- 华为云服务器搞一个
- 宝塔官网 安装宝塔 (bt.cn)
- 直接按教程命令运行即可(宝塔账号注册啥的我就不说了)

- 按照这个直接填,然后就等安装

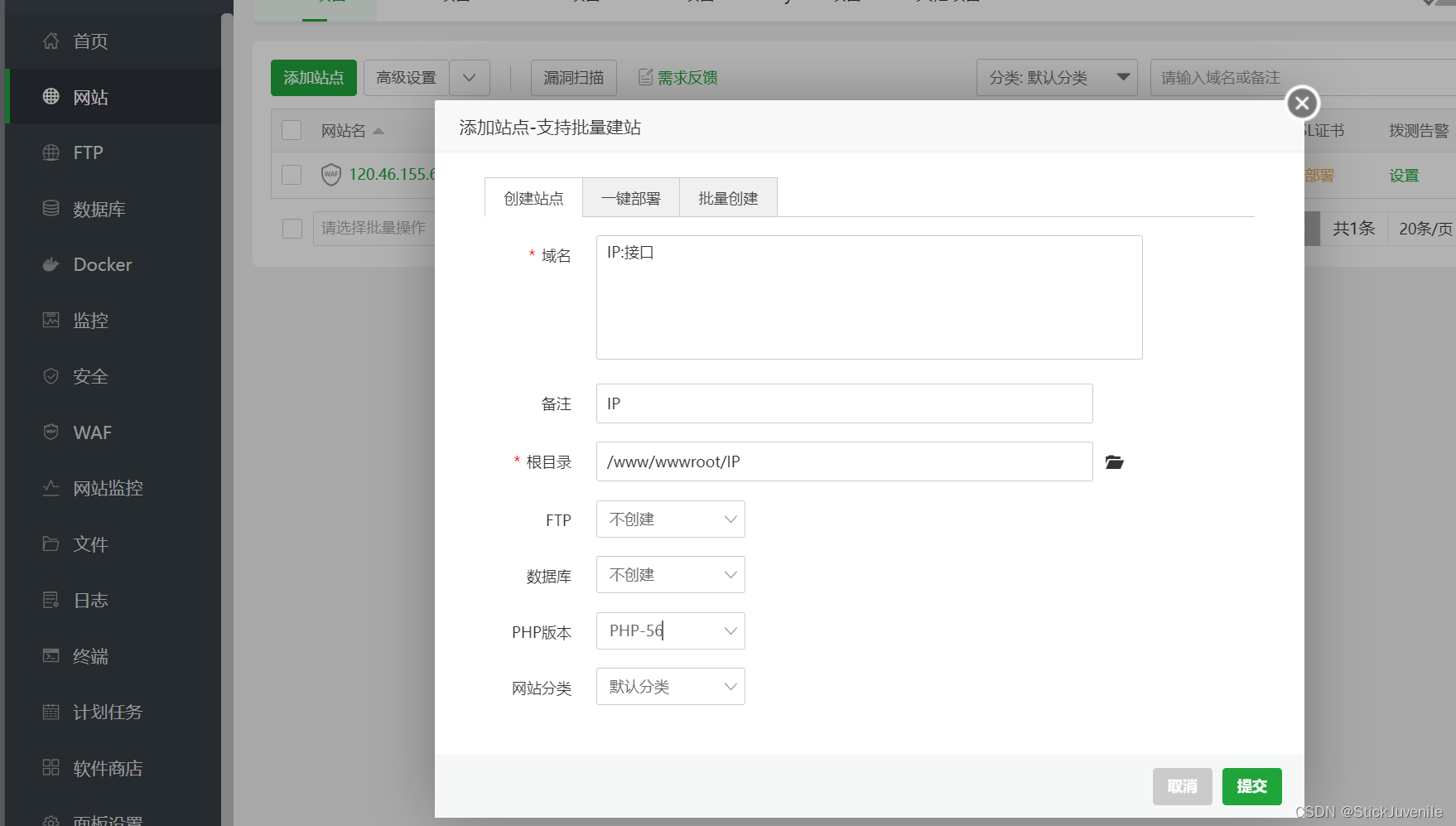
 直接点击网站,然后添加站点,没域名就用华为云服务器的公网ip+端口(自己定义)
