在flutter的状态管理中,ValueNotifier会被经常使用,一般会和ValueListenableBuilder一起使用.ValueNotifier负责状态,ValueListenableBuilder负责嵌套组件来刷新
ValueNotifier<int> type = ValueNotifier(0);
ValueListenableBuilder(
valueListenable: type,
builder: (context, type, child) {
return Text(type.toString());
},
);
这篇文章就来深度剖析一下这个组件内部的具体实现原理
首先我们从ValueNotifier入手,它的继承关系
class ValueNotifier<T> extends ChangeNotifier implements ValueListenable<T>
mixin class ChangeNotifier implements Listenable
abstract class ValueListenable<T> extends Listenable
Listenable
最终根源是节点是Listenable,它提供了addListener,removeListener,用来添加监听和移除监听
ChangeNotifier
再来看ChangeNotifier,这个类在我们使用Provider的时候也是会经常用到,并且很多的controller会是它的子类,比如常用的ScrollController,TabController.ChangeNotifier要实现Listenable的方法
void addListener(VoidCallback listener) {
assert(ChangeNotifier.debugAssertNotDisposed(this));
if (kFlutterMemoryAllocationsEnabled) {
maybeDispatchObjectCreation(this);
}
if (_count == _listeners.length) {
if (_count == 0) {
_listeners = List<VoidCallback?>.filled(1, null);
} else {
final List<VoidCallback?> newListeners =
List<VoidCallback?>.filled(_listeners.length * 2, null);
for (int i = 0; i < _count; i++) {
newListeners[i] = _listeners[i];
}
_listeners = newListeners;
}
}
_listeners[_count++] = listener;
}
@override
void removeListener(VoidCallback listener) {
for (int i = 0; i < _count; i++) {
final VoidCallback? listenerAtIndex = _listeners[i];
if (listenerAtIndex == listener) {
if (_notificationCallStackDepth > 0) {
_listeners[i] = null;
_reentrantlyRemovedListeners++;
} else {
_removeAt(i);
}
break;
}
}
}
ChangeNotifier内部提供_listeners,用来存放监听的回调,来实现上面两个函数,主要作用是来操作_listeners添加删除回调函数
ChangeNotifier特色函数notifyListeners
void notifyListeners() {
assert(ChangeNotifier.debugAssertNotDisposed(this));
if (_count == 0) {
return;
}
_notificationCallStackDepth++;
final int end = _count;
for (int i = 0; i < end; i++) {
try {
_listeners[i]?.call();
} catch (exception, stack) {
FlutterError.reportError(FlutterErrorDetails(
exception: exception,
stack: stack,
library: 'foundation library',
context: ErrorDescription('while dispatching notifications for $runtimeType'),
informationCollector: () => <DiagnosticsNode>[
DiagnosticsProperty<ChangeNotifier>(
'The $runtimeType sending notification was',
this,
style: DiagnosticsTreeStyle.errorProperty,
),
],
));
}
}
_notificationCallStackDepth--;
if (_notificationCallStackDepth == 0 && _reentrantlyRemovedListeners > 0) {
final int newLength = _count - _reentrantlyRemovedListeners;
if (newLength * 2 <= _listeners.length) {
final List<VoidCallback?> newListeners = List<VoidCallback?>.filled(newLength, null);
int newIndex = 0;
for (int i = 0; i < _count; i++) {
final VoidCallback? listener = _listeners[i];
if (listener != null) {
newListeners[newIndex++] = listener;
}
}
_listeners = newListeners;
} else {
// Otherwise we put all the null references at the end.
for (int i = 0; i < newLength; i += 1) {
if (_listeners[i] == null) {
// We swap this item with the next not null item.
int swapIndex = i + 1;
while (_listeners[swapIndex] == null) {
swapIndex += 1;
}
_listeners[i] = _listeners[swapIndex];
_listeners[swapIndex] = null;
}
}
}
_reentrantlyRemovedListeners = 0;
_count = newLength;
}
}
大段代码不想看,其实可以只关注
final int end = _count;
for (int i = 0; i < end; i++) {
_listeners[i]?.call();
}
主要是调用监听的回调函数,剩下的部分是对_listeners的优化,在执行完所有的回调函数后,才对_listeners进行长度变更,对应removeListener,在_notificationCallStackDepth > 0的时候,并没有对数组长度进行优化,而是在回调结束后,才进行的优化
比如只需要监听一次结果,然后在回调中移除了监听,这里如果正好在_listeners长度变化的节点上,需要重新开辟内存,此时可能是出于性能的优化,并不会在回调执行过程中做数组的内存变更,统一在所有回调结束后去操作,还有一种情况是我的回调函数很多,移除的也很多,可能会出现多次开辟内存的情况,而最后统一处理,最多只需要开辟一次内存,这个就属于很细节的操作了
到这里,我们结束了对ChangeNotifier剖析
ValueListenable
abstract class ValueListenable<T> extends Listenable {
/// Abstract const constructor. This constructor enables subclasses to provide
/// const constructors so that they can be used in const expressions.
const ValueListenable();
/// The current value of the object. When the value changes, the callbacks
/// registered with [addListener] will be invoked.
T get value;
}
ValueListenable就是在Listenable基础上添加了get value也是一个基类
ValueNotifier
在讲解完上面的部分后,再来说ValueNotifier就相对容易些了
class ValueNotifier<T> extends ChangeNotifier implements ValueListenable<T> {
ValueNotifier(this._value);
@override
