目录
3.5 mouseenter 和 mouseover 的区别
1. 元素偏移量 offset 系列
1.1 offset 概述
offset 翻译过来就是偏移量,我们使用 offset 系列相关属性可以动态的得到该元素的位置( 偏移 )、大小等。
● 获得元素距离带有定位父元素的位置
● 获得元素自身的大小( 宽度高度 )
● 注意:返回的数值都不带单位
offset 系列常用属性:

<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
<script>
// offset 系列
var father = document.querySelector('.father');
var son =document.querySelector('.son');
var w =document.querySelector('.w');
// 1. 可以得到元素的偏移 位置 返回的不带单位的数值
console.log(father.offsetTop); // 100
console.log(father.offsetLeft); // 100
// 它以带有定位的父亲为准﹑如果么有父亲或者父亲没有定位则以 body为准
console.log(son.offsetLeft); // 145 45
// 2. 可以得到元素的 大小 宽度 和 高度 是包含 padding + border + width
console.log(w.offsetWidth); // 200
console.log(w.offsetHeight); // 200
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent); // 返回带有定位的父亲 否则返回的是body
console.log(son.parentNode); // 返回父亲是最近一级的父亲 亲爸爸 不管父亲有没有定位
</script>
</body>1.2 offset 与 style 区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
}
</style>
</head>
<body>
<div class="box" style="width: 200px;"></div>
<script>
// offset 与 style 区别
var box = document.querySelector('.box');
console.log(box.offsetWidth);
console.log(box.style.width);
// box.offsetWidth = '300px';
box.style.width = '300px';
</script>
</body>
</html>案例:获取鼠标在盒子内的坐标
案例分析
① 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
② 首先得到鼠标在页面中的坐标( e.pageX, e.pageY )
③ 其次得到盒子在页面中的距离( box.offsetLeft, box.offsetTop)
④ 用鼠标距离页面的坐标减去盒子在页面中的距离,得到鼠标在盒子内的坐标
⑤ 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件 mousemove
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
margin: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pagex,e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离,得到鼠标在盒子内的坐标
var box =document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
// console.log(box.offsetTop);
var x = e.pageX - box.offsetLeft;
// console.log(x);
var y = e.pageY - box.offsetTop;
// console.log(y);
this.innerHTML = 'x坐标是:' + x + ' y坐标是:' + y;
})
</script>
</body>
</html>案例:模态框拖拽
弹出框,我们也称为模态框。
1.点击弹出层,会弹出模态框,并且显示灰色半透明的遮挡层。
2.点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
3.鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
4.鼠标松开,可以停止拖动模态框移动。

案例分析
① 点击弹出层,模态框和遮挡层就会显示出来 display:block;
② 点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
③ 在页面中拖拽的原理:鼠标按下并且移动,之后松开鼠标
④ 触发事件是鼠标按下 mousedown,鼠标移动 mousemove,鼠标松开 mouseup
⑤ 拖拽过程:鼠标移动过程中,获得最新的值赋值给模态框的 left 和 top 值,这样模态框可以跟着鼠标走了
⑥ 鼠标按下触发的事件源是最上面一行,就是 id 为 title
⑦ 鼠标的坐标减去鼠标在盒子内的坐标,才是模态框真正的位置。
⑧ 鼠标按下,我们要得到鼠标在盒子的坐标。
⑨ 鼠标移动,就让模态框的坐标设置为:鼠标坐标减去盒子坐标即可,注意移动事件写到按下事件里面。
⑩ 鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h1,
h2,
h3,
h4,
h5,
h6,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2.点击弹出层这个链接link 让mask和login显示出来
link.addEventListener('click', function() {
login.style.display = 'block';
mask.style.display = 'block';
});
// 3.点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
login.style.display = 'none';
mask.style.display = 'none';
});
// 4. 开始拖拽
// (1) 当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
});
});
</script>
</body>
</html>案例:仿京东放大镜

案例分析
① 整个案例可以分为三个功能模块
② 鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开隐藏 2 个盒子功能
③ 黄色的遮挡层跟随鼠标功能。
④ 移动黄色遮挡层,大图片跟随移动功能。
① 鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开隐藏2个盒子功能
② 就是显示与隐藏
① 黄色的遮挡层跟随鼠标功能。
② 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
③ 首先是获得鼠标在盒子的坐标
④ 之后把数值给遮挡层做为 left 和 top 值。
⑤ 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
⑥ 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
⑦ 遮挡层不能超出小图片盒子范围。
⑧ 如果小于零,就把坐标设置为 0
⑨ 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
⑩ 遮挡层的最大移动距离:小图片盒子宽度减去遮挡层盒子宽度
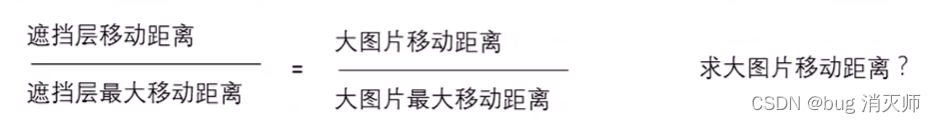
① 移动黄色遮挡层,大图片跟随移动功能。
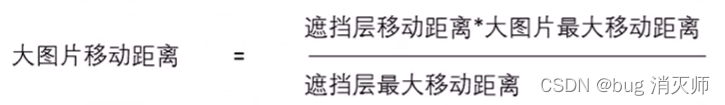