直接点击网站,然后添加站点,没域名就用华为云服务器的公网ip+端口(自己定义)

最后直接上传vue项目即可【先给vue项目进行npm run build,然后将项目dist文件上传即可】
2024.3.25
上传idea的springboot.vue一体的项目至华为云服务器上面:
- 将项目打包 右侧maven clean -> package
- 本地试着运行一下项目jar包(jar包所在目录输入cmd,然后 java -jar xxxxxxx.jar,运行没报错即可下一步)
- 将自己的华为云服务器实例切换镜像为 宝塔

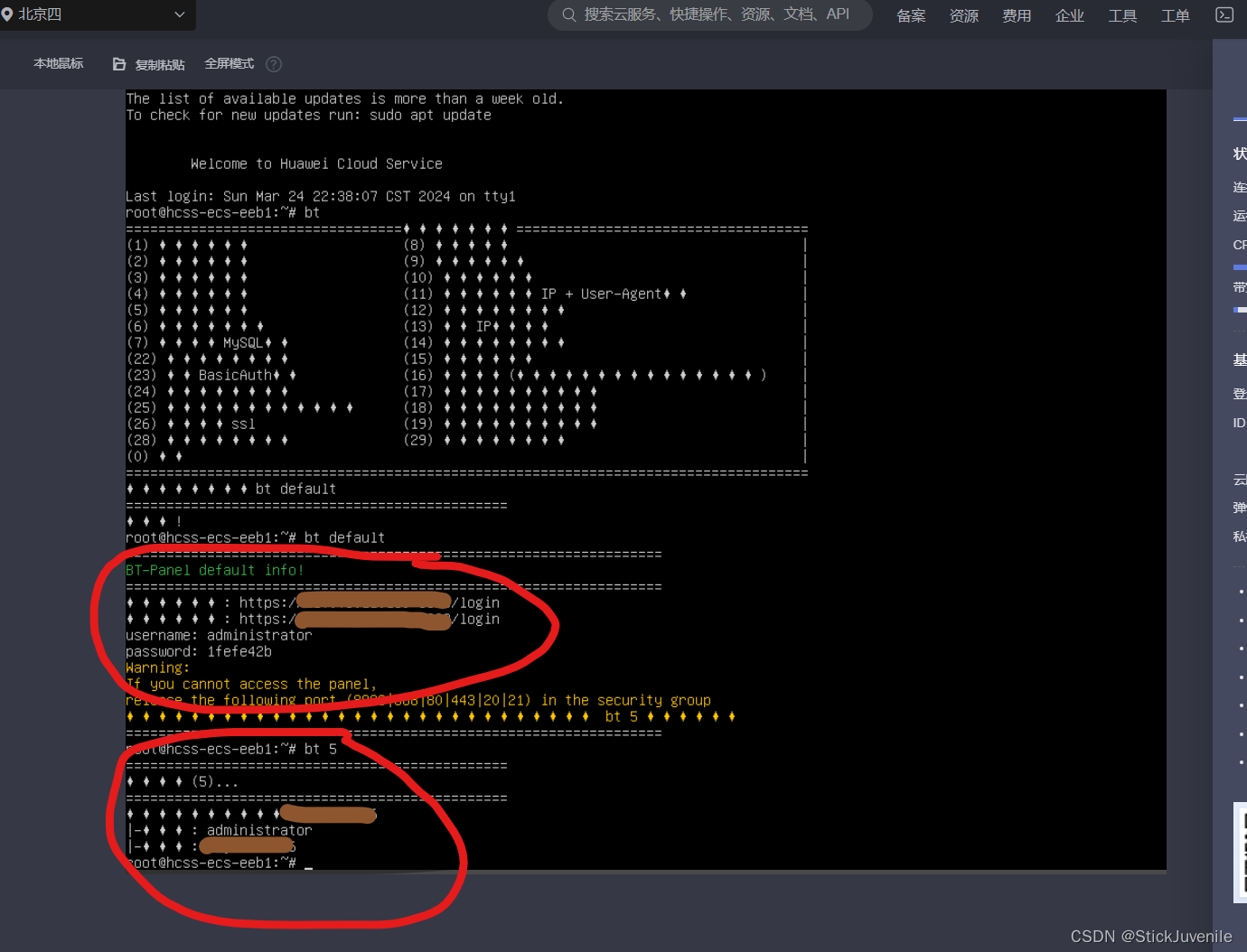
