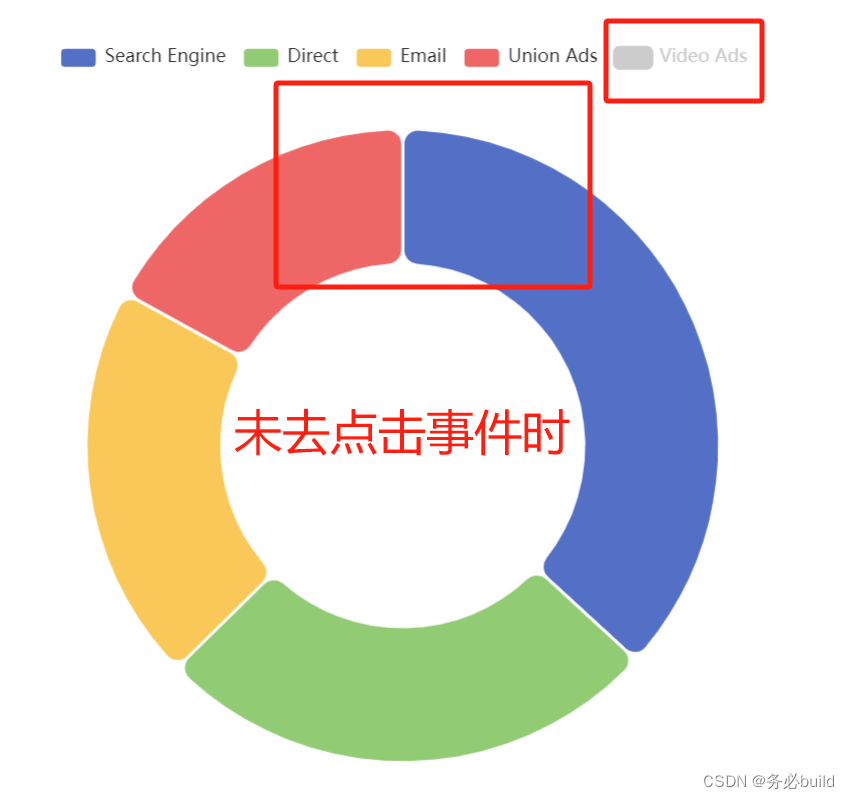
使用官网文档提供的配置selectedMode时: 移动到legend高亮消失,点击时隐藏
legend: {
show: true,
selectedMode:false,
},

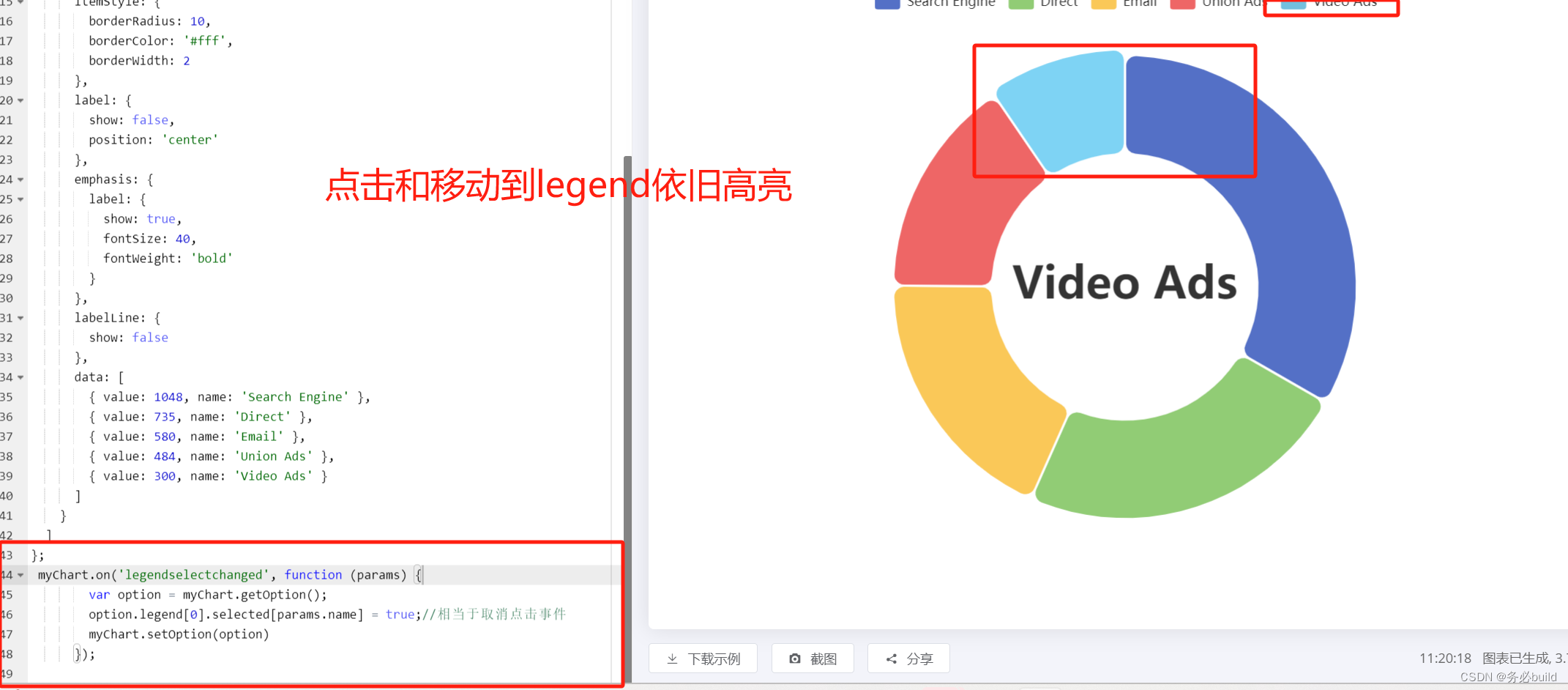
解决方法: 满足点击和移动到legend,高亮均显示,且不隐藏
myChart.on('legendselectchanged', function (params) {
if (this.isLegendClick == true) {
return
}
var option = myChart.getOption();
option.legend[0].selected[params.name] = true;//相当于取消点击事件
myChart.setOption(option)
});























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








