HarmonyOS应用开发是目前是最火、最有前景的方向,现在入门鸿蒙开发还来得及。鸿蒙开发官网:developer.huawei.com/consumer/cn
本周学习到的几个常用命令
-
连接手机后,可能需要往手机上传文件,当upload提示权限不够的时候。

可以执行以下命令:
hdc shell mount -o remount,rw / -
连接手机后,获取设备的版本号和sn:
- 版本号:
hdc shell param get const.product.software.version - sn:
hdc shell param get ohos.boot.sn
- 版本号:
运行期间的缓存
运行期间的缓存,使用的是一个简单的对象进行存储,其实类似于js的内存对象。但是,因为合作的几个伙伴是安卓开发,习惯于class模式、单例模式,所以实现起来并不是那么前端。实现如下:
// 定义&实现
export class MemoryStorage {
private static instance: MemoryStorage;
private _objects: Map<string, Object>;
private constructor() {
this._objects = new Map<string, Object>();
}
public static getStorage(): MemoryStorage {
if (!MemoryStorage.instance) {
MemoryStorage.instance = new MemoryStorage();
}
return MemoryStorage.instance;
}
getObject(key: string): Object | undefined {
return this._objects.get(key);
}
setObject(key: string, objectClass: Object): void {
this._objects.set(key, objectClass);
}
deleteObject(key: string): void {
this._objects.delete(key);
}
}
// 使用,存数据
MemoryStorage.getStorage().setObject('user', { name: '德莱问' });
// 使用,取数据
MemoryStorage.getStorage().getObject('user');
持久化缓存
鸿蒙官方提供了一个持久化缓存的库,使用起来也比较简单,不过不像前端的LocalStorage属于同步方法,鸿蒙的持久化缓存属于异步方法,调用的时候需要稍微注意一下。实现如下:
import dataPreferences from '@ohos.data.preferences';
import common from '@ohos.app.ability.common';
const storeName: string = 'private_store_name';
class PersistentStorage {
private preferences?: dataPreferences.Preferences;
private context = getContext(this) as common.UIAbilityContext;
private static instance: PersistentStorage;
constructor() {
this.initPreference(storeName);
}
private async initPreference(storeName: string): Promise<void> {
const preferences = await dataPreferences.getPreferences(this.context, storeName);
this.preferences = preferences;
}
public static getInstance(): PersistentStorage {
if (!PersistentStorage.instance) {
PersistentStorage.instance = new PersistentStorage();
}
return PersistentStorage.instance;
}
async setValue<T>(key: string, value: T): Promise<void> {
if (this.preferences) {
await this.preferences.put(key, JSON.stringify(value));
this.saveUserData();
} else {
await this.initPreference(storeName);
this.setValue<T>(key, value);
}
}
async getValue<T>(key: string): Promise<T | null> {
if (this.preferences) {
const res = await this.preferences.get(key, '');
if (!res) {
return null;
}
return safeParse<T>(res as string);
} else {
await this.initPreference(storeName);
return this.getValue<T>(key);
}
}
async hasValue(key: string): Promise<boolean> {
if (this.preferences) {
return this.preferences.has(key);
} else {
await this.initPreference(storeName);
return this.hasValue(key);
}
}
async deleteValue(key: string): Promise<void> {
if (this.preferences) {
await this.preferences.delete(key);
this.saveUserData();
} else {
await this.initPreference(storeName);
return this.deleteValue(key);
}
}
private saveUserData() {
this.preferences?.flush();
}
}
// 使用,存数据
await PersistentStorage.getInstance().setValue('key', true);
// 使用,取数据
await PersistentStorage.getInstance().getValue<boolean>('key');
习惯了使用async 和 await语法糖的方式来写异步,写起来还是很方便的,不过有大小限制,不可超过8192个字符,还能给客户端的小伙伴们普及普及~~~
关于获取构建后的信息
-
使用BuildProfile
构建完成后会自动生成一个BuildProfile文件,可以直接引用此文件获取构建信息。
文件内容为:
export default class BuildProfile { static readonly BUNDLE_NAME = 'com.baidu.demo'; static readonly BUNDLE_TYPE = 'app'; static readonly VERSION_CODE = 1234; static readonly VERSION_NAME = '1.2.34'; static readonly TARGET_NAME = 'default'; static readonly PRODUCT_NAME = 'default'; static readonly BUILD_MODE_NAME = 'debug'; static readonly DEBUG = true; }文件位置为:

