idea2020 搭建一个SpringMVC的入门程序
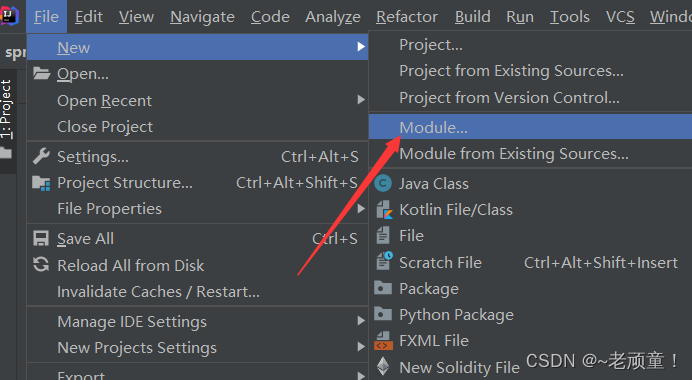
首先创建maven web 工程

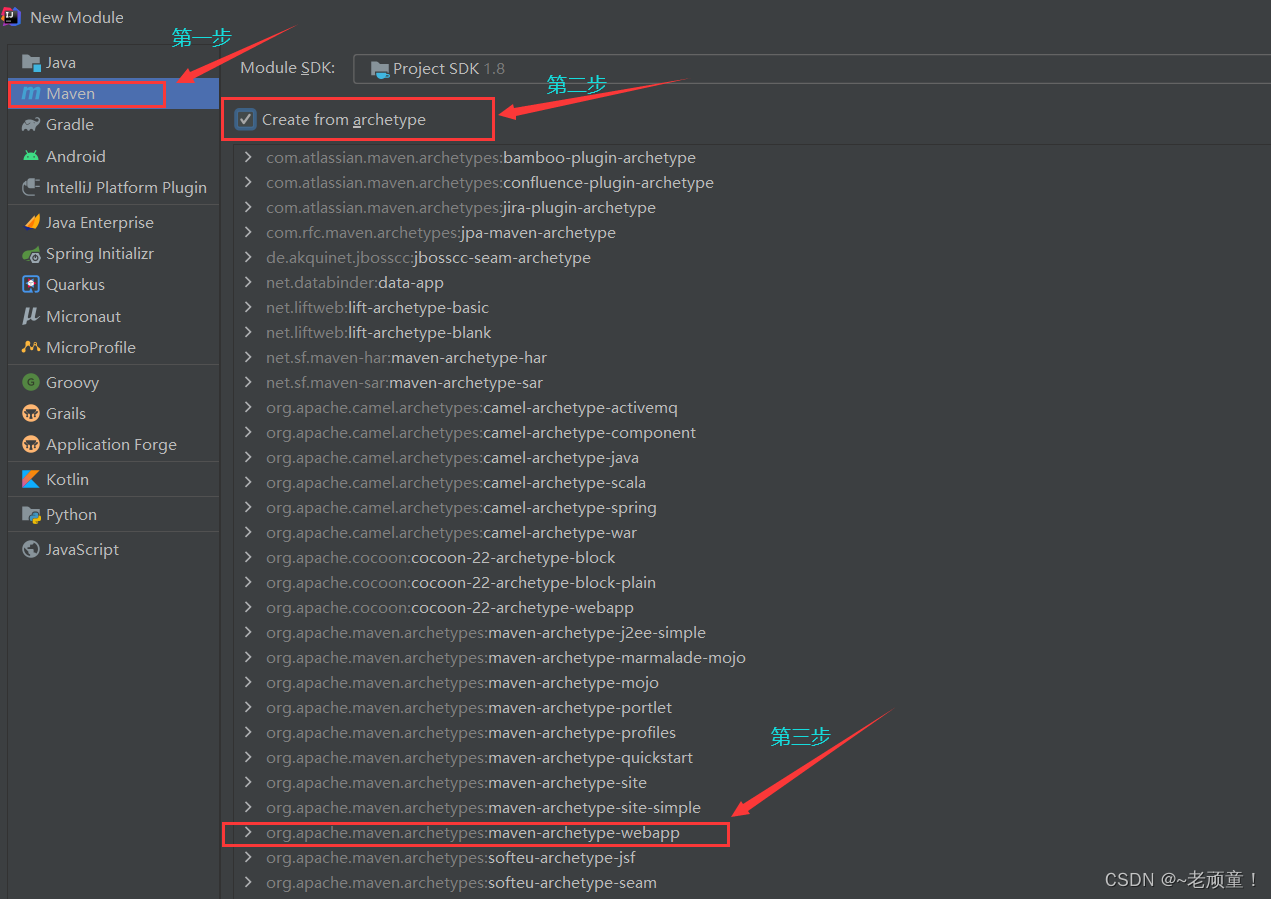
然后点击Maven,在方括号中打对号,然后在选择webapp

选择好之后就一直点Next,最后点击Finish,然后等待一会,idea会自动帮你创建目录

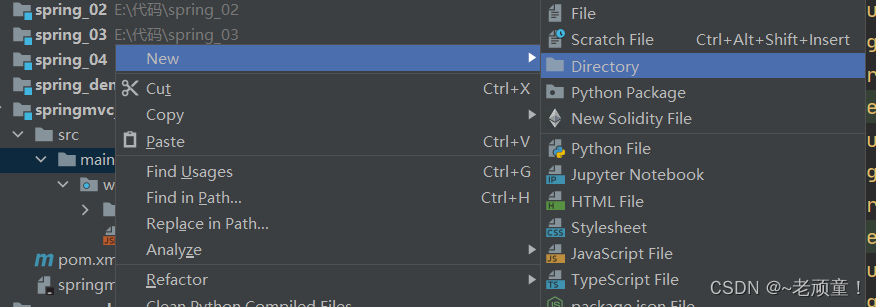
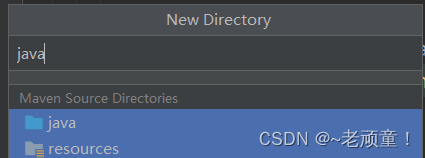
然后创建 java 目录 和 reources 目录

点击Directory后,然后按住Ctrl+鼠标左键 选择 java和resources,然后回车。