T get value => _value;
T _value;
set value(T newValue) {
if (_value == newValue) {
return;
}
_value = newValue;
notifyListeners();
}
@override
String toString() => '${describeIdentity(this)}($value)';
}
接口类ValueListenable中的添加删除监听的实现,被ValueNotifier的父类ChangeNotifier实现了,ValueListenable增加了成员变量_value,并且实现了ValueListenable的get value,重点是在set value中
调用了父类notifyListeners(),用来调用监听回调函数,所以我们在最开始的例子中,直接执行type.value++,就可以直接通知到被监听对象了
ValueListenableBuilder
这个组件是Widget组件,用来包裹需要刷新的组件,是一个StatefulWidget
typedef ValueWidgetBuilder<T> = Widget Function(BuildContext context, T value, Widget? child);
class ValueListenableBuilder<T> extends StatefulWidget {
final ValueListenable<T> valueListenable;
final ValueWidgetBuilder<T> builder;
final Widget? child;
}
valueListenable抽象成了ValueListenable,所以所有实现了ValueListenable方法的类都可以使用这个组件来进行刷新
具体看下它的 State _ValueListenableBuilderState
class _ValueListenableBuilderState<T> extends State<ValueListenableBuilder<T>> {
late T value;
@override
void initState() {
super.initState();
value = widget.valueListenable.value;
widget.valueListenable.addListener(_valueChanged);
}
@override
void didUpdateWidget(ValueListenableBuilder<T> oldWidget) {
super.didUpdateWidget(oldWidget);
if (oldWidget.valueListenable != widget.valueListenable) {
oldWidget.valueListenable.removeListener(_valueChanged);
value = widget.valueListenable.value;
widget.valueListenable.addListener(_valueChanged);
}
}
@override
void dispose() {
widget.valueListenable.removeListener(_valueChanged);
super.dispose();
}
void _valueChanged() {
setState(() { value = widget.valueListenable.value; });
}
@override
Widget build(BuildContext context) {
return widget.builder(context, value, widget.child);
}
}
initState中添加监听addListener -> _valueChangeddispose中移除监听removeListener -> _valueChanged_valueChanged,就是简单的setState刷新组件didUpdateWidget是在widget重新构建后调用,如果监听对象变了,需要移除之前的监听,并且添加新的监听
到这里,关于ValueNotifier的内容就结束了,但是我们试想一下,如果一个widget组件需要监听多个valueListenable,如何做到,一种方式是ValueListenableBuilder嵌套,能解决问题,但是不是很优雅
完全可以根据上边的原理,我们实现一套多监听的组件
final ValueListenable<T> valueListenable 变为 final List<ValueListenable> valueListenables;
将之前的单个valueListenable添加回调变成数组遍历添加回调,移除亦然,关于didUpdateWidget中对数组中的每个元素作比较这个方法很多,可以选择
void initState() {
super.initState();
value = widget.valueListenables;
for (var element in widget.valueListenables) {
element.addListener(_valueChanged);
}
}
@override
void dispose() {
_removeListener(widget);
super.dispose();
}
_removeListener(ValueListenableListBuilder widget) {
for (var element in widget.valueListenables) {
element.removeListener(_valueChanged);
}
}
@override
void didUpdateWidget(ValueListenableListBuilder<T> oldWidget) {
if (!const DeepCollectionEquality()
.equals(oldWidget.valueListenables, widget.valueListenables)) {
_removeListener(oldWidget);
value = widget.valueListenables;
_removeListener(widget);
}
super.didUpdateWidget(oldWidget);
}
void _valueChanged() {
setState(() {
value = List.of(widget.valueListenables);
});
}
@override
Widget build(BuildContext context) {
final result = value.map((e) => e.value).toList();
return widget.builder(context, result, widget.child);
}
再进一步优化,上边返回的result是List,元素没有具体的类型,在使用的时候会有一些不便利,所以我们可以再上层,添加一层嵌套,一两个为例,创建一个类来接收这两个ValueListenable
class Tuple<T1, T2> {
T1 value1;
T2 value2;
Tuple(this.value1, this.value2);
List<R> toList<R>() => List.from([value1, value2]);
factory Tuple.fromList(List list) {
return Tuple(list[0], list[1]);
}
}
typedef ValueTupleWidgetBuilder<T1, T2> = Widget Function(
BuildContext context,
Tuple<T1, T2> value,
Widget? child,
);
class ValueListenableList2Builder<T1, T2> extends ValueListenableListBuilder {
ValueListenableList2Builder({
super.key,
required Tuple<ValueListenable<T1>, ValueListenable<T2>> valueListenables,
required ValueTupleWidgetBuilder<T1, T2> builder,
super.child,
}) : super(
valueListenables: valueListenables.toList(),
builder: (context, value, child) => builder(
context,
Tuple.fromList(value),
child,
),
);
}
这样一来,我们在使用Tuple的时候就不用再考虑类型问题了
怎样学习Flutter?
Flutter 最大的优势在于它允许开发人员使用单一代码库构建可在多个平台上运行的应用程序,包括iOS、Android、Web及桌面操作系统(Windows、macOS、Linux)。这种跨平台能力极大地降低了开发成本和复杂度,使得企业可以更高效地投入资源开发和维护产品。
为了能够方便大家快速学习Flutter, 这里整理了Flutter学习路线图以及《Flutter Dart 语言编程入门到精通》&《Flutter实战:第二版》帮助大家配置相关环境,学习Flutter 的基本语法以及最后的项目实际利用。扫描下方二维码即可免费领取!!!