-
使用系统能力获取
鸿蒙还提供了系统的一些api去获取其构建信息
export function getAppInfo() { const appInfo = getContext(globalThis).applicationInfo; console.log(`bundle_name: ${appInfo.name}`); console.log(`bundle_type: ${appInfo.bundleType}`); console.log(`debug: ${appInfo.debug}`); }
最后
鸿蒙开发正当时,现在入手正是好时机。
还在犹豫不决的朋友们,小编在这里建议大家早点入手!
在这里分享一份鸿蒙学习路线图帮助那些不知道怎么入门的朋友,另外一些鸿蒙开发的资料文档也顺便分享给大家,扫下方二维码就能免费送呢!

鸿蒙学习路线图
路线图适合人群:
- IT开发人员:想要拓展职业边界,享受新技术带来的溢价红利
- 零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能
HarmonyOS 4.0 APP Developer

OpenHarmony 5.0 Next视音频

OpenHarmony 5.0 Next进阶

OpenHarmony 5.0 Next分布式

学习资料
内容概要:《鸿蒙零基础入门学习指南》、《鸿蒙开发学习之UI》、《鸿蒙开发学习之Web》、《鸿蒙开发学习之应用模型》
内容特点:条理清晰,含图像化表示更加易懂。
领取方式:扫描下方二维码即可免费领取!!!

《鸿蒙零基础入门学习指南》
一、快速入门
适用于HarmonyOS应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用,快速了解工程目录的主要文件,熟悉HarmonyOS应用开发流程。
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

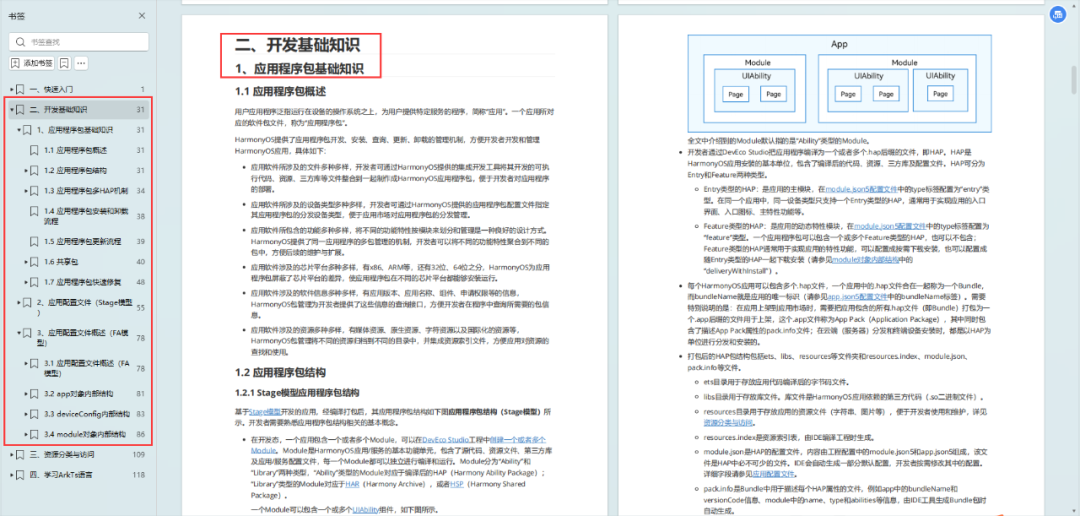
二、开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

