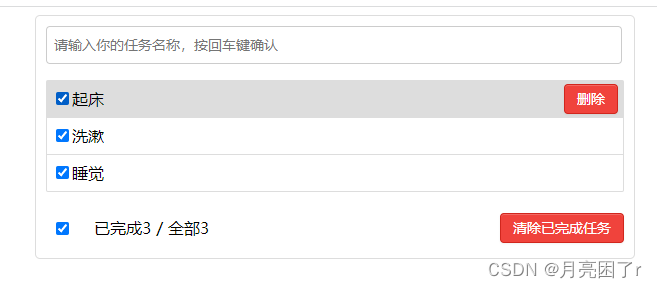
TodoList案例(所显示功能均可实现)
拿到记得先终端 npm install 再 npm run serve







目录:

App文件:
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MeHeader :addTodo="addTodo" />
<MeList
:todos="todos"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
/>
<MeFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo" />
</div>
</div>
</div>
</template>
<script>
import MeHeader from "./components/MeHeader.vue";
import MeList from "./components/MeList.vue";
import MeFooter from "./components/MeFooter.vue";
export default {
name: "App",
components: {
MeHeader,
MeList,
MeFooter,
},
data() {
return {
todos: [
{ id: "001", title: "起床", done: true },
{ id: "002", title: "洗漱", done: false },
{ id: "003", title: "睡觉", done: true },
],
};
},
methods: {
//添加一个todo
addTodo(todoObj) {
this.todos.unshift(todoObj);
},
//勾选or取消勾选一个todo
checkTodo(id) {
this.todos.forEach((todo) => {
if (todo.id === id) todo.done = !todo.done;
});
},
//删除一个
deleteTodo(id) {
this.todos = this.todos.filter((todo) => todo.id !== id);
},
//全选or全不选
checkAllTodo(done) {
this.todos.forEach((todo) => {
todo.done = done;
});
},
//清除所有已经完成的renwu
clearAllTodo() {
this.todos = this.todos.filter((todo) => !todo.done);
},
},
};
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MeHeader文件:
<template>
<div class="todo-header">
<input
type="text"
placeholder="请输入你的任务名称,按回车键确认"
v-model="title"
@keyup.enter="add"
/>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "MeHeader",
data() {
return {
title: "",
};
},
methods: {
add() {
//校验数据
if (!this.title.trim()) return alert("输入不能为空");
//将用户的输入包装成一个对象
const todoObj = { id: nanoid(), title: this.title, done: false };
//通知App组件去添加一个对象
this.addTodo(todoObj);
//清空输入
this.title = "";
},
},
props: ["addTodo"],
};
</script>
<style scoped>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),
0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
MeList文件:
<template>
<ul class="todo-main">
<MeItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"
:deleteTodo="deleteTodo"
></MeItem>
</ul>
</template>
<script>
import MeItem from "./MeItem.vue";
export default {
name: "MeList",
components: {
MeItem,
},
props: ["todos", "checkTodo",'deleteTodo'],
};
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
MeItem文件:
<template>
<li>
<label>
<input
type="checkbox"
:checked="todo.done"
@change="handleCheck(todo.id)"
/>
<span>{{ todo.title }}</span>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default {
name: "MeItem",
//声明接收对象
props: ["todo", "checkTodo", "deleteTodo"],
methods: {
//勾选or取消勾选
handleCheck(id) {
this.checkTodo(id);
},
//删除
handleDelete(id) {
if (confirm("确定删除吗")) {
this.deleteTodo(id);
}
},
},
};
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover {
background-color: #ddd;
}
li:hover button {
display: block;
}
</style>
MeFooter文件:
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAll" @change="checkAll" />
</label>
<span>
<span>已完成{{ doneTotal }}</span> / 全部{{ total }}
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
</div>
</template>
<script>
import { computed } from "vue";
export default {
name: "MeFooter",
props: ["todos", "checkAllTodo", "clearAllTodo"],
methods: {
checkAll(e) {
this.checkAllTodo(e.target.checked);
},
clearAll() {
this.clearAllTodo();
},
},
computed: {
total() {
return this.todos.length;
},
doneTotal() {
// const x = this.todos.reduce((pre, current) => {
// return pre + (current.done ? 1 : 0);
// }, 0);
// return x;
return this.todos.reduce(
(pre, current) => pre + (current.done ? 1 : 0),
0
);
},
isAll() {
return this.doneTotal === this.total && this.total > 0;
},
},
};
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与 html 元素冲突(最好就是用多单词)
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
就目前来说,我们可以实现父子组件之间的通信,但是无法实现兄弟(平行)组件之间的通信,当然后续有办法解决,但是就目前而言,最初始最基本的方法是将其要通信的数据直接统一放到兄弟(平行)组件的父组件中(状态提升)……

-
props 适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
原理:父组件向子组件传递一个函数,当在子组件中接受并调用该函数时,由于该函数是定义在父组件中所以自然就在父组件中执行!!!
如果是爷爷要给孙子通信,那么只能是爷爷先与儿子,儿子在与孙子。反之同理。
-
使用 v-model 时要切记:v-model 绑定的值不能是 props 传过来的值,因为 props 是不可以修改的!
-
props 传过来的若是对象类型的值,修改对象中的属性时 Vue 不会报错,但不推荐这样做。






















 650
650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