② 求大图片的移动距离公式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机详情页!</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入详情页面的css文件 -->
<link rel="stylesheet" href="css/detail.css">
<!-- 引入我们的js 文件 -->
<script src="js/detail.js"></script>
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon"></i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car"> </i>我的购物车 <i class="arrow"> </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt"> 全部商品分类 </div>
<div class="dd" style="display: none;">
<ul>
<li class="menu_item"><a href="#">家用电器</a> <i> </i> </li>
<li class="menu_item">
<a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i> </i>
</li>
<li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li>
<li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li>
<li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li>
<li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li>
<li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li>
<li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li>
<li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li>
<li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li>
<li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li>
<li class="menu_item"><a href="#">医药保健</a> <i> </i> </li>
<li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li>
<li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li>
<li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li>
</ul>
</div>
</div>
<!-- 右侧导航 -->
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- 详情页内容部分 -->
<div class="de_container w">
<!-- 面包屑导航 -->
<div class="crumb_wrap">
<a href="#">手机、数码、通讯</a> 〉 <a href="#">手机 </a> 〉 <a href="#">Apple苹果 </a> 〉 <a href="#">iphone 6S Plus系类</a>
</div>
<!-- 产品介绍模块 -->
<div class="product_intro clearfix">
<!-- 预览区域 -->
<div class="preview_wrap fl">
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
<div class="preview_list">
<a href="#" class="arrow_prev"></a>
<a href="#" class="arrow_next"></a>
<ul class="list_item">
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li class="current">
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
</ul>
</div>
</div>
<!-- 产品详细信息 -->
<div class="itemInfo_wrap fr">
<div class="sku_name">
Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机
</div>
<div class="news">
推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返
</div>
<div class="summary">
<dl class="summary_price">
<dt>价格</dt>
<dd>
<i class="price">¥5299.00 </i>
<a href="#">降价通知</a>
<div class="remark">累计评价612188</div>
</dd>
</dl>
<dl class="summary_promotion">
<dt>促销</dt>
<dd>
<em>加购价</em> 满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换 购热销商品 详情 》
</dd>
</dl>
<dl class="summary_support">
<dt>支持</dt>
<dd>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</dd>
</dl>
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;" class="current">玫瑰金</a>
<a href="javascript:;">金色</a>
<a href="javascript:;">白色</a>
<a href="javascript:;">土豪色</a>
</dd>
</dl>
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;" class="current">公开版</a>
<a href="javascript:;">移动4G</a>
</dd>
</dl>
<dl class="choose_type">
<dt>购买方式</dt>
<dd>
<a href="javascript:;" class="current">官方标配</a>
<a href="javascript:;">移动优惠购</a>
<a href="javascript:;">电信优惠购</a>
</dd>
</dl>
<div class="choose_btns">
<div class="choose_amount">
<input type="text" value="1">
<a href="javascript:;" class="add">+</a>
<a href="javascript:;" class="reduce">-</a>
</div>
<a href="#" class="addcar">加入购物车</a>
</div>
</div>
</div>
</div>
<!-- 产品细节模块 product_detail -->
<div class="product_detail clearfix">
<!-- aside -->
<div class="aside fl">
<div class="tab_list">
<ul>
<li class="first_tab ">相关分类</li>
<li class="second_tab current">推荐品牌</li>
</ul>
</div>
<div class="tab_con">