学习路线:

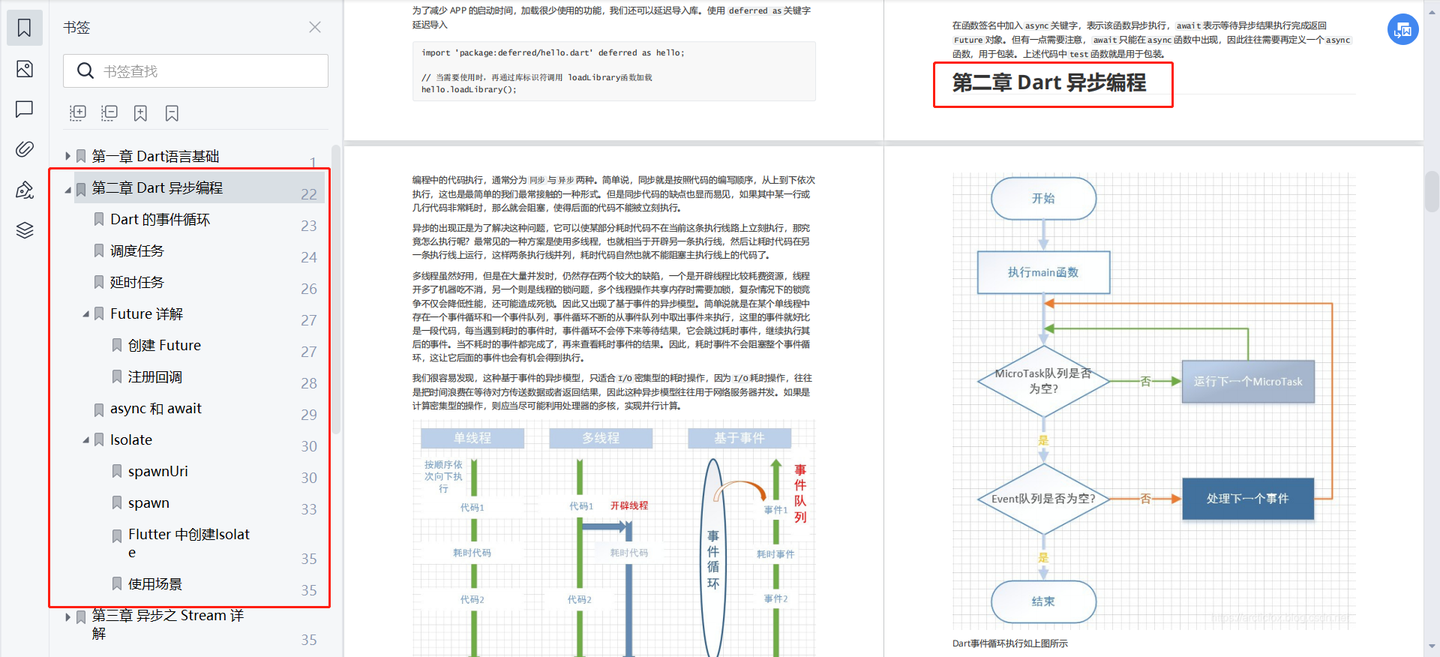
《Flutter Dart 语言编程入门到精通》
第一章 Dart语言基础
- 环境准备
- 基础语法
第二章 Dart 异步编程
- Dart的事件循环
- 调度任务
- 延时任务
- Future详解
- async和await
- lsolate

