Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 5 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
这里是vant 小程序版本的地址,点击直接进入即可浏览vant
第一步:创建小程序后,打开创建新项目的根目录

第二步:通过cmd运行当前项目

第三步:初始化当前项目
命令:npm init

初始化完成状态:

这时候在文件夹中会发现多出两个配置文件

第四步:下载vant包
在当前项目根目录下进行输入命令下载即可
npm下载命令:npm i @vant/weapp -S --production
cnpm下载命令:cnpm i @vant/weapp -S --production
下载完后会产生出依赖包node_modules

第五步:安装 miniprogram
npm下载命令:npm i miniprogram-sm-crypto --production
cnpm下载命令:cnpm i miniprogram-sm-crypto --production
第六步:修改配置(这里重要,不要省略)
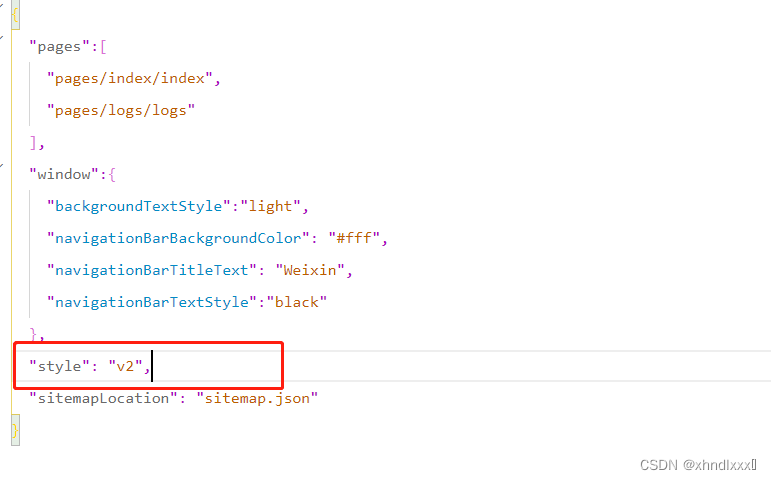
①:将 app.json 中的 “style”: “v2” 这行代码删除(原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱)

②:使用微信开发者工具所创建的项目,miniprogramRoot 默认为 miniprogram,而package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置
{
...
"setting": {
...
"packNpmManually": flase,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
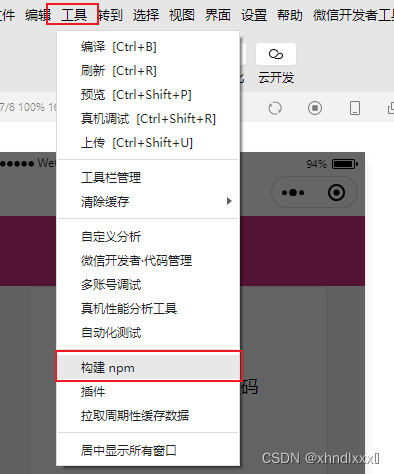
第七步:构建npm工具
打开微信开发者工具,鼠标移入到 工具 这栏,找到构建Npm然后点击


第八步:使用组件
到这里配置vant就已经ok了,这里建议大家,在开发的不同页面下的json文件中按需引入
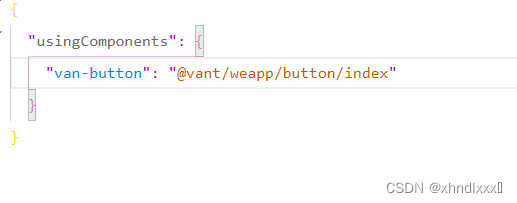
比如说:我需要在index这个页面中需要用到button这个按钮,可以在json文件中引入button

在index.wxml中使用

样式如下

然后就可以根据不同功能api进入按需引入使用就好啦
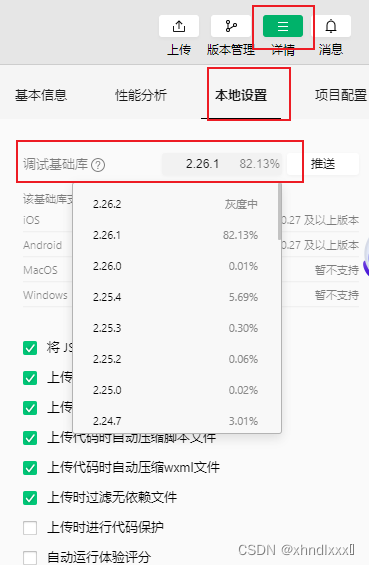
PS:提醒一下大家,大家在新创建项目后,进入微信开发者工具里面,有的默认版本会使用旧版本,会报错,记得换成新版本开发
打开微信开发者工具-》详情-》本地配置-》调试基础库(进行选择)























 9149
9149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