<ul>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
</ul>
</div>
</div>
<!-- detail -->
<div class="detail fr">
<div class="detail_tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="detail_tab_con">
<div class="item">
<ul class="item_info">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple ♥关注</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<p>
<a href="#" class="more">查看更多参数</a>
</p>
<img src="upload/detail_img1.jpg" alt="">
<img src="upload/detail_img2.jpg" alt="">
<img src="upload/detail_img3.jpg" alt="">
</div>
<!--
<div class="item">规格与包装</div>
<div class="item">售后保障</div>
-->
</div>
</div>
</div>
</div>
<!-- 详情页内容部分 -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})2. 元素可视区 client 系列
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div></div>
<script>
// client 宽度 和我们 offsetwidth 最大的区别就是不包含边框
var div = document.querySelector('div');
console.log(div.clientWidth);
</script>
</body>
</html>案例:淘宝 flexible.js 源码分析
立即执行函数 (function() {})() 或者 (function() {}())
主要作用:创建一个独立的作用域。避免了命名冲突问题
(function flexible(window, document) {
// 获取的html 的根元素
var docEl = document.documentElement
// dpr 物理像素比
var dpr = window.devicePixelRatio || 1
// adjust body font size 设置我们body 的字体大小
function setBodyFontSize() {
// 如果页面中有body 这个元素 就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
// 如果页面中没有body 这个元素,则等着 我们页面主要的DOM元素加载完毕再去设置body
// 的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 设置我们html 元素的文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))<body>
<script>
// 1. 立即执行函数: 不需要调用,立马能够自己执行的函数
function fn() {
console.log(1);
}
fn();
// 2. 写法 也可以传递参数进来
// ① (function() {})() 或者 ② (function() {}())
(function(a, b) {
console.log(a + b);
var num = 10;
})(1, 2); // 第二个小括号可以看做是调用函数
(function sum(a, b) {
console.log(a + b);
var num = 10; // 局部变量
}(2, 3));
// 3.立即执行函数最大的作用就是独立创建了一个作用域,里面所有的变量都是局部变量不会有命名冲突的情况
</script>
</body>下面三种情况都会刷新页面,都会触发 load 事件。
1. a 标签的超链接
2. F5 或者刷新按钮( 强制刷新 )
3. 前进后退按钮
但是火狐中,有个特点,有个"往返缓存",这个缓存中不仅保存着页面数据,还保存了 DOM 和 JavaScript 的状态; 实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow 事件来触发,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow 会在 load 事件触发后触发;根据事件对象中的 persisted 来判断是否是缓存中的页面触发的 pageshow 事件,注意这个事件给 window 添加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="07-flexible分析.js"></script>
</head>
<body>
<script>
// 像素比
// console.log(window.devicePixelRatio);
window.addEventListener('pageshow', function() {
alert(11);
});
</script>
<a href="http://www.baidu.com">链接</a>
</body>
</html>3. 元素滚动 scroll 系列
3.1 元素 scroll 系列属性
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


3.2 页面被卷去的头部
如果浏览器的高( 或宽 )度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
padding: 10px;
overflow: auto;
}
</style>
</head>
<body>
<div>我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容</div>
<script>
// scroll系列
var div = document.querySelector('div');
console.log(div.scrollHeight);
console.log(div.clientHeight);
// scroll滚动事件当我们滚动条发生变化会触发的事件
div.addEventListener('scroll', function() {
console.log(div.scrollTop);
})
</script>
</body>
</html>案例:仿淘宝固定右侧侧边栏
1. 原先侧边栏是绝对定位
2. 当页面滚动到一定位置,侧边栏改为固定定位
3. 页面继续滚动,会让返回顶部显示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
</body>
</html>3.3 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1. 声明了 DTD,使用 document .documentElement.scrollTop
2. 未声明 DTD,使用 document .body.scrollTop
3. 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持

3.4 三大系列总结


他们主要用法:
1. offset 系列经常用于获得元素位置 offsetLeft offsetTop
2. client 经常用于获取元素大小 clientWidth clientHeight
3. scroll 经常用于获取滚动距离 scrollTop scrollLeft
4. 注意页面滚动的距离通过 window.pageXOffset 获得
3.5 mouseenter 和 mouseover 的区别
3.5.1 mouseenter 鼠标事件
● 当鼠标移动到元素上时就会触发 mouseenter 事件
● 类似 mouseover,它们两者之间的差别是
● mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