第三章 异步之 Stream 详解
- 什么是Stream
- 单订阅流
- 广播流
- Stream Transformer
- 总结
第四章 Dart标准输入输出流
- 文件操作

第五章 Dart 网络编程
- TCP服务端
- TCP客户端
- UDP服务端
- UDP客户端
- HTTP服务器与请求
- WebSocket
第六章 Flutter 爬虫与服务端
- Dart爬虫开发
- Dart服务端
- 创建Flutter项目演示
- 总结
第七章 Dart 的服务端开发
- 注册登录实现
第八章 Dart 调用C语言混合编程
- 环境准备
- 测试Dart ffi接口
- 总结
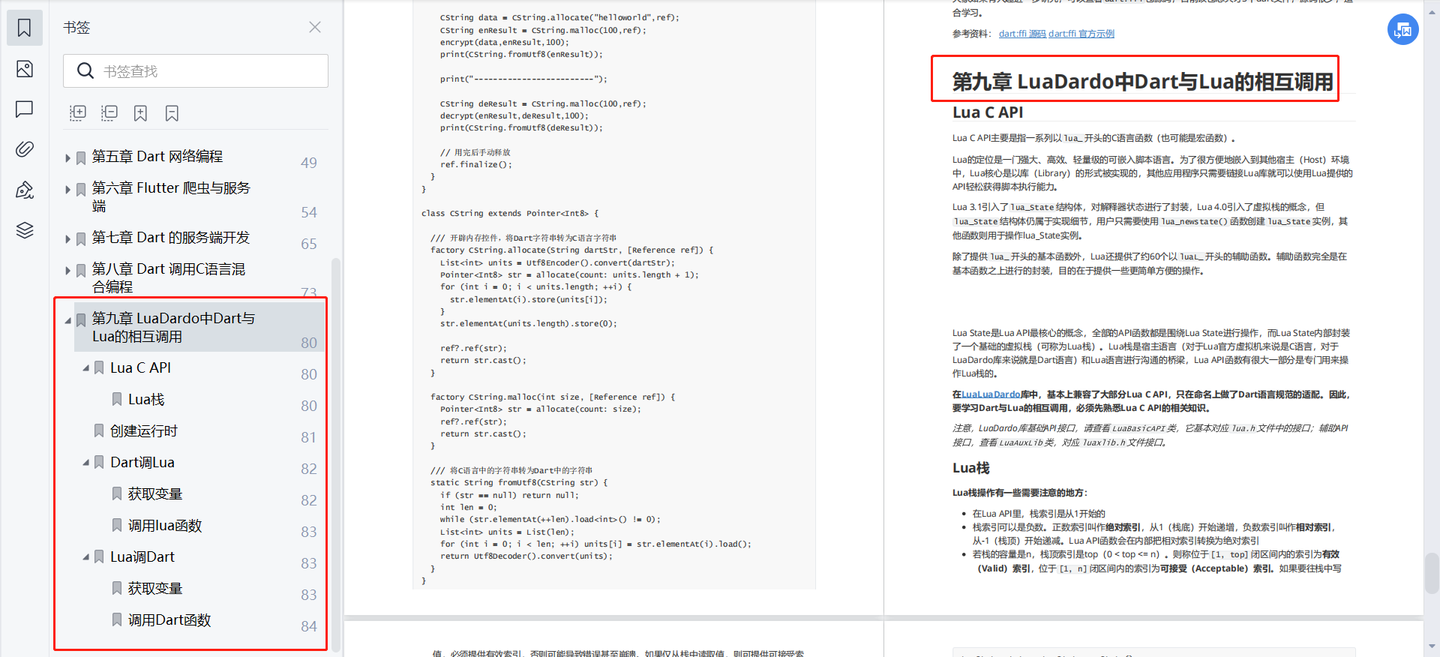
第九章 LuaDardo中Dart与Lua的相互调用
- Lua C API
- 创建运行时
- Dart调Lua
- Lua调Dart

