目录
Vue路由
路由的作用是用来跳转页面的
但是Vue工程是SPA工程(单页应用程序),只存在一个HTML页面,其他的全部称为组件
把组件当作页面进行页面跳转需要使用到Vue路由
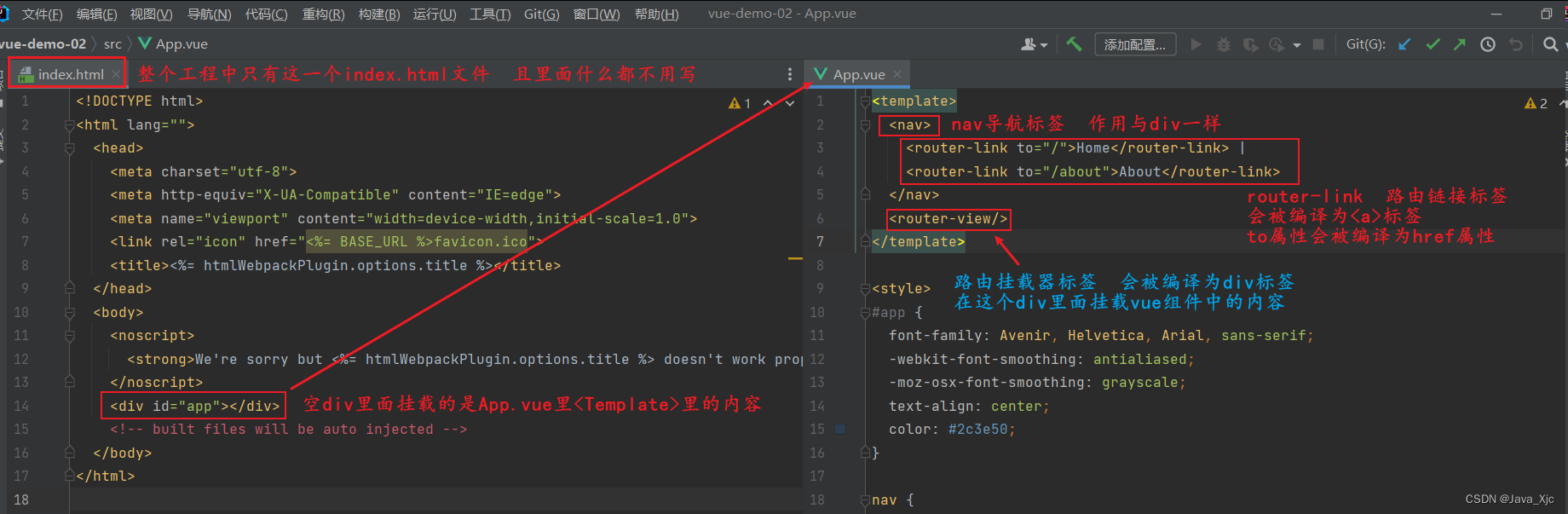
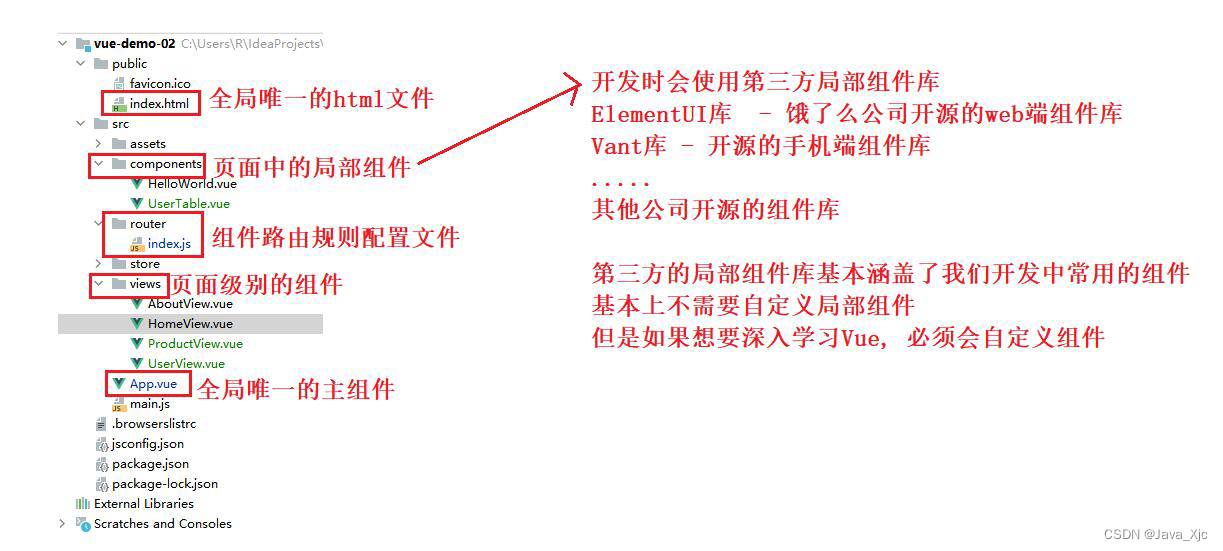
唯一的html页面