● 之所以这样,就是因为 mouseenter 不会冒泡
● 跟 mouseenter 搭配,鼠标离开 mouseleave 同样不会冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
margin: 100px auto;
width: 300px;
height: 300px;
background-color: pink;
}
.son {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector('.father');
var son = document.querySelector('.son');
father.addEventListener('mouseover', function() {
console.log(11);
});
father.addEventListener('mouseenter', function() {
console.log(11);
});
</script>
</body>
</html>4. 动画函数封装
4.1 动画实现原理
核心原理:通过定时器 setlnterval() 不断移动盒子位置。
实现步骤:
1. 获得盒子当前位置
2. 让盒子在当前位置加上 1 个移动距离
3. 利用定时器不断重复这个操作
4. 加一个结束定时器的条件
5. 注意此元素需要添加定位,才能使用 element.style.left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 动画原理
// 1. 获得盒子当前位置
// 2. 让盒子在当前位置加上 1 个移动距离
// 3. 利用定时器不断重复这个操作
// 4. 加一个结束定时器的条件
// 5. 注意此元素需要添加定位,才能使用 element.style.left
var div = document.querySelector('div');
var timer = setInterval(function() {
if (div.offsetLeft >= 400) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 5 + 'px';
},30)
</script>
</body>
</html>4.2 动画函数简单封装
注意函数需要传递 2 个参数,动画对象和移动到的距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<span>夏雨荷</span>
<script>
// 简单动画函数简单封装 obj 目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 5 + 'px';
},30)
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
</body>
</html>4.3 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要 var 声明定时器。我们可以给不同的元素使用不同的定时器( 自己专门用自己的定时器 )。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击夏雨荷才走</button>
<div></div>
<span>夏雨荷</span>
<script>
// var obj = {};
// obj.name = 'andy';
// 简单动画函数简单封装 obj 目标对象 target 目标位置
// 给不同的元素指定了不同的定时器
function animate(obj, target) {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 5 + 'px';
},30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
animate(div, 300);
// animate(span, 200);
btn.addEventListener('click', function() {
animate(span, 200);
});
</script>
</body>
</html>4.4 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
2. 核心算法:(目标值-现在的位置) / 10 做为每次移动的距离步长
3. 停止的条件是:让当前盒子位置等于目标位置就停止定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: absolute;
left: 0;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击夏雨荷才走</button>
<span>夏雨荷</span>
<script>
// 缓动动画函数简单封装 obj 目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
// 2. 核心算法:(目标值-现在的位置) / 10 做为每次移动的距离步长
// 3. 停止的条件是:让当前盒子位置等于目标位置就停止定时器
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
var step = (target - obj.offsetLeft) / 10;
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1这个步长值改为一个慢慢变小的值 步长公式:(目标值–现在的位置)/10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
btn.addEventListener('click', function() {
animate(span, 500);
});
// 匀速动画就是盒子是当前的位置 + 固定的值 10
// 缓动动画就是盒子当前的位置 + 变化的值(目标值–现在的位置) / 10)
</script>
</body>
</html>4.5 动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500 。
当我们点击按钮时候,判断步长是正值还是负值
1. 如果是正值,则步长往大了取整
2. 如果是负值,则步长向小了取整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: absolute;
left: 0;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button class="btn500">点击夏雨荷到500</button>
<button class="btn800">点击夏雨荷到800</button>
<span>夏雨荷</span>
<script>
// 缓动动画函数简单封装 obj 目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
// 2. 核心算法:(目标值-现在的位置) / 10 做为每次移动的距离步长
// 3. 停止的条件是:让当前盒子位置等于目标位置就停止定时器
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1这个步长值改为一个慢慢变小的值 步长公式:(目标值–现在的位置)/10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function() {
animate(span, 500);
});
btn800.addEventListener('click', function() {
animate(span, 800);
});
// 匀速动画就是盒子是当前的位置 + 固定的值 10
// 缓动动画就是盒子当前的位置 + 变化的值(目标值–现在的位置) / 10)
</script>
</body>
</html>4.6 动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: absolute;
