系列文章目录
文章目录
前言
本文主要介绍使用前端HTML以及css和Javascripts编写一个班级介绍页面,前面因为时间比较忙,没有再写出后续的几部分,这几天后续的几个页面将会在期末课程设计专栏出现,希望我的设计可以给你一部分灵感。
一、页面效果介绍
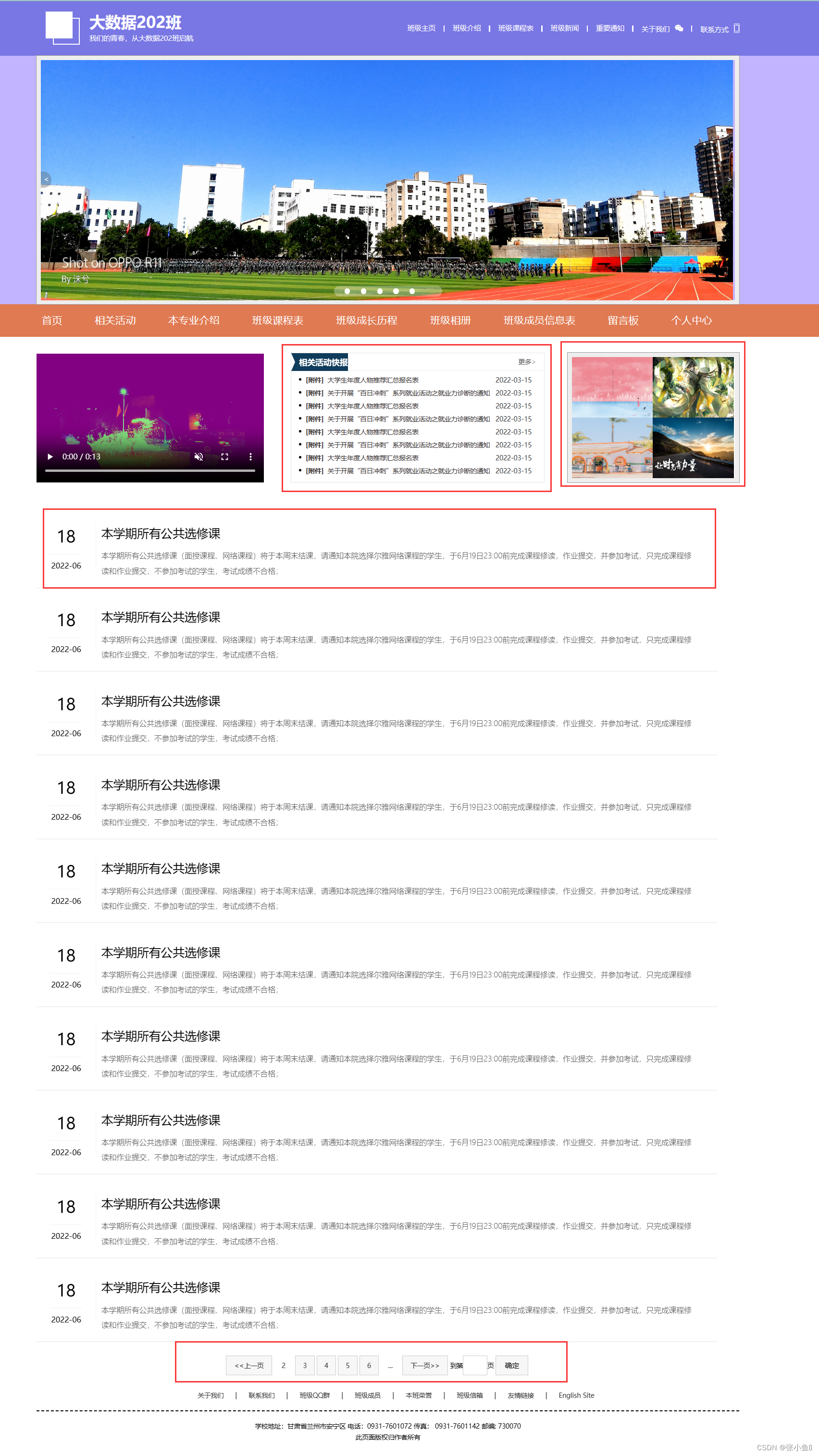
1.1、页面展示
ps:希望能过审,不过审我也没有办法,系统自动认为是违规图,望见谅

1.2、简单介绍
本页面的头部和尾部制作在之前的文章里面就有讲解,看的朋友可以爬楼~
以下以我中间部分作为讲解重点来说,中间部分大体分为两块内容来做,上面部分分为三块来做,下面是一个大体框架图,经供参考。
| 视频部分【加入一些动画的元素即可】 | 活动快报部分【此处与第一部分的首页一样,此处我只是挪用过来而已】 | 图片部分【此处我没有加入动画,你也可以自己加入】 |
| 下方的内容部分【此处第一个明白之后其余也相同】,下面的页面转换放在第二大部分来做即可,也可以单个领出来 | ||
二、代码展示部分
2.1、html代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相关活动快报</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/activity.css">
</head>
<body>
<!-- 班级首页制作 -->
<section class="shortcut">
<div class="sc_div w">
<div class="fl">
<div class="fl_div">
<div class="fl_div1"><p></p></div>
<div class="fl_div2"><strong>大数据202班</strong></div>
<div class="fl_div3" >我们的青春,从大数据202班启航</div>
</div>
</div>
<div class="fr">
<ul>
<li><a href="">班级主页</a></li>
<li></li>
<li><a href="">班级介绍</a></li>
<li></li>
<li><a href="">班级课程表</a></li>
<li></li>
<li><a href="">班级新闻</a></li>
<li></li>
<li><a href="">重要通知</a></li>
<li></li>
<li><a href="">关于我们</a></li>
<li></li>
<li><a href="">联系方式</a></li>
</ul>
</div>
</div>
</section>
<div class="style-bgc">
<div class="lbt">
<img src="../期末课设HTML/images/bg2.jpg" alt="">
<span class="left"><</span>
<span class="right">></span>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<!-- 导航栏 -->
<header class="bjdhl">
<div class="bjdhl_div w">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="activity.html">相关活动</a></li>
<li><a href="professional.html">本专业介绍</a></li>
<li><a href="syllabus.html">班级课程表</a></li>
<li><a href="class-grow.html">班级成长历程</a></li>
<li><a href="photo.html">班级相册</a></li>
<li><a href="classroom.html">班级成员信息表</a></li>
<li><a href="message -board.html">留言板</a></li>
<li><a href="personal-center.html">个人中心</a></li>
</ul>
</div>
</header>
<!-- 相关活动 -->
<div class="xghd w">
<div class="xghd-video">
<video src="../期末课设HTML/images/video.mp4" loop="loop" controls="controls" src="D:/学习笔记记录/v1.mp4" controls="controls" muted="muted"></video>
</div>
<div class="xghd_fl">
<div class="news">
<div class="xghd_news"><span class="xghd_news_span1"></span>
<h5>相关活动快报</h5><span class="xghd_news_span2"></span>
<a href="#" class="more">更多</a>
</div>
<div class="xghd_ul">
<ul>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
大学生年度人物推荐汇总报名表
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
关于开展“百日冲刺”系列就业活动之就业力诊断的通知
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
大学生年度人物推荐汇总报名表
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
关于开展“百日冲刺”系列就业活动之就业力诊断的通知
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