掌握了Dart语言之后,咱们就可以通过实战来掌握Flutter的知识点,扫描下方二维码即可免费领取学习资料!!!

《Flutter实战:第二版》
第一章:起步
- 1.1 移动开发技术简介
- 1.2 初始Flutter
- 1.3 搭建Flutter开发环境
- 1.4 Dart语言简介
第二章:第一个Flutter应用
- 2.1 计数器应用实例
- 2.2 Widget简介
- 2.3 状态管理
- 2.4路由管理
- 2.5包管理
- 2.6 资源管理
- 2.7 调试Flutter应用
- 2.8 Flutter异常捕获

第三章:基础组件
- 3.1 文本及样式
- 3.2 按钮
- 3.3 图片及ICON
- 3.4 单选开关和复选框
- 3.5 输入框及表单
- 3.6 进度指示器
第四章:布局类组件
- 4.1 布局类组件简介
- 4.2 布局原理与约束(constraints)
- 4.3 线性布局(Row和Column)
- 4.4 弹性布局(Flex)
- …

第五章:容器类组件
- 5.1 填充(Padding)
- 5.2 装饰容器(DecoratedBox)
- 5.3 变换(Transform)
- 5.4 容器组件(Container)
- 5.5 剪裁(Clip)
- 5.6 空间适配(FittedBox)
- 5.7 页面骨架(Scaffold)
第六章:可滚动组件
- 6.1 可滚动组件简介
- 6.2 SingleChildScrollView
- 6.3 ListView
- 6.4 滚动监听及控制
- …

第七章:功能型组件
- 7.1 导航返回拦截(WillPopScope)
- 7.2 数据共享(InheritedWidget)
- 7.3 跨组件状态共享
- 7.4 颜色和主题
- 7.5 按需rebuild(ValueListenableBuilder)
- 7.6 异步UI更新(FutureBuilder、StreamBuilder)
- 7.7 对话框详解
第八章:事件处理与通知
- 8.1 原始指针事件处理
- 8.2 手势识别
- 8.3 Flutter事件机制
- 8.4 手势原理与手势冲突
- 8.5 事件总线
- 8.6 通知 Notification

第九章:动画
- 9.1 Flutter动画简介
- 9.2 动画基本结构及状态监听
- 9.3 自定义路由切换动画
- 9.4 Hero动画
- 9.5 交织动画
- 9.6 动画切换组件(AnimatedSwitcher)
- 9.7 动画过渡组件
第十章:自定义组件
- 10.1 自定义组件方法简介
- 10.2 组合现有组件
- 10.3 组合实例:TurnBox
- 10.4 CustomPaint 与 Canvas
- 10.5 自绘实例:圆形背景渐变进度条
- 10.6 自绘组件:CustomCheckbox
- 10.7 自绘组件: DoneWidget
- 10.8 水印实例: 文本绘制与离屏渲染