left: 0;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button class="btn500">点击夏雨荷到500</button>
<button class="btn800">点击夏雨荷到800</button>
<span>夏雨荷</span>
<script>
// 缓动动画函数简单封装 obj 目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
// 2. 核心算法:(目标值-现在的位置) / 10 做为每次移动的距离步长
// 3. 停止的条件是:让当前盒子位置等于目标位置就停止定时器
function animate(obj, target, callback) {
console.log(callback);
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
//回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1这个步长值改为一个慢慢变小的值 步长公式:(目标值–现在的位置)/10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function() {
animate(span, 500);
});
btn800.addEventListener('click', function() {
// 调用函数
animate(span, 800, function() {
span.style.backgroundColor = 'red';
});
});
// 匀速动画就是盒子是当前的位置 + 固定的值 10
// 缓动动画就是盒子当前的位置 + 变化的值(目标值–现在的位置) / 10)
</script>
</body>
</html>4.7 动画函数封装到单独 JS 文件里面
因为以后经常使用这个动画函数,可以单独封装到一个 JS 文件里面,使用的时候引用这个 JS 文件即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.sliderbar {
position: fixed;
right: 0;
bottom: 100px;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
cursor: pointer;
background-color: skyblue;
}
.con {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 40px;
background-color: skyblue;
z-index: -1; /* 这里设置为-1的原因就是让箭头压在con的上边 否则con移动过去之后会压住箭头 箭头就看不到了 */
}
</style>
<script src="18-animate.js"></script>
</head>
<body>
<div class="sliderbar">
<span>⬅</span>
<div class="con">问题反馈</div>
</div>
<script>
// 1. 获取元素
var sliderbar = document.querySelector('.sliderbar');
var con = document.querySelector('.con');
// 当我们鼠标经过 sliderbar 就会让 con 这个盒子滑动到左侧
sliderbar.addEventListener('mouseover', function() {
// animate(obj, target, callback);
animate(con, -160, function() {
//当我们动画执行完毕,就把 ⬅ 改为 ➡
sliderbar.children[0].innerHTML = '➡';
});
});
// 当我们鼠标离开 sliderbar 就会让 con 这个盒子滑动到右侧
sliderbar.addEventListener('mouseout', function() {
// animate(obj, target, callback);
animate(con, 0, function() {
sliderbar.children[0].innerHTML = '⬅';
});
});
</script>
</body>
</html>function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
//回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1这个步长值改为一个慢慢变小的值 步长公式:(目标值–现在的位置)/10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}5. 常见网页特效案例
案例:网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求
1. 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2. 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
3. 图片播放的同时,下面小圆圈模块跟随一起变化。
4. 点击小圆圈,可以播放相应图片。
5. 鼠标不经过轮播图,轮播图也会自动播放图片。
6. 鼠标经过,轮播图模块,自动播放停止。
① 因为 JS 较多,我们单独新建 js 文件夹,再新建 js 文件,引入页面中。
② 此时需要添加 load 事件。
③ 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
④ 显示隐藏 display 按钮。
① 动态生成小圆圈
② 核心思路:小圆圈的个数要跟图片张数一致
③ 所以首先先得到 ul 里面图片的张数( 图片放入 li 里面,所以就是 li 的个数 )
④ 利用循环动态生成小圆圈( 这个小圆圈要放入 ol 里面 )
⑤ 创建节点 createElement('li')
⑥ 插入节点ol. appendChild(li)
⑦ 第一个小圆圈需要添加 current 类
① 小圆圈的排他思想
② 点击当前小圆圈,就添加 current 类
③ 其余的小圆圈就移除这个 current 类
④ 注意:我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了。
① 点击小圆圈滚动图片
② 此时用到 animate 动画函数,将 js 文件引入( 注意,因为 index.js 依赖 animate.js 所以,animate.js 要写到 index.js 上面 )
③ 使用动画函数的前提,该元素必须有定位
④ 注意是 ul 移动而不是小 li
⑤ 滚动图片的核心算法:点击某个小圆圈,就让图片滚动 小圆圈的索引号乘以图片的宽度做为 ul 移动距离
⑥ 此时需要知道小圆圈的索引号,我们可以在生成小圆圈的时候,给它设置一个自定义属性,点击的时候获取这个自定义属性即可。
① 点击右侧按钮一次,就让图片滚动一张。
② 声明一个变量 num,点击一次,自增 1,让这个变量乘以图片宽度,就是 ul 的滚动距离。
③ 图片无缝滚动原理
④ 把 ul 第一个 li 复制一份,放到 ul 的最后面
⑤ 当图片滚动到克隆的最后一张图片时,让 ul 快速的、不做动画的跳到最左侧:left 为 0
⑥ 同时 num 赋值为 0,可以从新开始滚动图片了
① 克隆第一张图片
② 克隆 ul 第一个 li cloneNode() 加 true 深克隆 复制里面的子节点 false 浅克隆 添加到 ul 最后面 appendChild
① 点击右侧按钮,小圆圈跟随变化
② 最简单的做法是再声明一个变量 circle,每次点击自增 1,注意,左侧按钮也需要这个变量,因此要声明全局变量。
③ 但是图片有 5 张,我们小圆圈只有 4 个少一个,必须加一个判断条件
④ 如果 circle == 4 就从新复原为 0
① 自动播放功能
② 添加一个定时器
③ 自动播放轮播图,实际就类似于点击了右侧按钮
④ 此时我们使用手动调用右侧按钮点击事件 arrow_r.click()
⑤ 鼠标经过 focus 就停止定时器
⑥ 鼠标离开 focus 就开启定时器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入 首页的css文件 -->