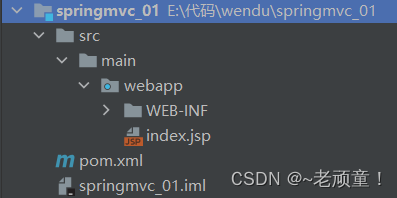
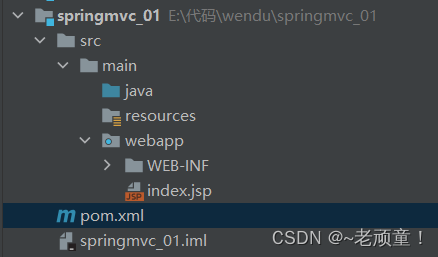
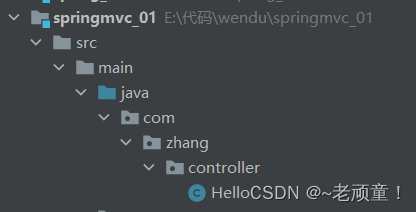
创建完成之后的目录为:

配置相关信息
1. 在pom.xml里配置依赖
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.10</version>
</dependency>
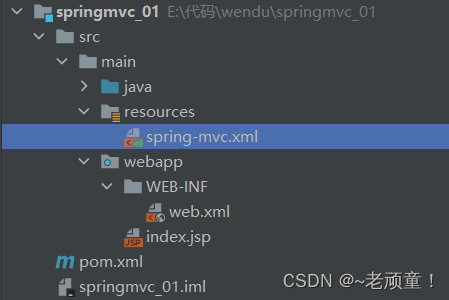
2. 在resources文件下创建spring-mvc.xml文件