在views目录中写vue组件文件(单文件组件)
这个目录中的每一个vue组件文件都对应一个页面


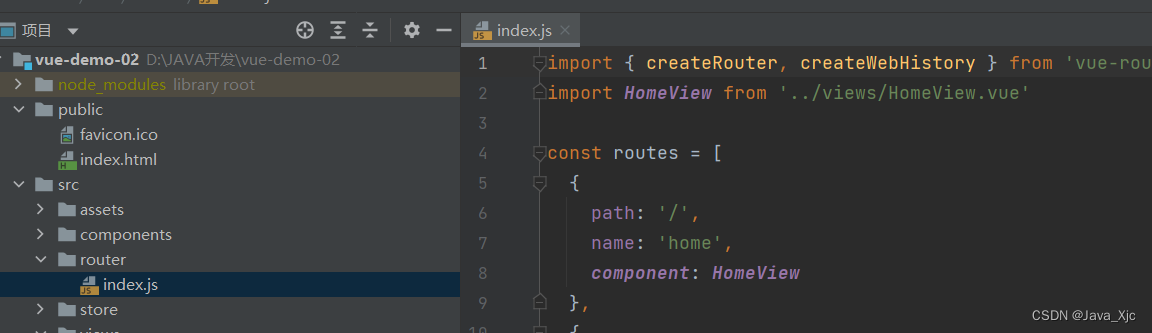
全局唯一的路由配置文件

浏览器地址输入
localhost:8080/ ---》 就是路由地址“ / ”
Vue会根据地址“ / ” 去router/index.js 文件中找到“ / ”所对应的组件HomeView
这个HomeView中的内容会被挂载在App.vue里面的<router-view/>上


第三方组件库 ElementUI
vue2.x版本
Element - The world's most popular Vue UI framework
vue3.x版本
1.安装


2.导入
因为ElementUI这个三方库中提供了很多的局部组件,导入方式有两种
按需导入(局部导入),用到什么组件导入什么组件
就像是UserView中导入UserTable一样
被导入的子组件只能在当前父组件中使用
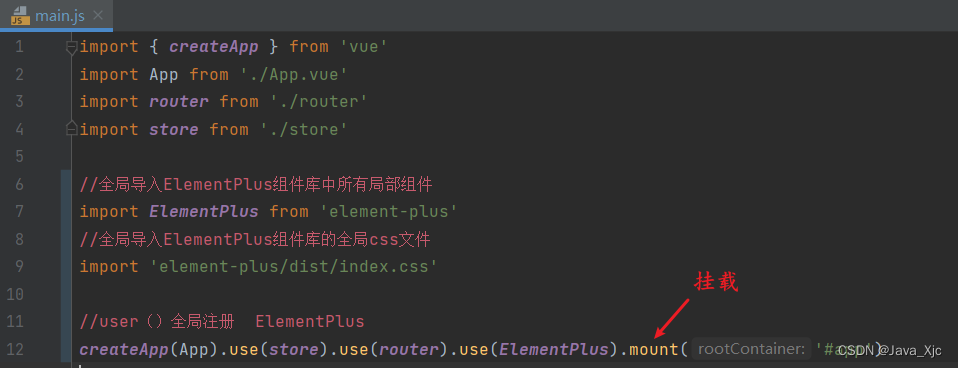
全局导入,一次性导入所有的局部组件
可以在任意的组件中使用这些局部组件
写在程序的入口文件main.js
这个main.js就是用于一些

Vue 2.x 和Vue 3.x的区别
Vue 2.x中使用的语言是JavaScript
Vue 3.x中使用的语言是JavaScript(js),还支持TypeScript(ts)























 3505
3505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