- 登录服务器运行 ,bt default 命令 获取宝塔界面的地址和账号密码;运行bt 5 对宝塔账号的密码进行更改(不改密码登不上,我也不知道为什么)

- 登录成功后就下载自己项目运行所需的 mysql,redis,tomcat等软件
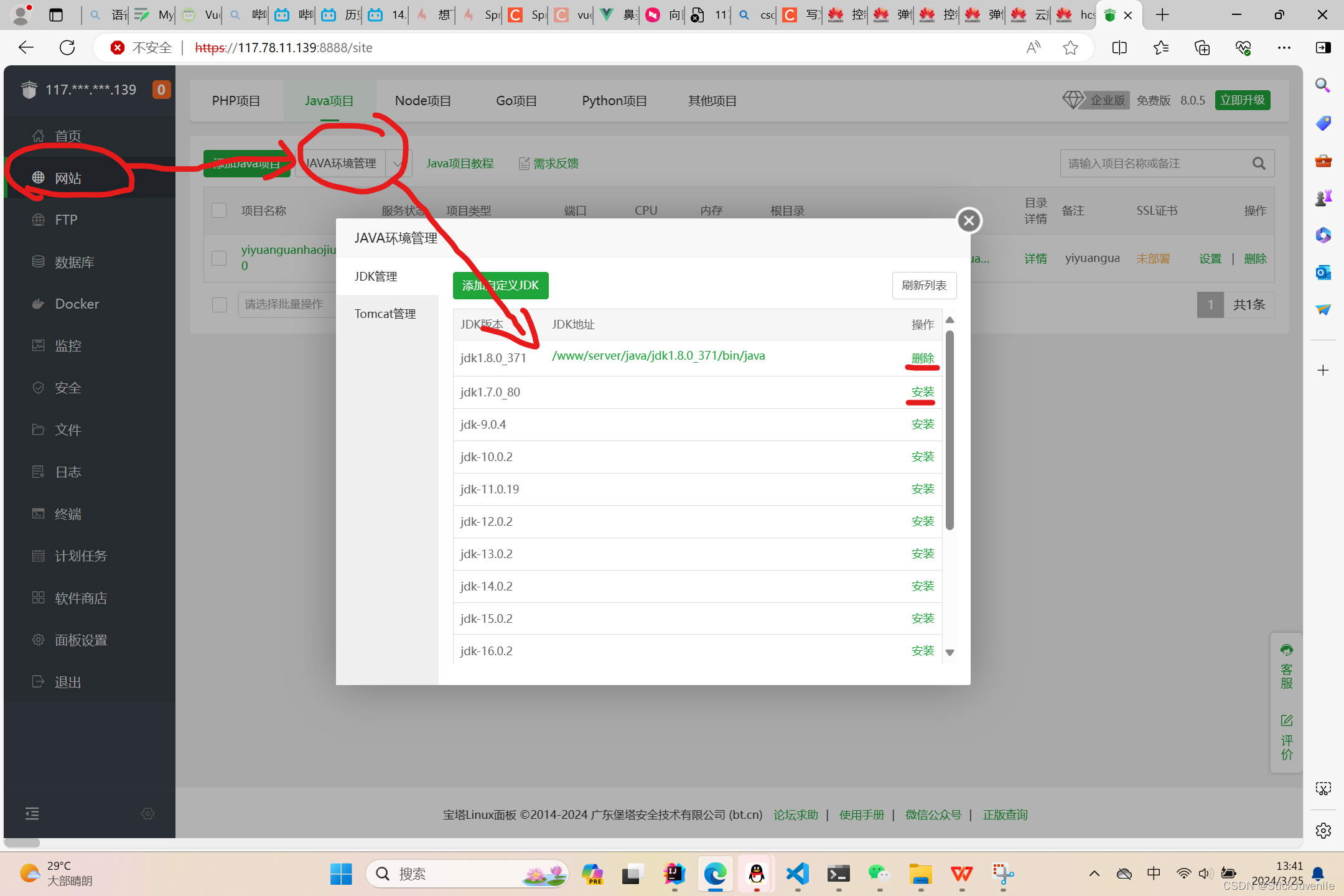
