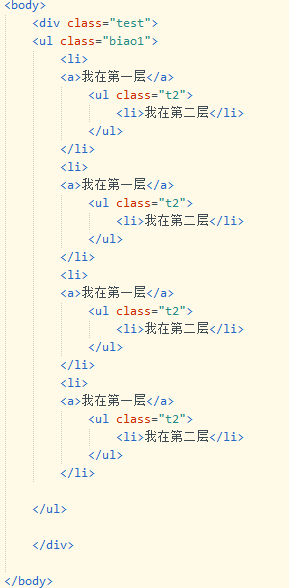
1,首先我们应该列出第一级菜单,可以用无序列表ul制作,别忘记用 list-style:none;清除无序列表前的标识
2,制作二级菜单,二级菜单是嵌套在一级菜单内,即嵌套在一级菜单的li标签内,为方便css的设置,需要给二级菜单一个class属性
3,开始设置样式,首先养成良好习惯清除内外边距
4,把一级菜单的无序列表转换为行内块儿元素,并给其一个背景色便于观察,(注意选择器的使用)
5,把二级菜单转换为行内块儿元素,给其一个背景色便于观察,设置其宽高颜色等属性
6,由于我们的二级菜单是要鼠标放上之后才显示的,所以在鼠标放上去之前要把它隐藏起来,通过二级菜单的属性选中,使用display隐藏二级菜单 .class {display:none position:absoult}(position:absoult绝对定位)
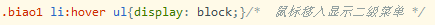
7,上一步隐藏了二级菜单,鼠标悬停时显示菜单,用hover,要一层一层往下找。如图
| | |
css样式供参考:
注意的事:1,遇到基线不对其的能使用veritical-align:top;让一二级菜单顶部基线对齐,
2,注意选择器的使用,空格是后代选择器,逗号使用与群选择器,代表同级关系。
3,li标签里嵌套a 标签,a标签里写一级菜单的内容,二层ul的li标签写二级菜单的内容。
























 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