<link rel="stylesheet" href="css/index.css">
<!-- 这个animate.js 必须写到 index.js的上面引入 -->
<script src="js/animate.js"></script>
<!-- 引入我们首页的js文件 -->
<script src="js/index.js"></script>
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon"></i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car"> </i>我的购物车 <i class="arrow"> </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt"> 全部商品分类 </div>
<div class="dd">
<ul>
<li class="menu_item"><a href="#">家用电器</a> <i> </i> </li>
<li class="menu_item">
<a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i> </i>
</li>
<li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li>
<li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li>
<li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li>
<li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li>
<li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li>
<li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li>
<li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li>
<li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li>
<li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li>
<li class="menu_item"><a href="#">医药保健</a> <i> </i> </li>
<li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li>
<li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li>
<li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li>
</ul>
</div>
</div>
<!-- 右侧导航 -->
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- main 模块 -->
<div class="w">
<div class="main">
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">
<
</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
<div class="newsflash fr">
<div class="news">
<div class="news-hd">
品优购快报
<a href="#">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<a href="#">
<i class="service_ico service_ico_huafei"></i>
<p>话费</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
<span class="hot"></span>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.jpg" alt="">
</div>
</div>
</div>
</div>
<!-- 推荐服务模块 start -->
<div class="recommend w">
<div class="recom-hd fl">
<img src="img/clock.png" alt="">
<h3>今日推荐</h3>
</div>
<div class="recom-bd fl">
<ul>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li class="last">
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 推荐服务模块 end -->
<!-- 楼层区 start -->
<div class="floor">
<div class="jiadian w">
<div class="box-hd">
<h3>家用电器</h3>
<div class="tab-list">
<ul>
<li><a href="#" class="style-red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<ul class="tab-con">
<li class="w209">
<ul class="tab-con-list">
<li>
<a href="#">节能补贴</a>
</li>
<li>
<a href="#">4K电视</a>
</li>
<li>
<a href="#">空气净化器</a>
</li>
<li>
<a href="#">IH电饭煲</a>
</li>
<li>
<a href="#">滚筒洗衣机</a>
</li>
<li>
<a href="#">电热水器</a>
</li>
</ul>
<img src="upload/floor-1-1.png" alt="">
</li>
<li class="w329">
<img src="upload/pic1.jpg" alt="">
</li>
<li class="w219">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-2.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-5.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</li>
</ul>
<!-- <ul class="tab-con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul> -->
</div>
</div>
<div class="shouji w">
<div class="box-hd">
<h3>手机通讯</h3>
<div class="tab-list">
<ul>
<li><a href="#" class="style-red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<ul class="tab-con">
<li class="w209">
<ul class="tab-con-list">
<li>
<a href="#">节能补贴</a>
</li>
<li>
<a href="#">4K电视</a>
</li>
<li>
<a href="#">空气净化器</a>
</li>
<li>
<a href="#">IH电饭煲</a>
</li>
<li>
<a href="#">滚筒洗衣机</a>
</li>
<li>
<a href="#">电热水器</a>
</li>
</ul>
<img src="upload/floor-1-1.png" alt="">
</li>
<li class="w329">
<img src="upload/pic1.jpg" alt="">
