目录
一:效果展示
使用Qt界面实现
雪花屏 高斯模糊 中值滤波 毛玻璃 灰度化 XY方向模糊 双边模糊 腐蚀 [图像处理操作]
要求左边显示框为原图,右边显示框为效果图
如下,个别展示
雪花屏特效

毛玻璃特效

灰度化处理

二:Qt UI界面设计
UI界面设计

在设计好界面之后最好先保存一下
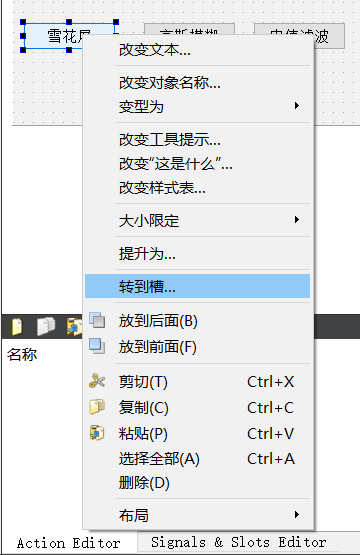
对每一个按钮可以直接设置槽函数

三:源码分享
难点在于:
Qt是QImage而OpenCV是Mat,需要Mat转QImage才能在Qt界面中进行图片的正常显示

widget.h头文件中导入opencv包
#ifndef WIDGET_H
#define WIDGET_H
#include<opencv2/opencv.hpp>
#include <QWidget>
using namespace cv;
QT_BEGIN_NAMESPACE
namespace Ui {class Widget;}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
// Widget(QWidget *parent = nullptr);
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_pushButton_clicked();//雪花屏
void on_pushButton_2_clicked();//高斯模糊
void on_pushButton_3_clicked();//中值滤波
void on_pushButton_4_clicked();//毛玻璃
void on_pushButton_5_clicked();//灰度化
void on_pushButton_6_clicked();//XY方向模糊
void on_pushButton_7_clicked();//双边模糊
void on_pushButton_8_clicked();//腐蚀
private:
Ui::Widget *ui;
Mat srcimage;//原图
};
#endif // WIDGET_H
widget.cpp源文件中实现图像处理方法
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//雪花屏
void Widget::on_pushButton_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//像素二维矩阵函数
int rows = srcimage.rows;
//像素二维矩阵列数
int cols = srcimage.cols * srcimage.channels();
for(int i=0;i<rows;i++)
{
uchar * data = srcimage.ptr<uchar>(i);
for(int j=0;j<cols;j++)
{
//雪花屏特效
int q = rand()%cols;
data[q]=155;//某些通道随机改成155
}
}
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//高斯模糊
void Widget::on_pushButton_2_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
Mat retimage;
//高斯模糊
GaussianBlur(srcimage,retimage,Size(5,5),0,0);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retimage.data,retimage.cols,retimage.rows,retimage.cols*retimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//中值滤波
void Widget::on_pushButton_3_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//中值滤波
medianBlur(srcimage,retumage,5);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//毛玻璃
void Widget::on_pushButton_4_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//毛玻璃
RNG rng;
int random;
int num = 5;
for(int i=0;i<srcimage.rows -num;i++)
{
for(int j=0;j<srcimage.cols -num;j++)
{
//通过rng返回0-15随机数
random = rng.uniform(0,num);
srcimage.at<Vec3b>(i,j)[0] = srcimage.at<Vec3b>(i+random,j+random)[0];
srcimage.at<Vec3b>(i,j)[1] = srcimage.at<Vec3b>(i+random,j+random)[1];
srcimage.at<Vec3b>(i,j)[2] = srcimage.at<Vec3b>(i+random,j+random)[2];
}
}
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//灰度化
void Widget::on_pushButton_5_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//灰度处理 灰度是单通道8位 QImage是24位三通道
cvtColor(srcimage,retumage,CV_BGR2GRAY);
cvtColor(retumage,retumage,CV_GRAY2BGR);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//XY方向模糊
void Widget::on_pushButton_6_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//xy轴模糊
blur(srcimage,retumage,Size(10,10));
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//双边模糊
void Widget::on_pushButton_7_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//双倍模糊
cv::bilateralFilter(srcimage,retumage,15,120,10,4);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//腐蚀
void Widget::on_pushButton_8_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//腐蚀
Mat element = cv::getStructuringElement(MORPH_RECT,Size(5,5));
cv::erode(srcimage,retumage,element);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
主入口测试
Qt窗口显示 点击按钮 特效呈现
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