spring-mvc.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
</beans>
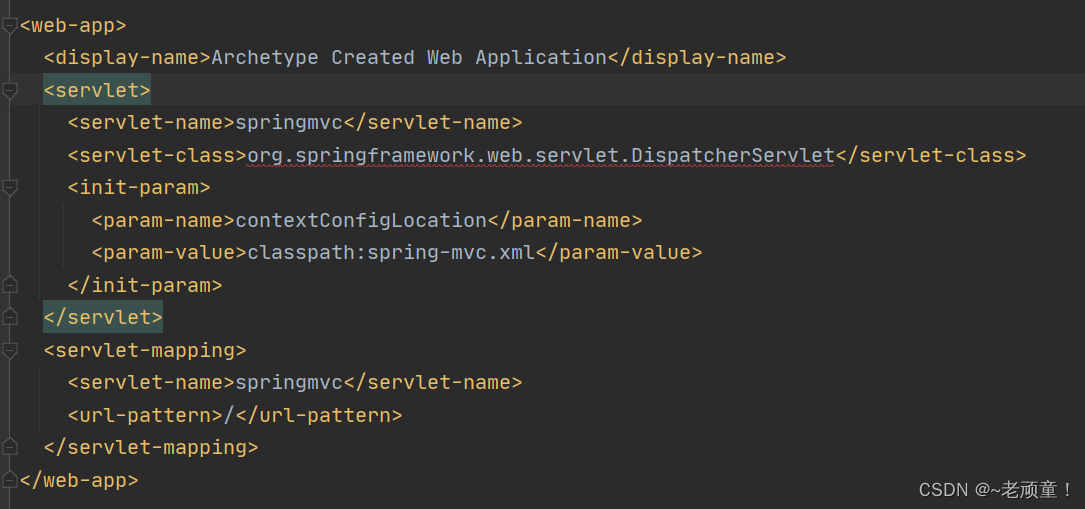
3. 在web.xml中配置前端控制器
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<!-- 这个名字自定义,但必须要与servlet-mapping的servlet-name相匹配 -->
<servlet-name>springmvc</servlet-name>
<!-- DispatcherServlet的全类名 -->
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 通过初始化参数指定SpringMVC配置文件位置 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<!-- 使用classpath:说明这个路径从类路径的根目录开始才查找 -->
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!--表示哪些请求交给Spring Web MVC处理,类似/hello,就会访问成功-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
这里可能会报这个错误(org.springframework.web.servlet.DispatcherServlet报红),最后给大家说解决办法

5. 创建请求控制器类

@Controller
public class Hello {
@RequestMapping("/hello")
public String hello(){
System.out.println("=========Hello World=========");
return "index";
}
}
5. 在spring-mvc.xml中配置
开启包扫描
<context:component-scan base-package="com.zhang"/>
配置视图解析器
<!-- 配置视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
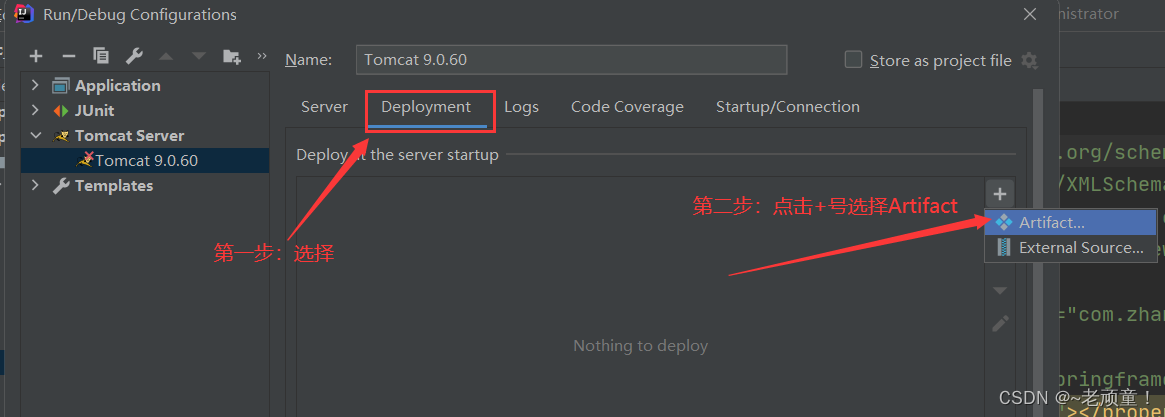
发布到tomcat服务器
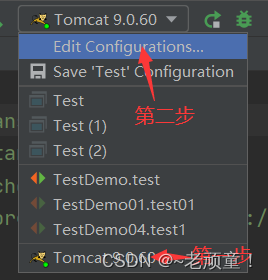
①:选择Tiomcat
②:点击Edit Configurations