- 配置Java环境

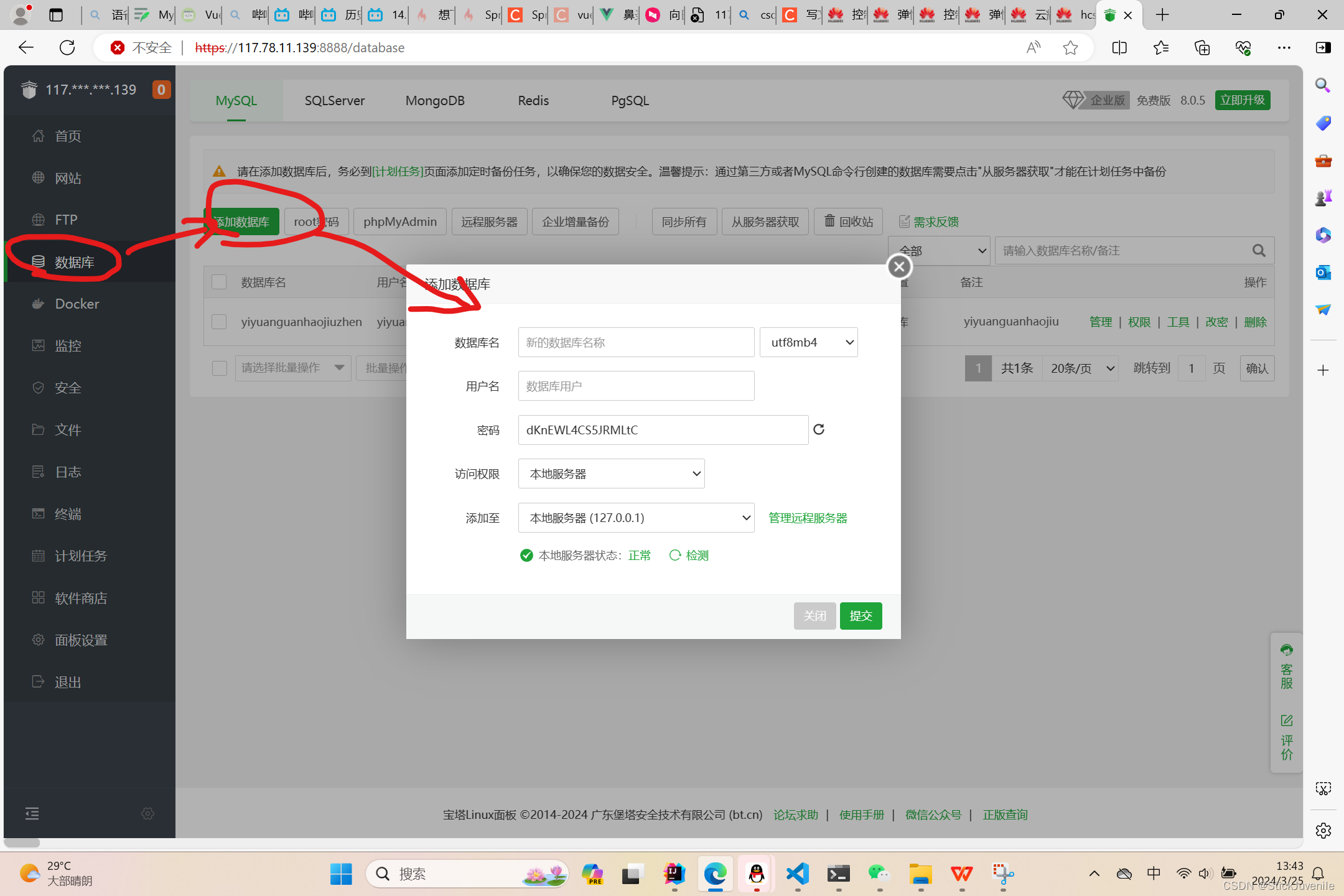
- 配数据库导入sql文件


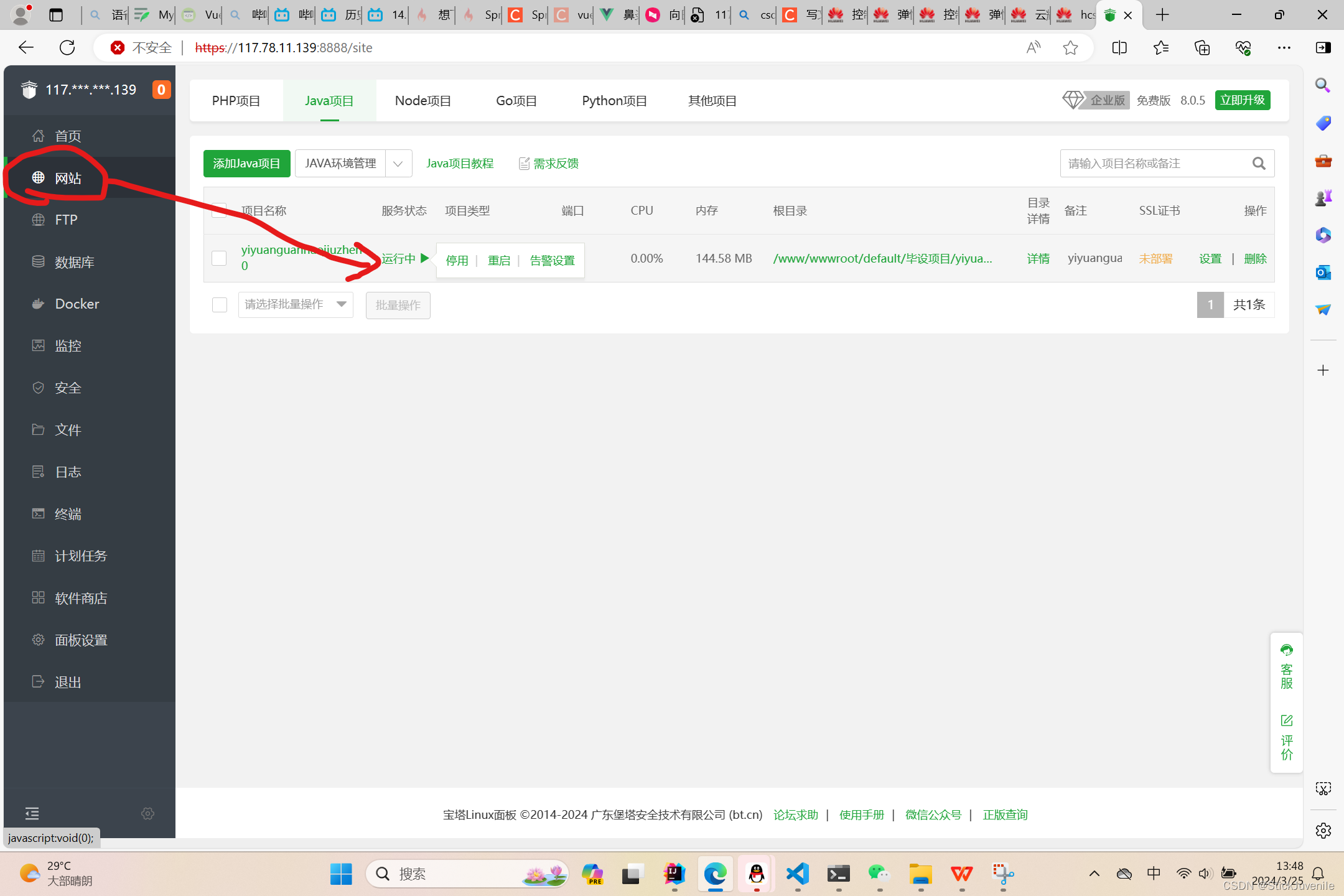
8.接下来就是上传Java项目了,将打包后的jar上传

9.上传之后,启动即可