三、资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

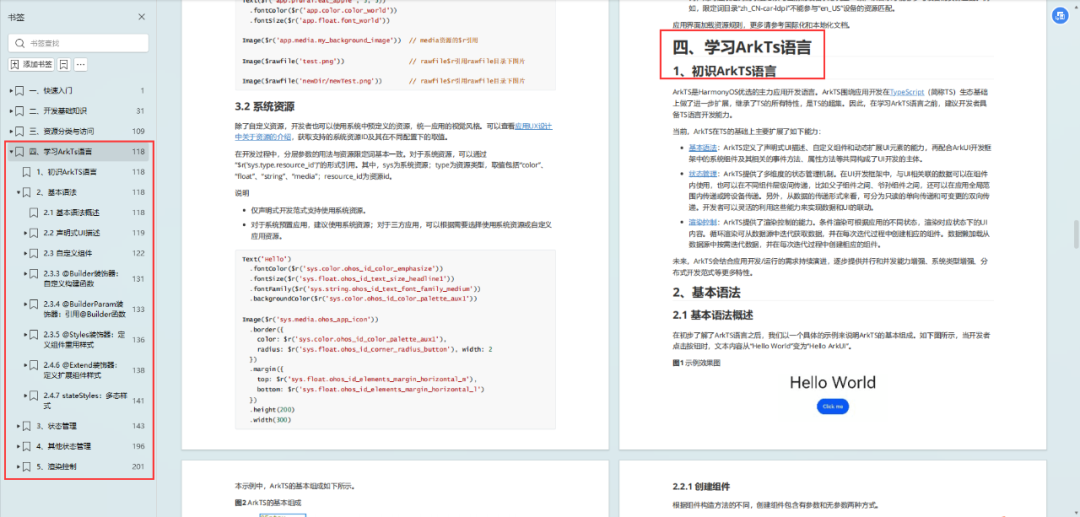
四、学习ArkTs语言
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

领取方式:扫描下方二维码即可免费领取!!!

