Vant 是一个轻量、可靠的移动端组件库,用vant开发移动端页面非常方面快捷
首先是安装:
我是通过npm安装的,运行下面这行命令就可以,官方文档里也有别的安装方法指令
npm i @vant/weapp -S --production
第二步 将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
第三步 修改 project.config.json
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}到现在就可以使用了
下面简单使用一下底部导航
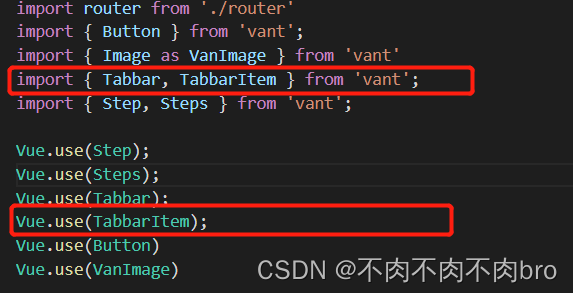
首先导入组件

然后就可以在组件里面使用了

vant的导航栏最好用的地方就是标签栏支持路由模式,可以直接指定路由实现点击跳转
路由模式下会匹配页面路径和标签的 to 属性,并自动选中对应的标签。
其他的组件使用方式都差不多





















 9121
9121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