大学生年度人物推荐汇总报名表
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
关于开展“百日冲刺”系列就业活动之就业力诊断的通知
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
大学生年度人物推荐汇总报名表
<div class="xghd_date">2022-03-15</div>
</a>
</li>
<li>
<a href="">
<div class="circle"></div>
<strong>[附件]</strong>
关于开展“百日冲刺”系列就业活动之就业力诊断的通知
<div class="xghd_date">2022-03-15</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="xghd_fr">
<div class="fr-div">
<dl>
<dt><img src="../期末课设HTML/images/bjkcb1.png" alt=""></dt>
<dt><img src="../期末课设HTML/images/bg1.jpg" alt=""></dt>
<dt><img src="../期末课设HTML/images/bjkcb.png" alt=""></dt>
<dt><img src="../期末课设HTML/images/7.png" alt=""></dt>
</dl>
</div>
</div>
</div>
<!-- 相关活动快报 -->
<div class="activity w">
<div class="list">
<ul>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li class="list-li">
<div class="li-con">
<div class="con-fl">
<div class="day">18</div>
<div class="year">2022-06</div>
</div>
<div class="con-fr">
<p class="title"><a href="" title="本学期所有公共选修课">本学期所有公共选修课</a></p>
<p class="abs"><a href="" title="本学期所有公共选修课">本学期所有公共选修课(面授课程、网络课程)将于本周末结课,请通知本院选择尔雅网络课程的学生,于6月19日23:00前完成课程修读,作业提交,并参加考试,只完成课程修读和作业提交,不参加考试的学生,考试成绩不合格;</a></p>
</div>
</div>
</li>
<li>
<div class="box">
<a class="prev" href="#"><<上一页</a>
<a class="current" href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a class="elp" href="#">...</a>
<a class="next" href="#">下一页>></a>
到第<input type="text">页
<button>确定</button>
</div>
</li>
</ul>
</div>
</div>
<div class="foot_div w">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> | <a href="">班级QQ群</a> | <a href="">班级成员</a> | <a href="">本班荣誉</a> | <a href="">班级信箱</a> | <a href="">友情链接</a> | <a href="">English Site</a>
</div>
<div class="ft_div1">
学校地址:甘肃省兰州市安宁区 电话:0931-7601072 传真: 0931-7601142 邮编: 730070 <br>
此页面版权归作者所有
</div>
</div>
<script>
var video = document.querySelectorAll('video');
for (var j = 0; j < video; j++) {
video.addEventListener('mouseover', function () {
video.play();})
}
</script>
</body>
</html>上述的图片插入部分,如果你要引用的话,需要修改为你的图片地址,以及内容部分也是可以修改的。
2.2、css代码部分
/* 相关活动 */
.xghd{
height: 260px;
margin-left: 150px;
margin-top: 30px;
}
.xghd-video{
width: 420px;
height: 240px;
margin-right: 50px;
float: left;
}
.xghd-video video{
width: 420px;
height: 240px;
}
.xghd_fl{
float: left;
margin-right: 30px;
width: 470px;
height: 240px;
}
.news{
float: left;
height: 240px;
border: 1px solid #e4e4e4;
}
.xghd_news{
position: relative;
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 15px;
}
.xghd_news h5{
background-color: #0f3c5b;
color: #fff;
float: left;
font-size: 15px;
}
.xghd_news span{
width: 0;
height: 0;