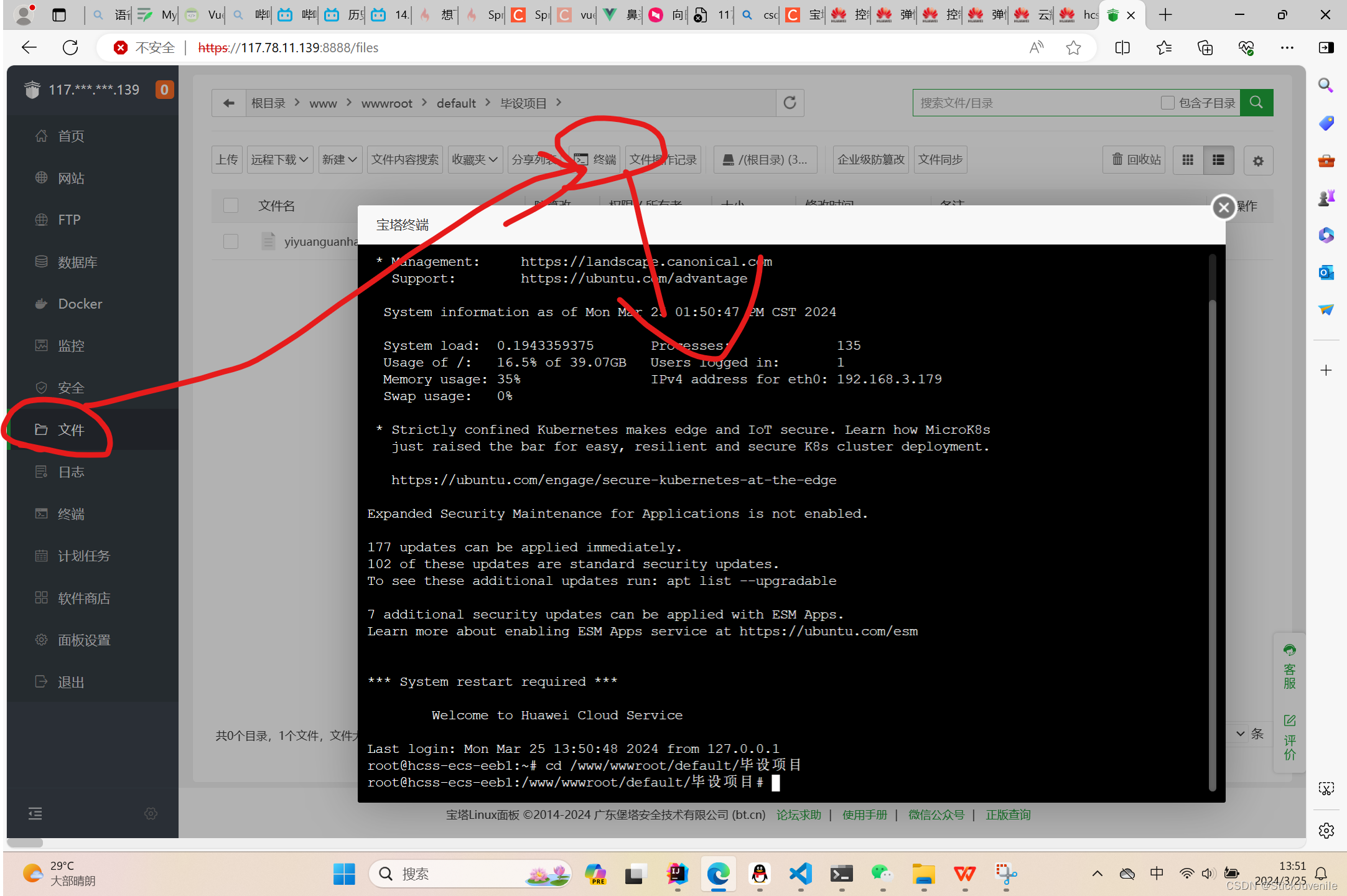
10.上述成功的话就没啥问题了,有问题的话我一般喜欢在这里重新运行一下jar包查看

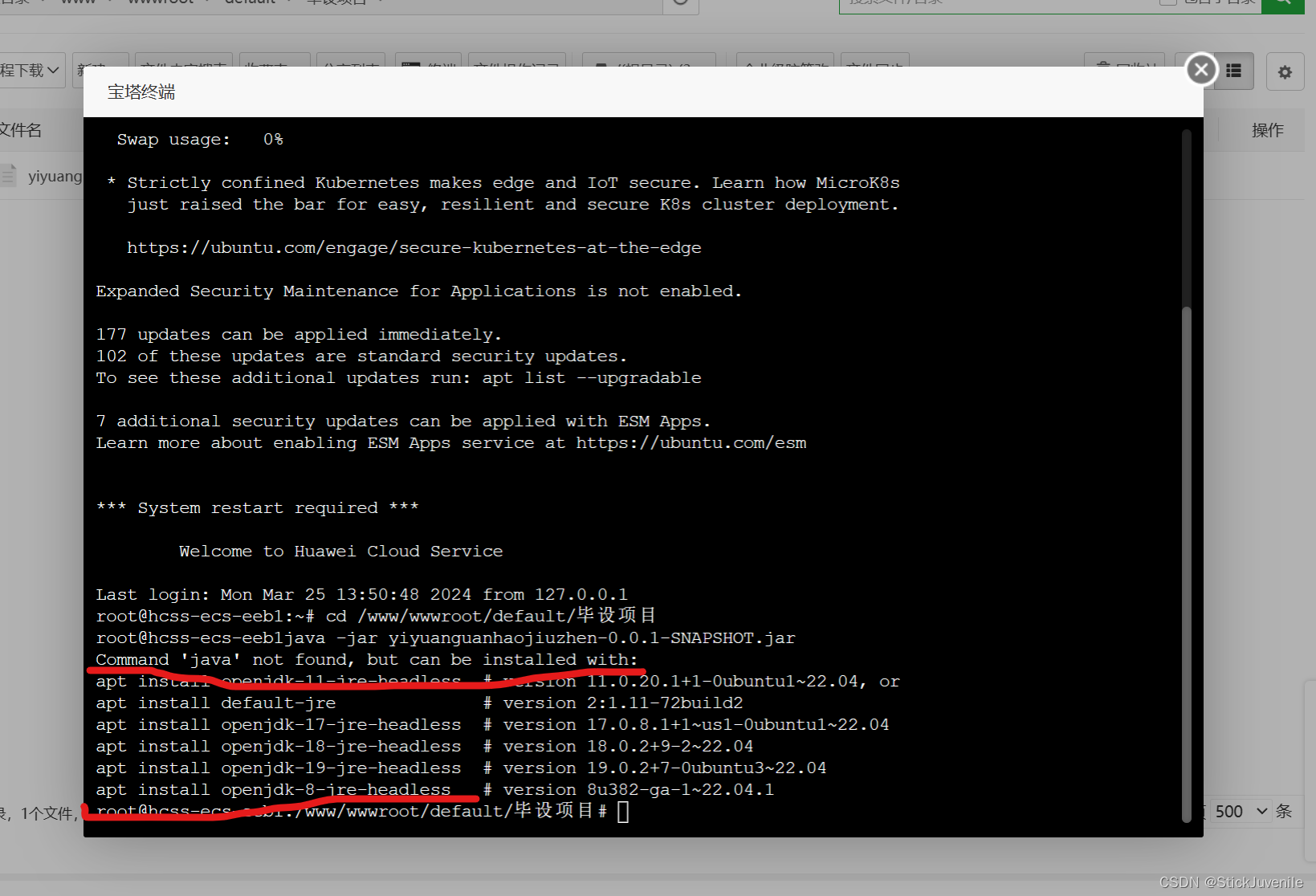
11.我这里就是有个报错的

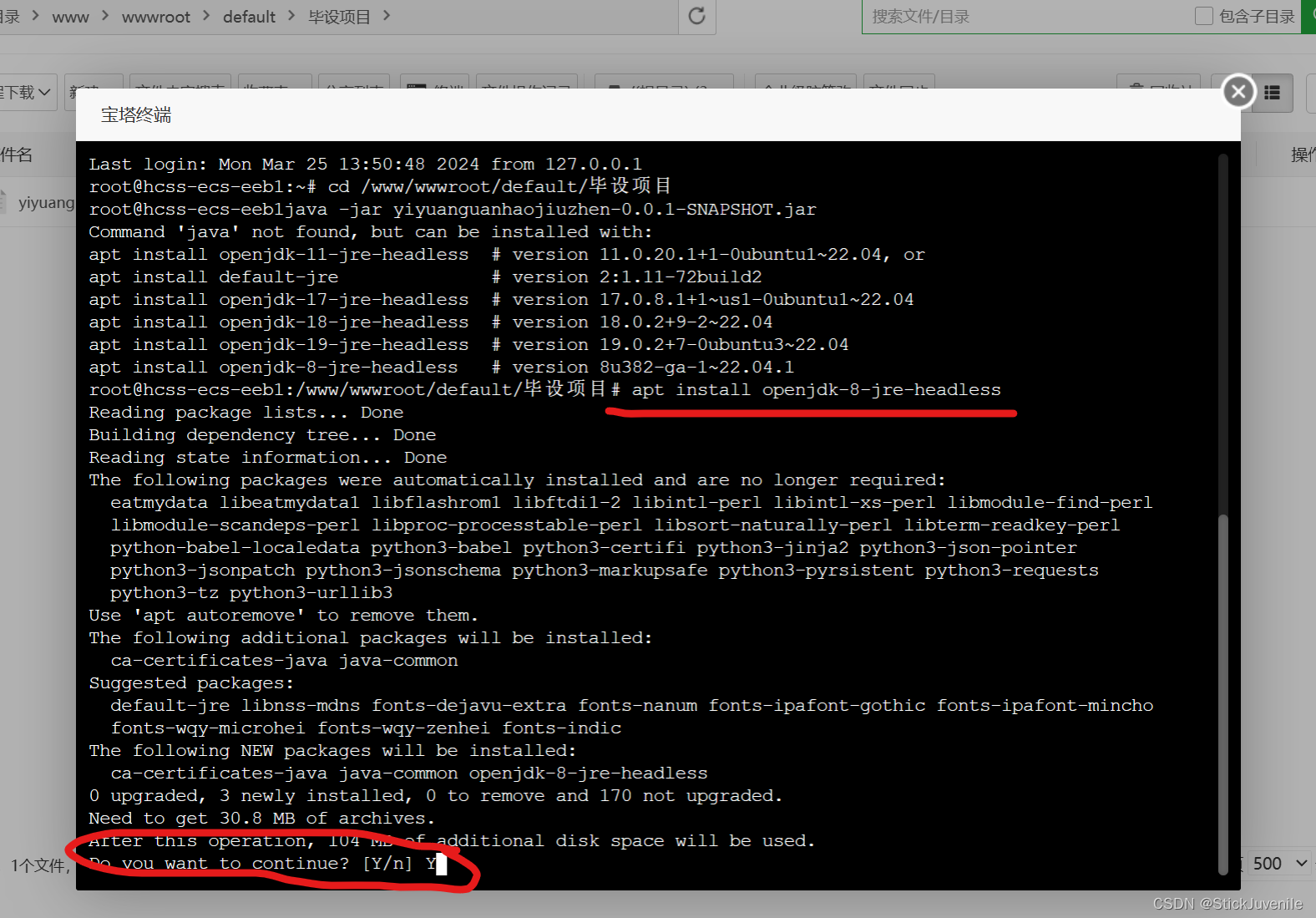
按照提示输入 apt install openjdkxxxxxxxxxxx

剩下的报错啥的就百度解决了







 本文讲述了如何在华为云服务器上使用宝塔面板安装Vue项目,并通过SpringBoot构建,包括打包、部署jar包、配置数据库及解决常见问题的过程。
本文讲述了如何在华为云服务器上使用宝塔面板安装Vue项目,并通过SpringBoot构建,包括打包、部署jar包、配置数据库及解决常见问题的过程。














 6909
6909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








