AppBar 透明需要在Scaffold 下面
透明有两种情况
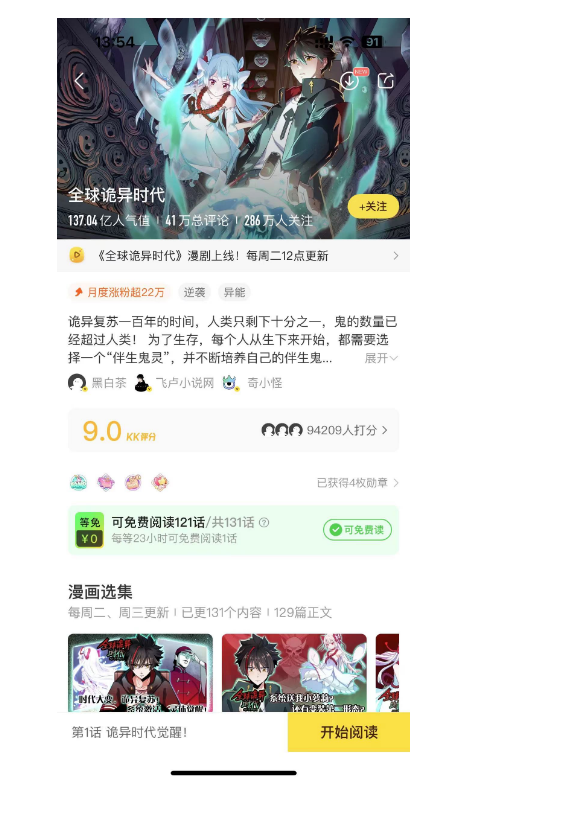
第一种 以这个为例子 这种全透明

实现思路就是
return Scaffold(
extendBodyBehindAppBar: true,//主要代码为extendBodyBehindAppBar 这个属性
appBar: AppBar(
centerTitle: true,
// 标题居中
backgroundColor: Colors.transparent,
// 背景颜色设置为透明
shadowColor: Colors.transparent,
// 阴影也要设置为透明
//把AppBar 设置为透明色
elevation: 0,
),
body: Container(
//设置背景图背景图覆盖整个就可以做到上面图的效果
image: DecorationImage(
image: AssetImage('assets/images/dialog_success.png'),
fit: BoxFit.fill, // 完全填充
),
)
第二种就是 滑动时导航栏透明

实现思路和上面大致
return Scaffold(
extendBodyBehindAppBar: true,//主要代码为extendBodyBehindAppBar 这个属性
appBar: AppBar(
centerTitle: true,
// 标题居中
backgroundColor: Colors.transparent,
// 背景颜色设置为透明
shadowColor: Colors.transparent,
// 阴影也要设置为透明
//把AppBar 设置为透明色
elevation: 0,
),
//Stack 这个可以固定底部导航栏

body: Stack(
children: [
ListView.builder(
内容
),
//底部导航栏
Positioned(
left: 0,
right: 0,
bottom: 0,
child: Container(
// height: 20,
padding: EdgeInsets.all(5),
decoration: BoxDecoration(
border: Border.all(width: 1.0, color: Colors.white),
color: Colors.white),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
padding: EdgeInsets.all(10),
// child: Text(data.l.chapterName.toString()), 如果需要可以自己开放
),
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Colors.yellow,
elevation: 0,
minimumSize: const Size(0, 35),
shape: const StadiumBorder(),
textStyle: const TextStyle(fontSize: 14),
),
child: const Text(
'开始阅读',
style: TextStyle(color: Colors.black),
),
)
],
),
),
),
]
),
























 2645
2645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