border-color: transparent #0f3c5b transparent transparent;
border-style: solid;
}
.xghd_news_span1{
position: absolute;
top: 0;
left: 0;
border-width: 33px 15px 0 0;
}
.xghd_news_span2{
position: absolute;
top: 0;
left: 0;
border-width: 0 15px 33px 0;
}
.xghd_news .more{
float: right;
color: rgb(87, 87, 87);
}
.xghd_news .more::after{
content: '>';
font-size: 8px;
color: rgb(169, 169, 169);
}
.xghd_ul{
padding: 5px 15px 0;
}
.xghd_ul ul li{
float: left;
width: 430px;
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.xghd_ul ul li a{
color: rgb(53, 48, 48);
}
.xghd_ul ul li a strong{
float: left;
}
.xghd_date{
float: right;
color: rgb(56, 63, 63);
}
.circle{
display: block;
float: left;
margin-top: 8px;
margin-right: 8px;
width: 4px;
height: 4px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.xghd_ul ul li a:hover{
color: red;
}
.xghd_fr{
float: right;
}
.fr-div{
position: relative;
width: 318px;
height: 240px;
border: 8px solid #eee;
outline: 1px solid #999;
}
.fr-div dl dt{
float: left;
}
.fr-div dl dd{
display: inline;
}
.fr-div img{
width: 150px;
height: 112px;
}
.fr-div dl dt video{
width: 150px;
height: 140px;
}
.activity{
height: 1600px;
margin-left: 150px;
}
.list{
padding: 20px 40px 0 0;
}
.list-li{
position: relative;
height: 155px;
border-bottom: 2px solid #f2f2f2;
transition: all .5s;
}
.list-li:hover{
background-color: rgb(203, 126, 255);
}
.li-con{
padding: 37px 25px;
overflow: hidden;
}
.con-fl{
float: left;
width: 85px;
height: 80px;
text-align: center;
border-right: 1px solid #f2f2f2;
}
.day{
width: 60px;
font-size: 30px;
border-bottom: 1px solid #f2f2f2;
padding-bottom: 10px;
}
.year{
width: 60px;
font-size: 14px;
margin-top: 10px;
}
.con-fr{
position: absolute;
left: 120px;
width: 1160px;
height: 80px;
transition: all .5s;
}
.title{
font-size: 22px;
transition: all 1.5s;
}
.title a{
color: black;
}
a:hover{
color: #fff;
}
.abs{
width: 1100px;
font-size: 18px;
margin-top: 10px;
}
.abs a{
font-size: 14px;
color: #535353;
line-height: 1.8em;
font-weight: 100;
}
.abs a:hover{
color: #fff;
}
.box{
padding-top: 25px;
text-align: center;
}
.box a{
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-style: 14px;
}
.box .prev,.box .next{
width: 85px;
}
.box .current,
.box .elp{
background-color: #fff;
border: none;
}
.box input{
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button{
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}ps:此处有类名调用等等,如果要修改的话,前面的类名称也是要修改滴~
总结
以上就是对班级页面设计的相关活动页面的简介,希望对初学者有所帮助。有些内容有点久了,完整的文件会发布在资源里面,敬请期待~
最后欢迎大家点赞👍,收藏⭐,转发🚀,
如有问题、建议,请您在评论区留言💬哦。























 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










