本期内容给做电商的小伙伴介绍一个神奇的AI工具——Flux!
它能帮你轻松搞定产品图和详情页设计,让你的电商的商品展示更出彩,转化率蹭蹭往上涨!
今天,Flux和AI绘画工具的结合为电商设计带来了全新的解决方案:直观、美观、细节真实度和个性化,你不必烦恼:模特、场景、影棚,电商美工的产品图设计布局,活用AI提效,生成极具吸引力的视觉效果。

(Flux生成美女效果太逼真了)
来吧!手把手教你如何用Flux和AI绘画工具轻松制作电商产品的详情页。
这份完整版的AI绘画全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

01.什么是Flux?
Flux是一种前端开发架构,你可以理解为一款AI驱动的设计工具,专门用于创建网页和移动应用界面。

简单来讲,你只需要定义好数据流动的方向和逻辑,系统就会根据用户的操作动态更新页面中的元素。而通过【AI绘画工具+工作流】,你可以轻松生成并更新产品图片,它就是你的24小时不打烊的设计助手!
02.Flux解决什么问题?怎么结合AI绘画工具?
AI绘画工具有:DALL·E、MidJourney、Stable Diffusion等等;
你不必再需要为每款产品单独拍摄照片或制作复杂的设计稿。
只需给AI输入简单的提示描述,如“XX风格的XX产品”提示语你交给GPT或Claude协助你,系统就能生成高质量的产品图片。

(找张中意的模特照,用GPT-4o 翻译出图像描述,贴进 ComfyUI 当 Prompt 模特都不用请了)

(AI绘画最难的手部和脚部细节问题,Flux都轻松解决,光影细节效果还很到位)
结合Flux与AI绘画工具,可以极大提升设计效率和灵活性:
**–节省时间和成本:**传统产品摄影或设计可能需要几天甚至几周,而AI绘画工具几分钟内就能生成精美的图片。
**–快速响应市场需求:**在电商促销活动中,你可以通过AI工具快速生成应景的图片,例如节日装饰背景、新品展示等。
**–个性化定制:**根据不同用户群体的审美,生成定制化的产品图,增强用户的购买意愿。
03.手把手教你用Flux+AI绘画工具制作电商详情页
接下来我们进入实操环节,通过以下几个步骤,你可以快速搭建一个动态的电商详情页,并利用AI绘画工具生成产品图。
如何用Flux制作吸睛的产品图和详情页?
–步骤1:准备工作(准备开发环境)
-
注册Flux账号(官网:flux.com)
-
安装React和Redux(Redux是Flux架构的一个实现,用于状态管理)
-
注册AI绘画工具的API(例如,DALL·E或Stable Diffusion)

(新手到网上找React和Redux的安装教程,或者参考工具的官方文档获取API密钥)
–步骤2:设计页面布局
环境搭建好,接下来是设计页面布局。以电商详情页为例:
-
产品图片展示区:用于展示通过AI生成的产品图。
-
产品描述区:显示产品的名称、规格、价格等。
-
用户评价区:显示用户的评论和评分。
-
推荐产品区:推荐类似产品或热门商品。
-
使用Flux的组件化结构,你可以将每个功能区拆分为独立的组件,方便管理和动态更新。
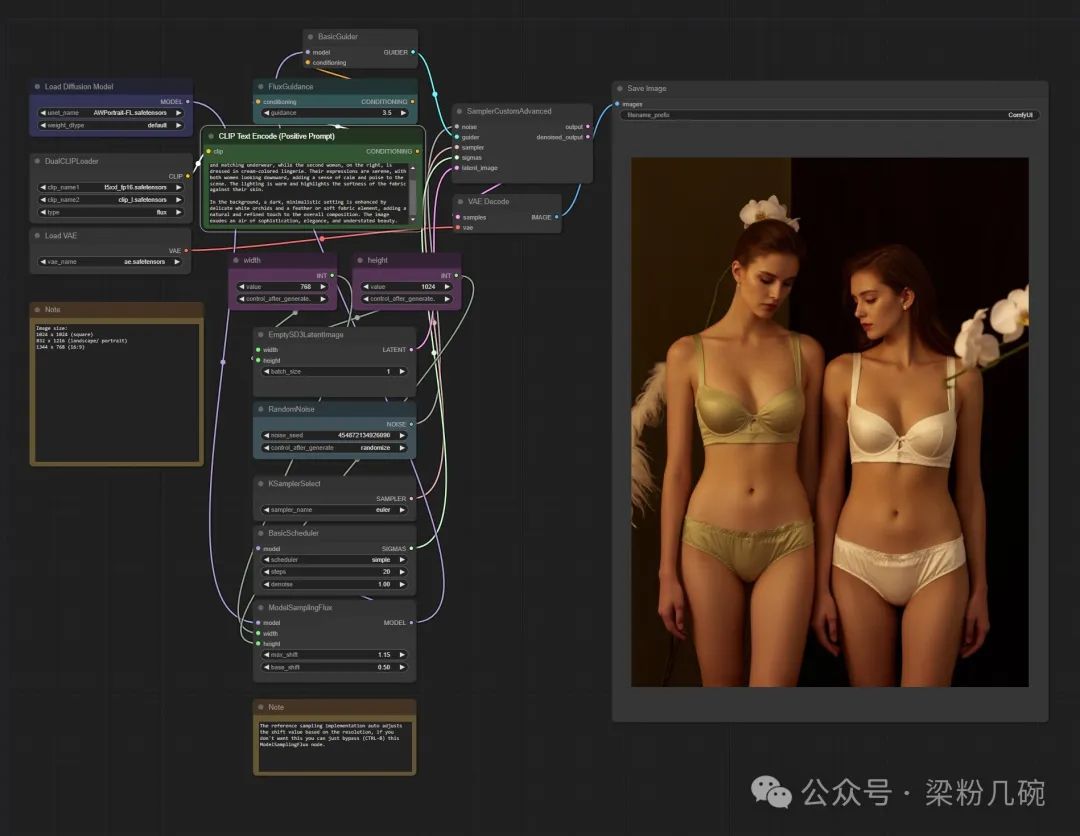
下图国际知名香水为例:整理工作流用Flux+ComfyUI完善你产品图细节:

