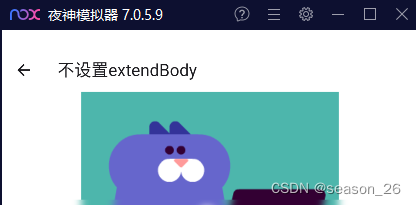
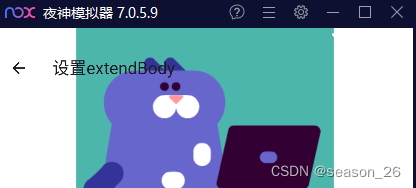
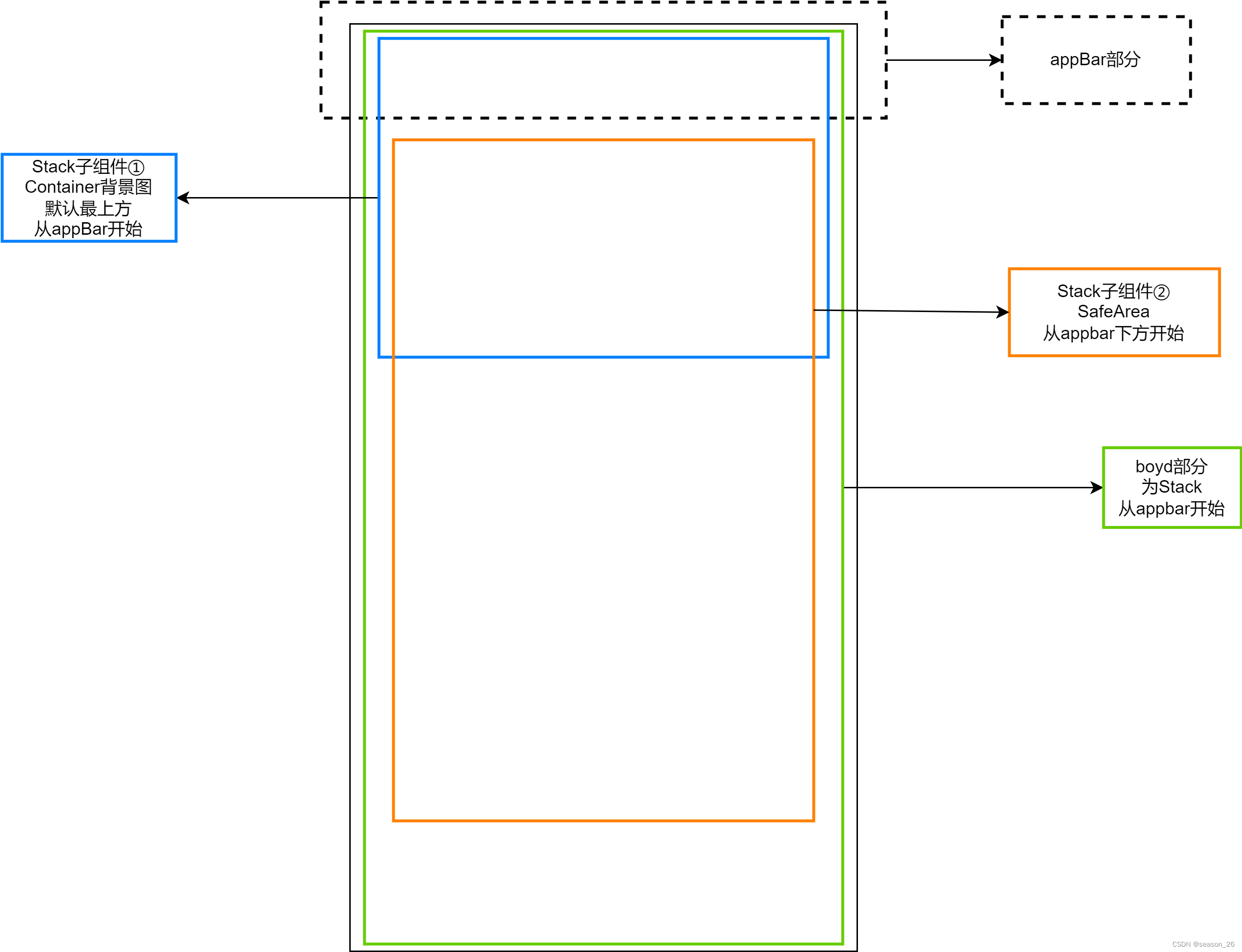
Scaffold组件中,将AppBar背景色设置为透明,同时设置Scaffold的extendBodyBehindAppBar属性为true,才能看到透明的效果,否则由于AppBar底下没有东西,看起来是白色的不是透明的。(appBar能不能自己添加背景,不用body的部分?)
这个设置会使得body部分侵入到AppBar的区域,如果不希望内容显示到AppBar区域,需要将该部分内容包裹SafeArea
Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
leading: BackButton(),
backgroundColor: Colors.transparent,
),
body: Stack(
children:[
Container() // 负责背景图,背景图固定不动
SafeArea() // 下方内容区域,可以滚动
]
)
)


























 5650
5650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