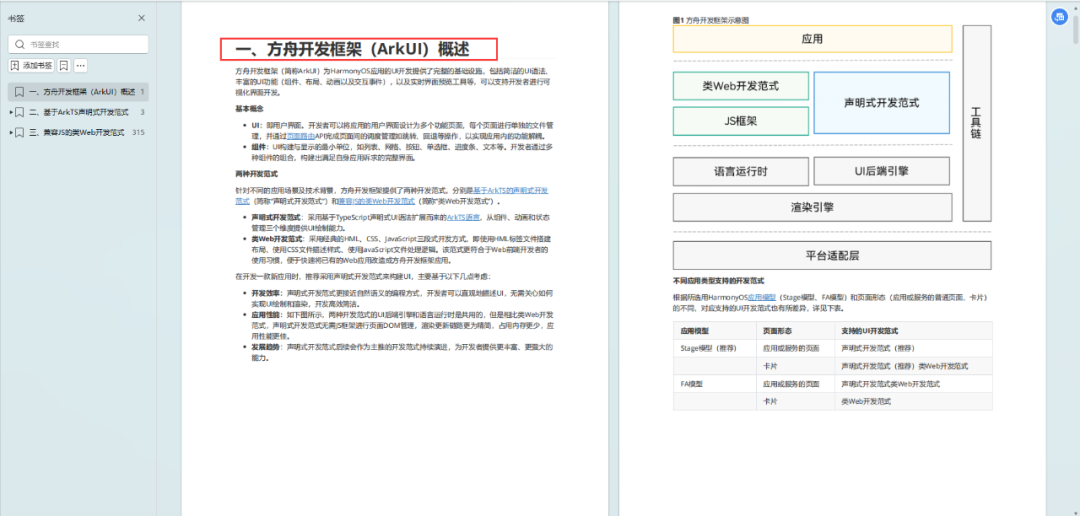
《鸿蒙开发学习之UI》
一、方舟开发框架(ArkUI)概述

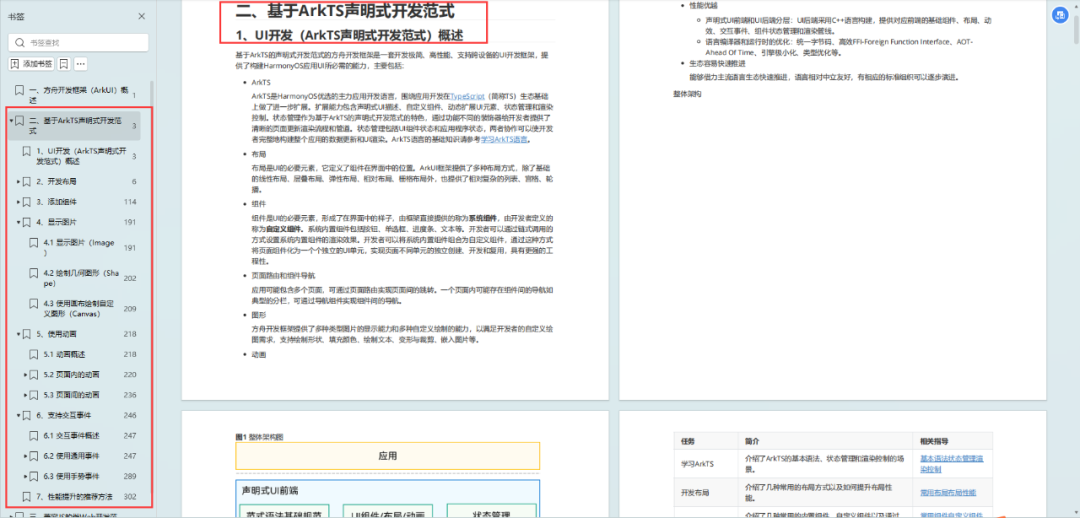
二、基于ArkTS声明式开发范式
- 1、UI开发(ArkTS声明式开发范式)概述
- 2、开发布局
- 3、添加组件
- 4、显示图片
- 5、使用动画
- 6、支持交互事件
- 7、性能提升的推荐方法

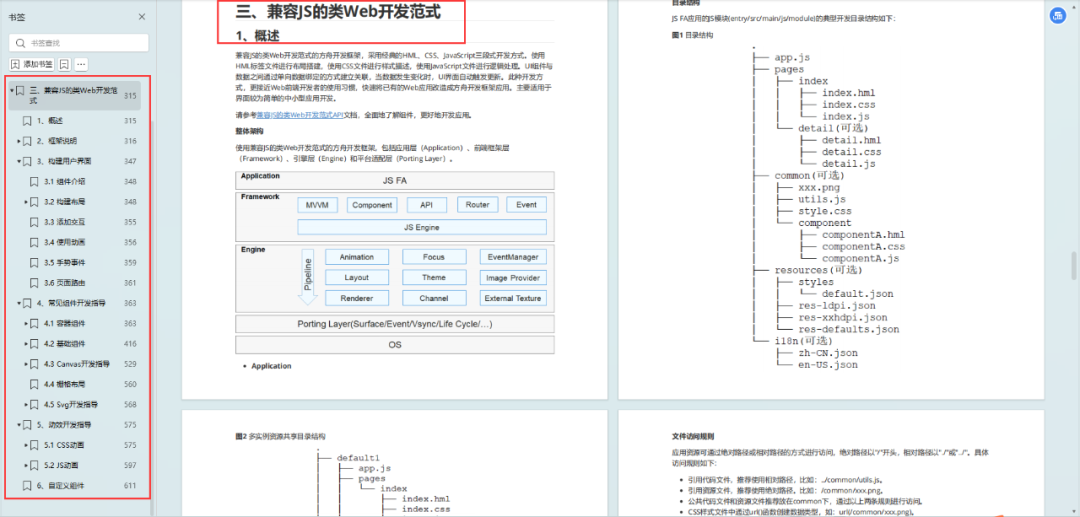
三、兼容JS的类Web开发范式
- 1、概述
- 2、框架说明
- 3、构建用户界面
- 4、常见组件开发指导
- 5、动效开发指导
- 6、自定义组件

领取方式:扫描下方二维码即可免费领取!!!

