jeecgboot前端页面切换tab栏标签刷新数据
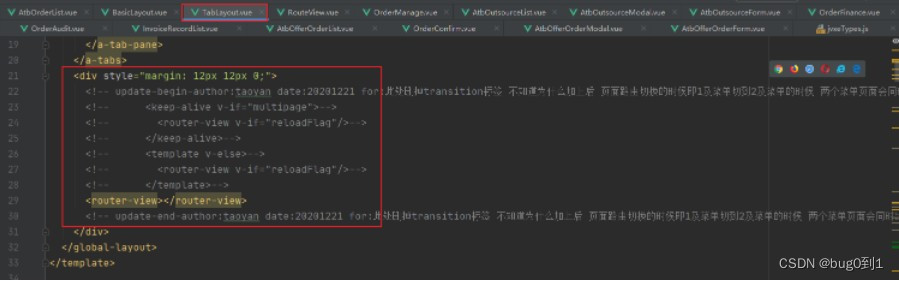
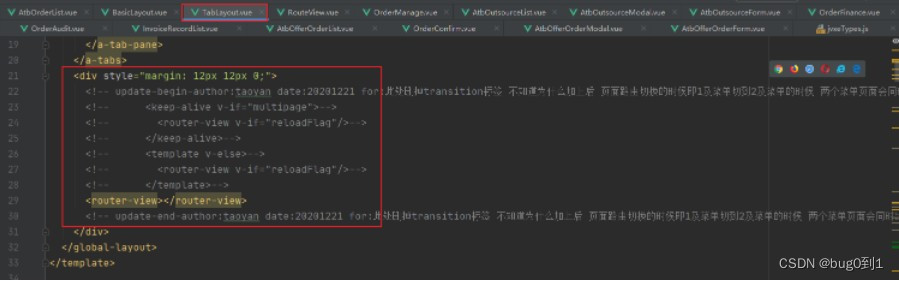
//将src\components\layouts\TabLayout.vue中的如下代码注释
<div style="margin: 12px 12px 0;">
<!-- update-begin-author:taoyan date:20201221 for:此处删掉transition标签 不知道为什么加上后 页面路由切换的时候即1及菜单切到2及菜单的时候 两个菜单页面会同时出现300-500秒左右 -->
<!-- <keep-alive v-if="multipage">-->
<!-- <router-view v-if="reloadFlag"/>-->
<!-- </keep-alive>-->
<!-- <template v-else>-->
<!-- <router-view v-if="reloadFlag"/>-->
<!-- </template>-->
<router-view></router-view>
<!-- update-end-author:taoyan date:20201221 for:此处删掉transition标签 不知道为什么加上后 页面路由切换的时候即1及菜单切到2及菜单的时候 两个菜单页面会同时出现300-500秒左右 -->
</div>























 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








