.son{
width: 100px;
height: 100px;
margin: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: ‘’;
display: table;
}
.father::after{
clear: both;
}

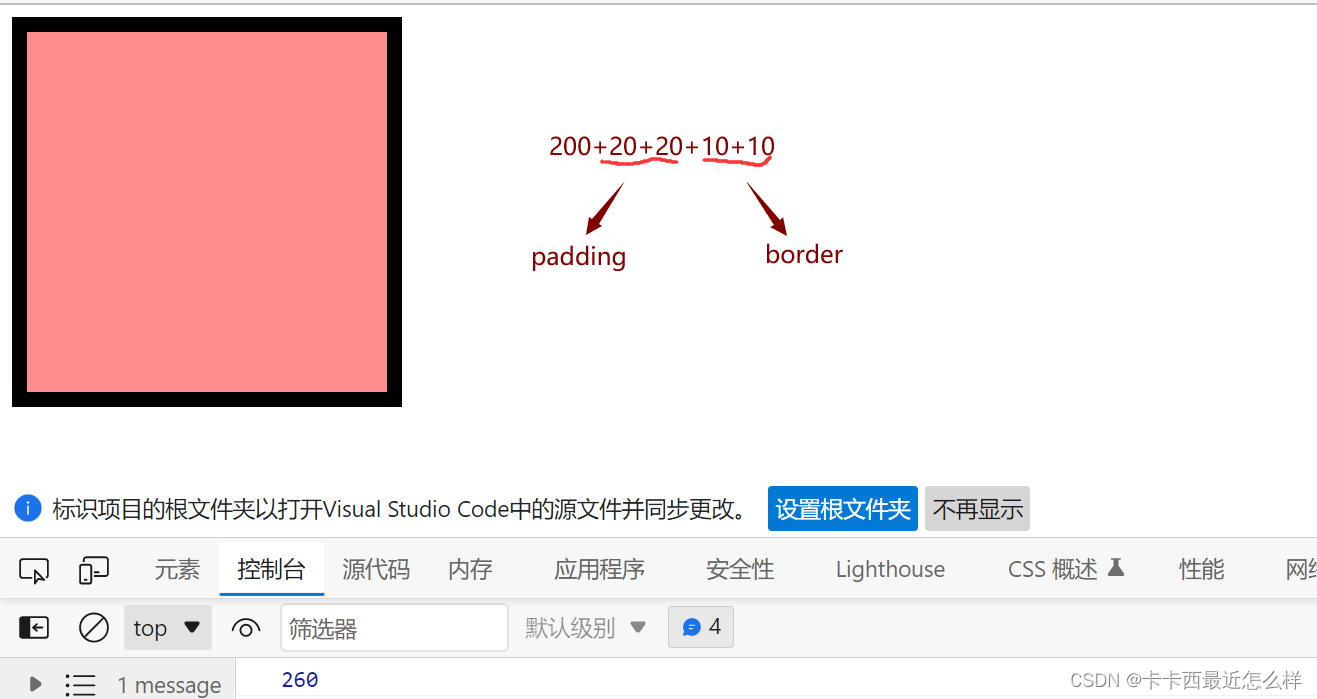
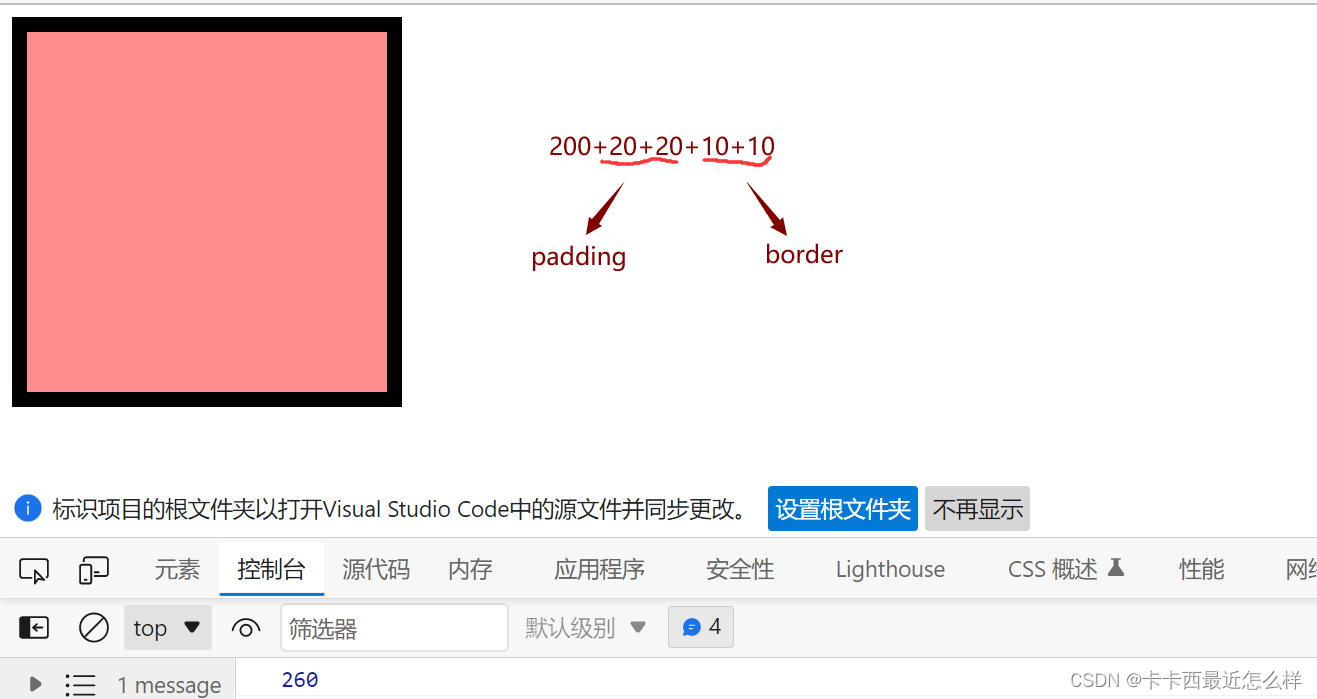
三:element.offsetWidth:
==========================
返回值为 自身宽度 + padding + border,不带单位