第十一章:文件操作与网络请求
- 11.1 文件操作
- 11.2 通过HttpClient发起HTTP请求
- 11.3 Http请求库-dio
- 11.4 实例:Http分块下载
- …
第十二章:Flutter扩展
- 12.1 包和插件
- 12.2 Flutter Web
第十三章:国际化
- 13.1 让App支持多语言
- 13.2 实现Localizations
- 13.3 使用Intl包
- 13.4 国际化常见问题

第十四章:Flutter核心原理
- 14.1 Flutter UI 框架(Framework)
- 14.2 Element、BuildContext和RenderObject
- 14.3 Flutter启动流程和渲染管线
- 14.4 布局(Layout)过程
- 14.5 绘制(一)绘制原理及Layer
- …
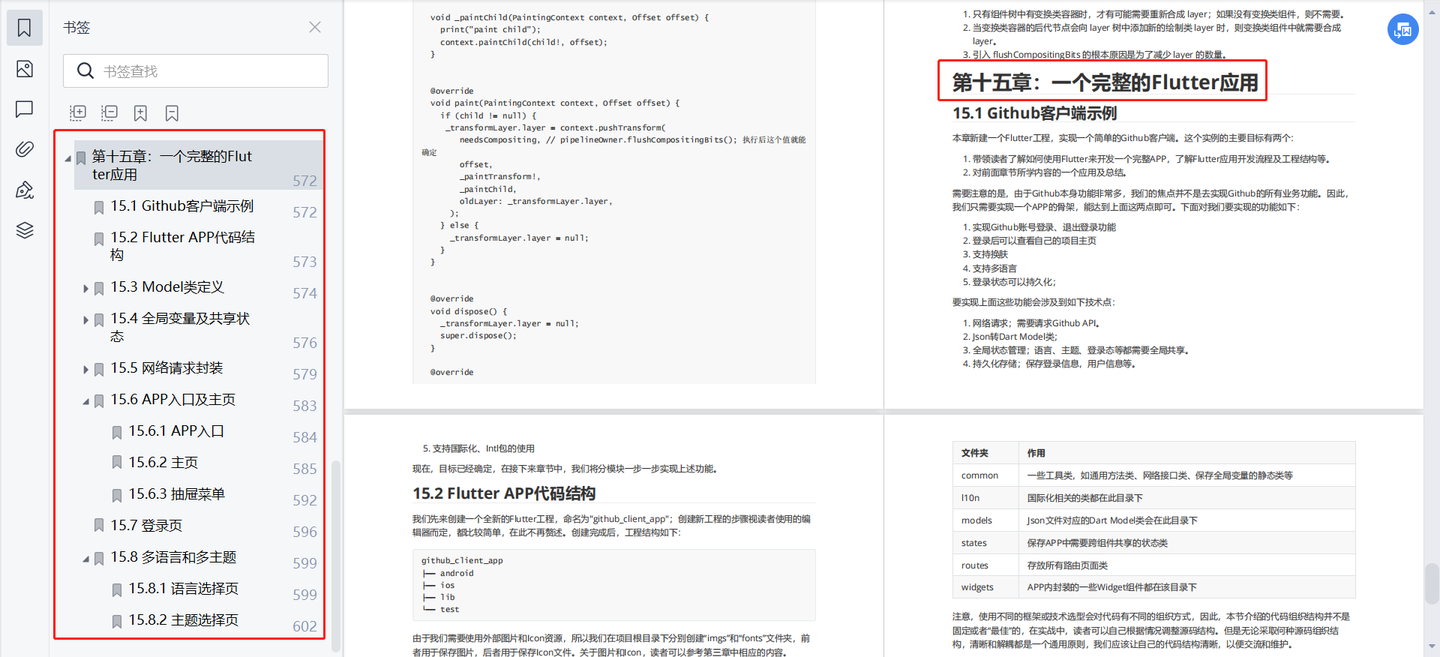
第十五章:一个完整的Flutter应用
- 15.1 Github客户端示例
- 15.2 Flutter APP代码结构
- 15.3 Model类定义
- 15.4 全局变量及共享状态
- 15.5 网络请求封装
- 15.6 APP入口及主页
- 15.7 登录页
- 15.8 多语言和多主题

由于内容过多,截图展示的目录及部分内容,完整文档领取方式扫描下方二维码即可免费获取!






















 3662
3662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








