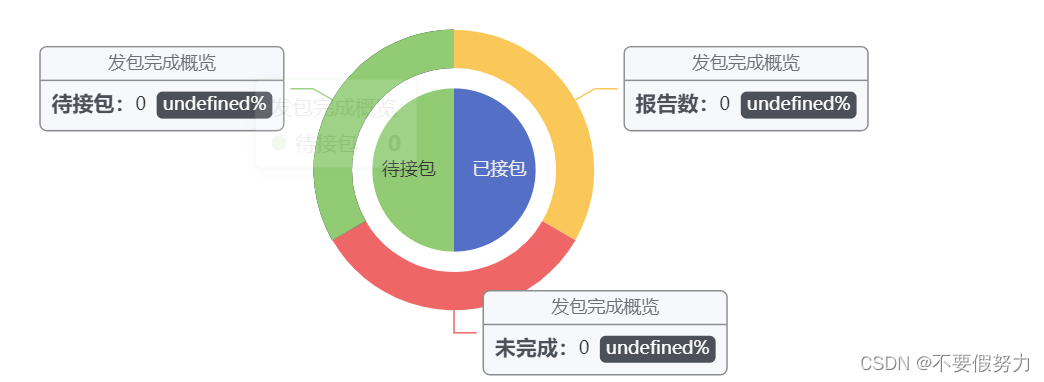
问题:
复制官网代码画了饼状图,但是当数据都为0时,因为0不能做除数,百分比显示为undefined。
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
.......
}

参考
首先是阅读官方文档学习formatter的写法。网址
按照官方说法有两种方式设置formatter
字符串模板和回调函数
字符串模板 模板变量有:
{a}:系列名。
{b}:数据名。
{c}:数据值。
{@xxx}:数据中名为 'xxx' 的维度的值,如 {@product} 表示名为 'product' 的维度的值。
{@[n]}:数据中维度 n 的值,如 {@[3]} 表示维度 3 的值,从 0 开始计数。
回调函数
回调函数格式:
(params: Object|Array) => string
参数 params 是 formatter 需要的单个数据集。格式如下:
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)
value: number|Array|Object,
// 坐标轴 encode 映射信息,
// key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等)
// value 必然为数组,不会为 null/undefied,表示 dimension index 。
// 其内容如:
// {
// x: [2] // dimension index 为 2 的数据映射到 x 轴
// y: [0] // dimension index 为 0 的数据映射到 y 轴
// }
encode: Object,
// 维度名列表
dimensionNames: Array<String>,
// 数据的维度 index,如 0 或 1 或 2 ...
// 仅在雷达图中使用。
dimensionIndex: number,
// 数据图形的颜色
color: string
}
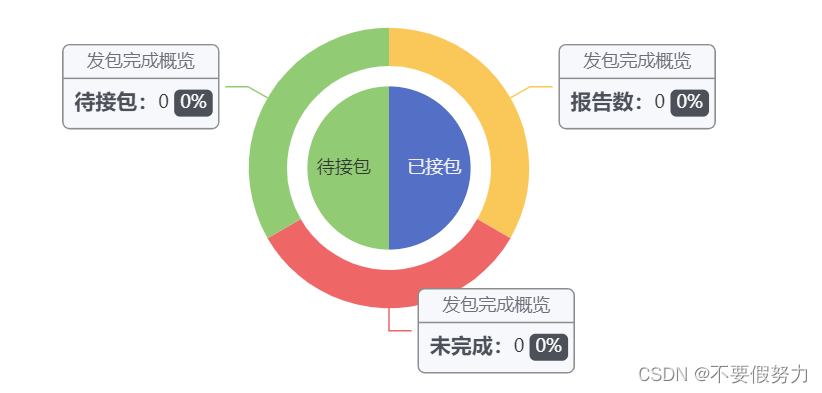
解决
formatter: function (params) {
let val = '{a|'+params.seriesName+'}{abg|}\n{hr|}\n {b|'+params.name+":}"+ params.data.value;
if(params.percent){
val = val +' {per|'+params.percent+'%} '
}else{
val = val +' {per|0%} '
}
return val;






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