四:element.offsetHeight:
===========================
返回值为 自身高度 + padding + border,不带单位

五:element.offsetParent:
============================
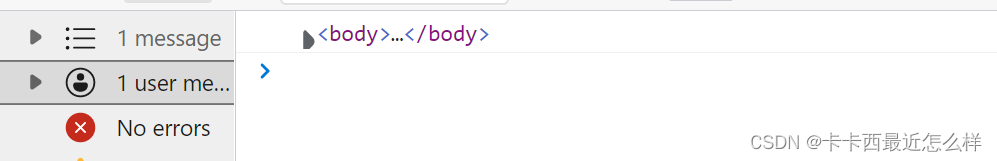
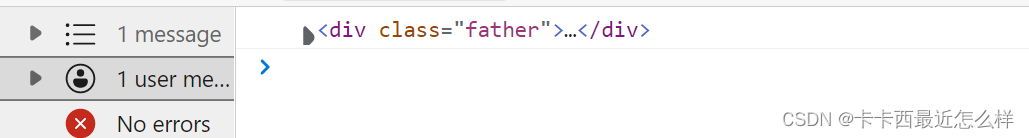
返回值为带有定位的父级元素,如果父级都没有定位,则返回body
1.父元素没有设置定位,返回值为 body

**1.**父元素设置了定位,返回值为该设置了定位的父元素

最后来看一下 offset 和 style 的区别:
offset:
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-s32Ohls0-1710916386798)]
[外链图片转存中…(img-6nukleps-1710916386798)]
[外链图片转存中…(img-hSvSyoox-1710916386799)]
[外链图片转存中…(img-B7b2Z7Aa-1710916386799)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-MyX2q0Zw-1710916386800)]








 本文介绍了HTML元素的offsetWidth,offsetHeight和offsetParent属性的工作原理,强调了在前端开发中定位的重要性,并分享了一位前端开发者整理的学习资料,旨在帮助初级工程师系统提升技能和减轻学习负担。
本文介绍了HTML元素的offsetWidth,offsetHeight和offsetParent属性的工作原理,强调了在前端开发中定位的重要性,并分享了一位前端开发者整理的学习资料,旨在帮助初级工程师系统提升技能和减轻学习负担。














 5201
5201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