《鸿蒙开发学习之Web》
Web组件概述
使用Web组件加载页面

设置基本属性和事件
- 设置深色模式
- 上传文件
- 在新窗口中打开页面
- 管理位置权限

在应用中使用前端页面JavaScript
- 应用侧调用前端页面函数
- 前端页面调用应用侧函数
- 建立应用侧与前端页面数据通道
- 管理页面跳转及浏览记录导航
- 管理Cookie及数据存储
- 自定义页面请求响应
- 使用Devtools工具调试前端页面

ArkTS语言基础类库概述
并发
- 并发概述
- 使用异步并发能力进行开发
- 使用多线程并发能力
- 容器类库
- XML生成、解析、与转换
- 通知

窗口管理
- 窗口开发概述
- 管理应用窗口(Stage模型)
- 管理应用窗口(FA模型)
WebGL
- 概述
- WebGL开发指导
媒体
- 媒体应用开发概念
- 图片
安全
- 访问控制
- ohos.permission.USE_BLUETOOTH
- ohos.permission.DISCOVER_BLUETOOTH
- ohos.permission.MANAGE_BLUETOOTH
- ohos.permission.INTERNET
- ohos.permission.INTERNET
- …

网络与连接
- 网络管理
- IPC与RPC通信
电话服务
- 电话服务开发概述
- 跳转拨号页面
- 获取当前蜂窝网络信号信息
数据管理
- 数据管理概述
- 应用数据持久化
- 场景介绍
- 运作机制
- 约束限制
- 接口说明
- …

文件管理
- 文件管理概述
- 应用文件
- 用户文件
- 分布式文件系统
后台任务管理
- 后台任务总体概述
- 短时任务
- 长时任务
- 延时任务
- 代理提醒
设备管理
- USB服务
- 位置服务
- 传感器
- 分布式跟踪开发指导
- 错误管理
- …

国际化
- 国际化开发概述
- Intl开发指导
- I18n开发指导
应用测试
- 自动化测试框架使用指南
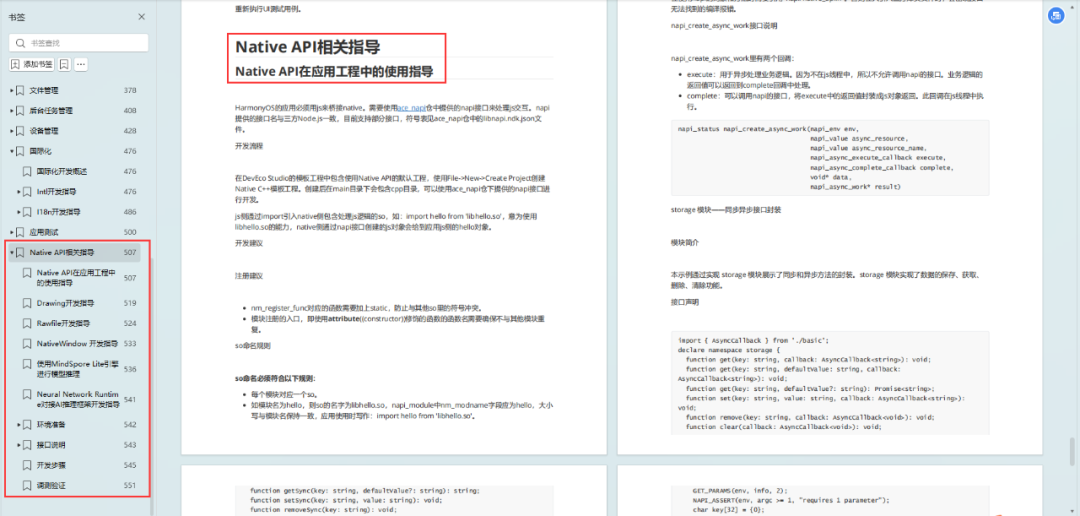
Native API相关指导
- Native API在应用工程中的使用指导
- Drawing开发指导
- Rawfile开发指导
- NativeWindow 开发指导
- …

领取方式:扫描下方二维码即可免费领取!!!