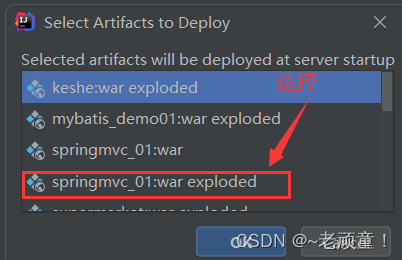
注意:选择的这个与自己创建的Module名字有关。

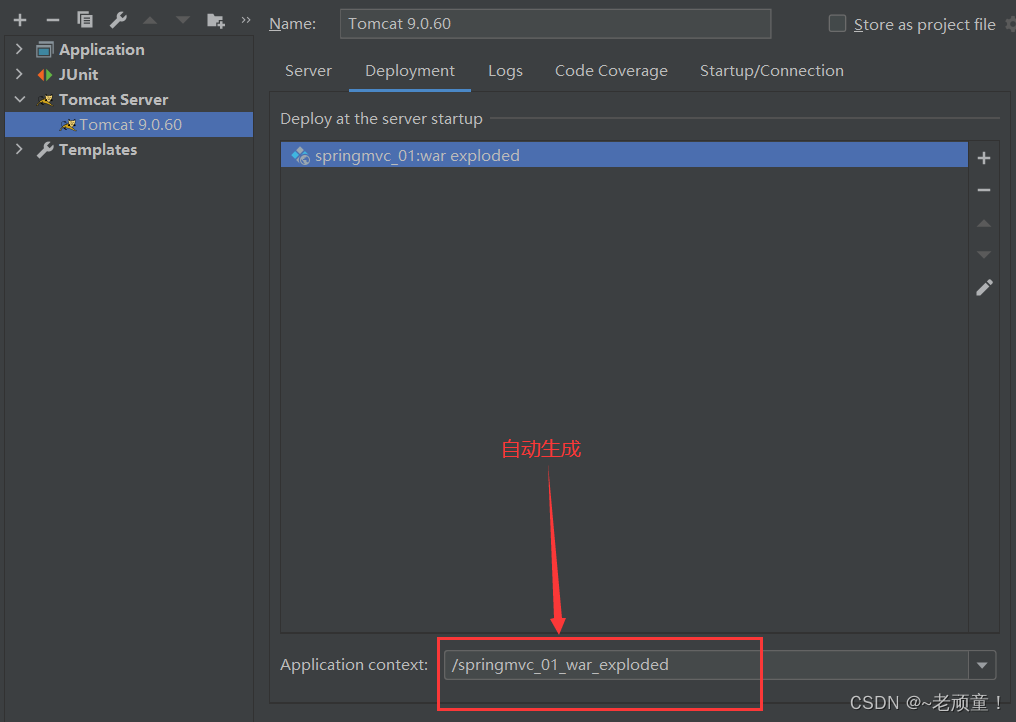
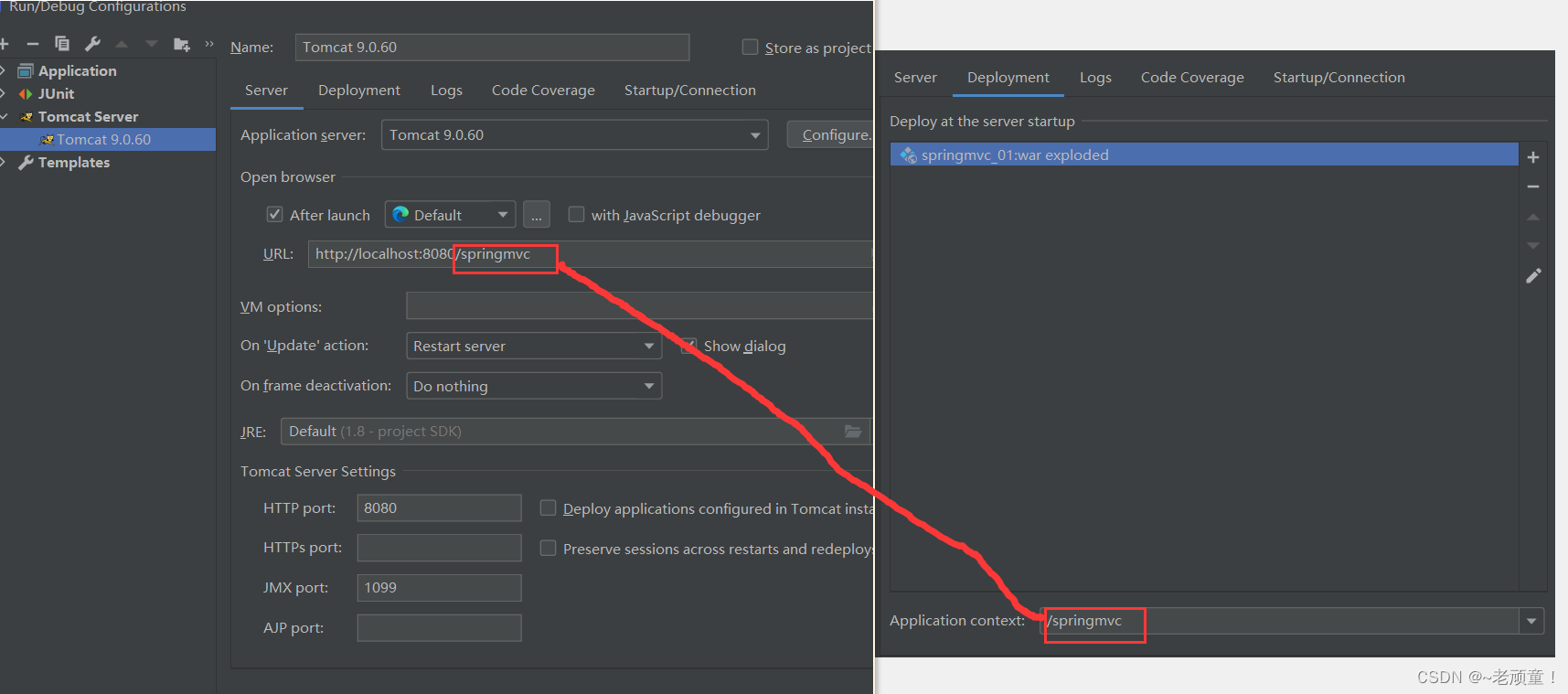
点击OK后,会在Application context自动生成这串字符,当然你也可以修改。

