html是超文本标记语言,可以是文字也可以是图片
<!DOCTYPE html> 声明文档类型,只能写在第一行,前方不允许有任何内容,空格也不能有
标题标签,其显示出来的为网页标题html标签:最外层标签, head标签:网页的顶部标签,
body标签:内容标签, meta charset="utf-8",设置字符编码
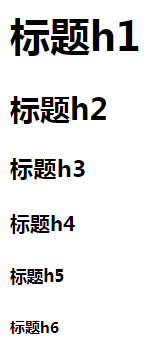
h1--h6标签:标题标签,双标签,从h1到h6字体大小不断变小。
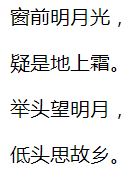
p:段落标签(块级元素,独占一行,可设置宽高属性)
p标签效果如图:
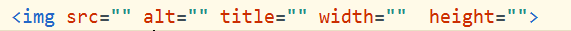
img:图片标签,
其中src的值为图片的路径,路径分为相对路径和绝对路径,
相对路径:相对于本身去找图片的路径, ./: 当前目录,../ :返回上一层
绝对路径:从盘符下开始寻找,直到找到目标图片。
alt的值为:当图片加载失败时的提示。
width:设置图片宽度, height:设置图片高度, title:当鼠标悬浮在图片上时显示的内容。
总结:对于双标签不要少敲,双标签要闭合,不要忘了 / ,寻找图片路径时常用相对路径,绝对路径不常用。ctrl+/:注释快捷键



























 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








