵半,</p> <p>泪雨霖铃终不怨。</p> <p>何如薄幸锦衣郎,</p> <p> 比翼连枝当日愿</p> </div> </div> </div> </body> </html> 项目2 <!-- exp_9_2.html --> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Head Line</title> <style type="text/css"> h1{ background:#678; color:white; text-align:center; } p{ font-family:Arial; font-size:16px; line-height:1.5em; } .firstLetter{ font-size:3em; float:left; } img{ border:dashed 1px gray; margin:10px 10px 10px 0; padding:5px; float:left; } </style> </head> <body> <h1>Head Line</h1> <img src="cup.jpg"/> <p><span class="firstLetter">M</span>obile Widget使用的标准的Web技术,如HTML,CSS,javascript等。这些经典的Web技术规范是由W3C(万维网联盟)的下属各个工作组制定并推进的。作为开发Widget之前的知识准备,在本章中我们将逐一介绍这些技术。 </body> </html> |
| 项目1
项目2
|
html+CSS部分基础运用8
最新推荐文章于 2024-07-19 15:50:46 发布



























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










