-
calc()方法--------calculate 译为 计算
用法:
.content {
height: calc(expression);
}
expression是表达式
使用“+”、“-”、“*” 和 “/”四则运算;也可以混合使用各种单位进行计算,
+”和“-”计算的时候要加空格
如“height: calc(100vh - 44px - 49px)”
错误写法: "height: calc(12%+5em)"
“ * ”和 “ / ”可以没有空格。
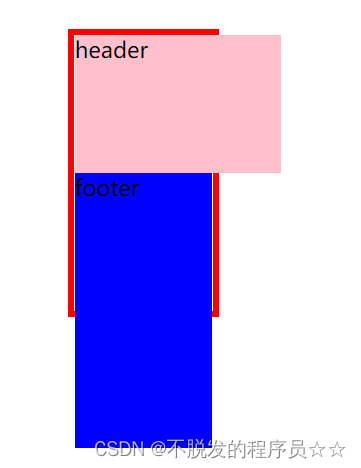
举个直观的例子,让大家感受说人话
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.box {
width: 100px;
height: 200px;
margin: 100px auto;
border: 5px solid red;
}
.header {
width: 150px;
height: 100px;
background-color: pink;
}
.footer {
width: 100px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="header">
header
</div>
<div class="footer">
footer
</div>
</div>
</body>
</html>

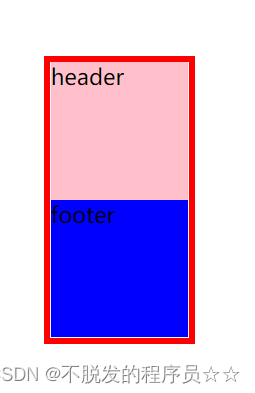
- calc() 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.box {
width: 100px;
height: 200px;
margin: 100px auto;
border: 5px solid red;
}
.header {
width: calc(150px - 50px);
height: 100px;
background-color: pink;
}
.footer {
width: 100px;
height: calc(200px - 100px);
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="header">
header
</div>
<div class="footer">
footer
</div>
</div>
</body>
</html>

-
vh、vw单位
- vw: 视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh: 视窗高度的百分比( 1vh 代表视窗的高度为 1%)
- vmin:当前 vw 和 vh 中较小的一个值
- vmax:当前 vw 和 vh 中较大的一个值
vw、vh与 % 的区别:
- % 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
- vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。





















 8487
8487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