</li>
<li class="w219">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-2.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-3.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-4.png" alt="">
</a>
</div>
</li>
<li class="w220">
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-5.png" alt="">
</a>
</div>
<div class="tab-con-item">
<a href="#">
<img src="upload/floor-1-6.png" alt="">
</a>
</div>
</li>
</ul>
<!-- <ul class="tab-con">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul> -->
</div>
</div>
</div>
<!-- 楼层区 end -->
<!-- 固定电梯导航 -->
<div class="fixedtool">
<ul>
<li class="current">家用电器</li>
<li>手机通讯</li>
<li>家用电器</li>
<li>家用电器</li>
<li>家用电器</li>
<li>家用电器</li>
</ul>
</div>
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>/* index.css 这个文件里面放的是 首页的样式*/
.main {
width: 980px;
height: 455px;
margin-left: 219px;
margin-top: 10px;
}
.focus {
position: relative;
width: 721px;
height: 455px;
background-color: purple;
overflow: hidden;
}
.focus ul {
position: absolute;
top: 0;
left: 0;
width: 600%;
}
.focus ul li {
float: left;
}
.arrow-l,
.arrow-r {
display: none;
position: absolute;
top: 50%;
margin-top: -20px;
width: 24px;
height: 40px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-family: 'icomoon';
font-size: 18px;
z-index: 2;
}
.arrow-r {
right: 0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
/*background-color: #fff;*/
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current {
background-color: #fff;
}
.newsflash {
width: 250px;
height: 455px;
}
.news {
height: 163px;
border: 1px solid #ccc;
}
.news-hd {
height: 32px;
/*dotted 点线 dashed 虚线*/
border-bottom: 1px dotted #ccc;
padding: 0 15px;
font-size: 14px;
line-height: 32px;
}
.news-hd a {
float: right;
font-size: 12px;
font-family: 'icomoon';
}
.news-bd {
padding: 10px 0 0 15px;
}
.news-bd li {
height: 23px;
}
.lifeservice {
overflow: hidden;
height: 208px;
border: 1px solid #ccc;
border-top: none;
}
.lifeservice ul {
width: 252px;
}
.lifeservice li {
position: relative;
float: left;
width: 62px;
height: 70px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.lifeservice li a {
display: block;
/* overflow: hidden; 解决i 引起的 外边距塌陷合并的问题*/
overflow: hidden;
height: 100%;
}
.lifeservice li p {
text-align: center;
}
.hot {
position: absolute;
right: 0;
top: 0;
width: 12px;
height: 15px;
background: url(../img/jian.jpg) no-repeat;
}
.service_ico {
display: block;
width: 24px;
height: 24px;
background: url(../img/icons.png) no-repeat;
margin: 10px auto;
}
.service_ico_huafei {
background-position: -17px -16px;
}
.service_ico_feiji {
width: 26px;
background-position: -78px -16px;
}
.bargain {
height: 75px;
margin-top: 5px;
}
/*推荐模块*/
.recommend {
height: 163px;
margin-top: 10px;
}
.recom-hd {
width: 200px;
height: 163px;
background-color: #5c5251;
text-align: center;
}
.recom-hd img {
margin: 30px 0 10px 0;
}
.recom-hd h3 {
font-size: 18px;
color: #fff;
font-weight: normal;
}
.recom-bd {
width: 1000px;
height: 163px;
background-color: #ebebeb;
}
.recom-bd li {
float: left;
width: 249px;
height: 145px;
border-right: 1px solid #ccc;
margin-top: 10px;
}
.recom-bd .last {
border-right: 0;
}
/*floor 楼层区*/
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
margin-top: 25px;
}
.box-hd h3 {
float: left;
font-size: 18px;
color: #c81623;
}
.tab-list {
float: right;
line-height: 30px;
}
.tab-list li {
float: left;
}
.tab-list li a {
margin: 0 15px;
}
.box-bd {
height: 360px;
}
.w209 {
width: 209px;
background-color: #f9f9f9;
}
.w329 {
width: 329px;
}
.w219 {
width: 219px;
border-right: 1px solid #ccc;
}
.w220 {
width: 220px;
border-right: 1px solid #ccc;
}
.tab-con li {
float: left;
height: 360px;
}
.tab-con-item {
border-bottom: 1px solid #ccc;
}
.tab-con-list {