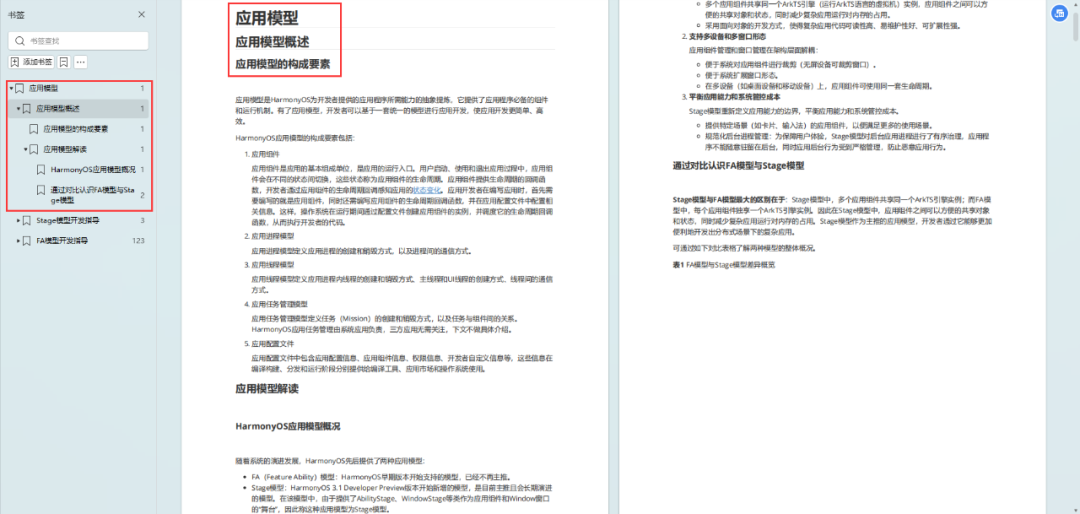
《鸿蒙开发学习之应用模型》
应用模型概述
- 应用模型的构成要素
- 应用模型解读

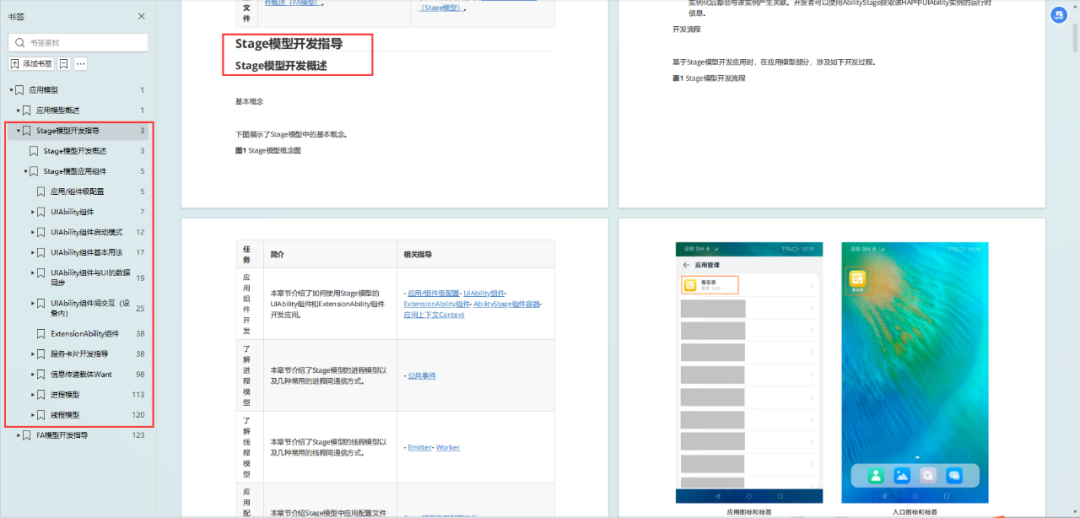
Stage模型开发指导
- Stage模型开发概述
- Stage模型应用组件

FA模型开发指导
- FA模型开发概述
- FA模型应用组件配置
- 进程模型
- 线程模型

领取方式:扫描下方二维码即可免费领取!!!






















 392
392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