–步骤3:通过AI绘画工具生成产品图
这一步是关键,利用AI绘画工具生成产品图片。以DALL·E为例,假设你销售一款“时尚简约风格的黑色办公椅”,你只需调用API并输入相关描述:
 复制粘贴:const prompt = “modern black office chair with a minimalist design”;
复制粘贴:const prompt = “modern black office chair with a minimalist design”;
通过API请求,DALL·E将生成几款不同风格的办公椅图片。
你可以选择最符合产品定位的图片并将其展示在页面中。
与Flux结合后,这些图片可以动态加载,根据用户选择不同的产品规格(如颜色、材质)实时更新页面。
–步骤4.:产品信息的动态加载
Flux 的强大之处在于它可以轻松管理页面状态。比如,当用户选择不同的产品颜色或型号时,你可以用Redux来管理这些交互:
用户点击“红色”按钮,Flux会触发相应的动作,更新产品图片为红色版本。
用户选择“优惠套餐”,价格区域自动更新为优惠后的金额。
这些动态的展示效果,不仅提升了页面的交互性,也让用户体验更加流畅。
–步骤5:测试与优化
在完成基本布局和图片生成之后,记得在不同设备上测试你的电商详情页,确保图片和内容在手机、平板和桌面设备上都能正常显示。
使用AI工具生成的图片你要做好抽卡的心理准备,如果是本地部署与运行GPU能力会影响页面加载速度。
通过以上流程,你可以解决以下几个电商设计中的常见问题:
**–产品多样性展示:**电商平台通常需要展示同一产品的多个视角、款式。通过AI你可以生成不同角度或风格的图片,快速满足需求。
**–个性化促销活动:**每逢节日促销,你可以通过AI工具生成符合促销主题的背景、风格,极大提升页面的吸引力。
**–快速上新:**传统的产品摄影和设计往往耗时较长,而AI能让你在短时间内完成新品展示图的生成与上架,迅速响应市场需求。

关于AI绘画技术储备
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
对于0基础小白入门:
如果你是零基础小白,想快速入门AI绘画是可以考虑的。
一方面是学习时间相对较短,学习内容更全面更集中。
二方面是可以找到适合自己的学习方案
包括:stable diffusion安装包、stable diffusion0基础入门全套PDF,视频学习教程。带你从零基础系统性的学好AI绘画!

零基础AI绘画学习资源介绍
👉stable diffusion新手0基础入门PDF👈
(全套教程文末领取哈)

👉AI绘画必备工具👈

温馨提示:篇幅有限,已打包文件夹,获取方式在:文末
👉AI绘画基础+速成+进阶使用教程👈
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

温馨提示:篇幅有限,已打包文件夹,获取方式在:文末
👉12000+AI关键词大合集👈

这份完整版的AI绘画全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】
























 1086
1086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