overflow: hidden;
margin-bottom: 15px;
}
.tab-con-list li {
width: 86px;
height: 32px;
line-height: 32px;
border-bottom: 1px solid #ccc;
margin-left: 10px;
text-align: center;
}
.box-bd li {
overflow: hidden;
}
.box-bd img {
/*过渡写到本身上, 谁做动画,给谁加*/
transition: all .2s;
}
/*我们鼠标经过图片 往右走 8px*/
.box-bd img:hover {
margin-left: 8px;
}
/*电梯导航*/
.fixedtool {
position: fixed;
top: 100px;
left: 50%;
margin-left: -676px;
width: 66px;
background-color: #fff;
}
.fixedtool li {
height: 32px;
line-height: 32px;
text-align: center;
font-size: 12px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.fixedtool .current {
background-color: #c81623;
color: #fff;
}// animate.js
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}// index.js
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
arrow_r.addEventListener('click', function() {
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth);
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth);
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})5.1 节流阀
防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量 var flag = true;
if(flag){flag = false; do something} 关闭水龙头
利用回调函数动画执行完毕,flag = true 打开水龙头
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
}
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}案例:返回顶部
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的 x 和 y 不跟单位,直接写数字
案例分析
① 带有动画的返回顶部
② 此时可以继续使用我们封装的动画函数
③ 只需要把所有的 left 相关的值改为跟页面垂直滚动距离相关就可以了
④ 页面滚动了多少,可以通过 window.pageYOffset 得到
⑤ 最后是页面滚动,使用 window.scroll(x,y)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
// 3.当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function() {
// 里面的 x 和 y 不跟单位的直接写数字即可
// window.scroll(0, 0);
// 因为是窗口滚动所以对象是window
animate(window, 0);
});
// 动画函数
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - window.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (window.pageYOffset == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
//回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1这个步长值改为一个慢慢变小的值 步长公式:(目标值–现在的位置)/10
// obj.style.left = window.pageYOffset + step + 'px';
window.scroll(0, window.pageYOffset + step)
}, 15);
}
</script>
</body>
</html>案例:筋头云案例
案例分析
① 鼠标经过某个小 li,筋斗云跟着到当前小 li
② 位置鼠标离开这个小 li,筋斗云复原为原来的位置
③ 鼠标点击了某个小 li,筋斗云就会留在点击这个小 li 的位置
④ 鼠标离开某个小 li,就把目标值设为 0
⑤ 如果点击了某个小 li,就把 li 当前的位置存储起来,做为筋斗云的起始位置
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
body {
background-color: black;
}
.c-nav {
width: 900px;
height: 42px;
background: #fff url(images/rss.png) no-repeat right center;
margin: 100px auto;
border-radius: 5px;
position: relative;
}
.c-nav ul {
position: absolute;
}
.c-nav li {
float: left;
width: 83px;
text-align: center;
line-height: 42px;
}
.c-nav li a {
color: #333;
text-decoration: none;
display: inline-block;
height: 42px;
}
.c-nav li a:hover {
color: white;
}
.c-nav li.current a {
color: #0dff1d;
}
.cloud {
position: absolute;
left: 0;
top: 0;
width: 83px;
height: 42px;
background: url(images/cloud.gif) no-repeat;
}
</style>
<script src="animate.js"></script>
<script>
window.addEventListener('load', function() {
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2. 给所有的小li绑定事件
// 这个current 做为筋斗云的起始位置
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function() {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function() {
current = this.offsetLeft;
});
}
})
</script>
</head>
<body>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul>
<li class="current"><a href="#">首页新闻</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">活动策划</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">我是佩奇</a></li>
<li><a href="#">啥是佩奇</a></li>
</ul>
</div>
</body>
</html>
























 4883
4883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