但是修改后下面这两个红色框的字符必须要保持一致。

6. 使用浏览器访问http://localhost:8080/springmvc/hello

以上就是所有步骤!
出现的问题解决办法
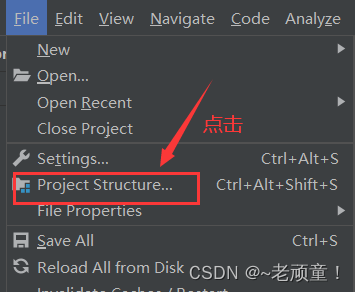
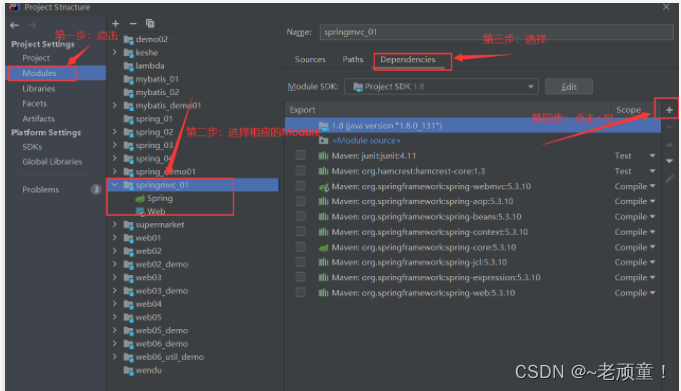
第一步:

然后按照相应的步骤

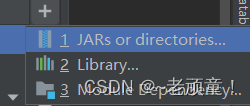
然后选择Libarary

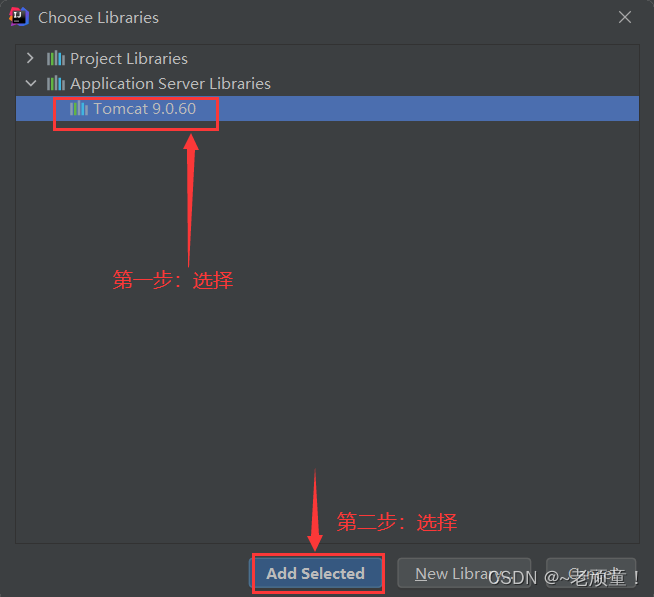
在按照以下步骤

点击完之后再点击Apply就好了,就解决了这个问题
注意html和jsp不同的视图解析器的配置
如果引入的依赖是jstl,那么在spring-mvc.xml需要配置以下的视图解析器。
<!-- 配置视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
如果引入的依赖是thymeleaf,那么在spring-mvc.xml需要配置以下的视图解析器。
<!-- Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!-- 通过 order 属性来定义视图解析器的优先级, order 值越小优先级越高 -->
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>























 2920
2920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










