最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
\*,
\*:before,
\*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #080710;
}
输出:

🥈 第 2 步:在背景中创建两个彩色圆圈
我使用以下 HTML 和 CSS 代码在该页面上创建了两个彩色圆圈。虽然这两个圆圈不是设计的一部分,但我创建了这两个圆圈来设计背景。但是,在这种情况下,你可以使用任何其他图像。
这个圆的宽度和高度为 200 像素,并且使用了 50% 的边框半径使其完全圆形。位置:绝对化,使其保持在同一个位置。
<div class="background">
<div class="shape"></div>
<div class="shape"></div>
</div>
.background{
width: 430px;
height: 520px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.background .shape{
height: 200px;
width: 200px;
position: absolute;
border-radius: 50%;
}
使用下面的 CSS 代码,我分别设计了两者并使用了不同的颜色。我在第一个球体的背景中使用了蓝色绿色渐变。在第二个圆圈的情况下,我使用了红色黄色的渐变色。
.shape:first-child{
background: linear-gradient(
#1845ad,
#23a2f6
);
left: -80px;
top: -80px;
}
.shape:last-child{
background: linear-gradient(
to right,
#ff512f,
#f09819
);
right: -30px;
bottom: -80px;
}
输出:

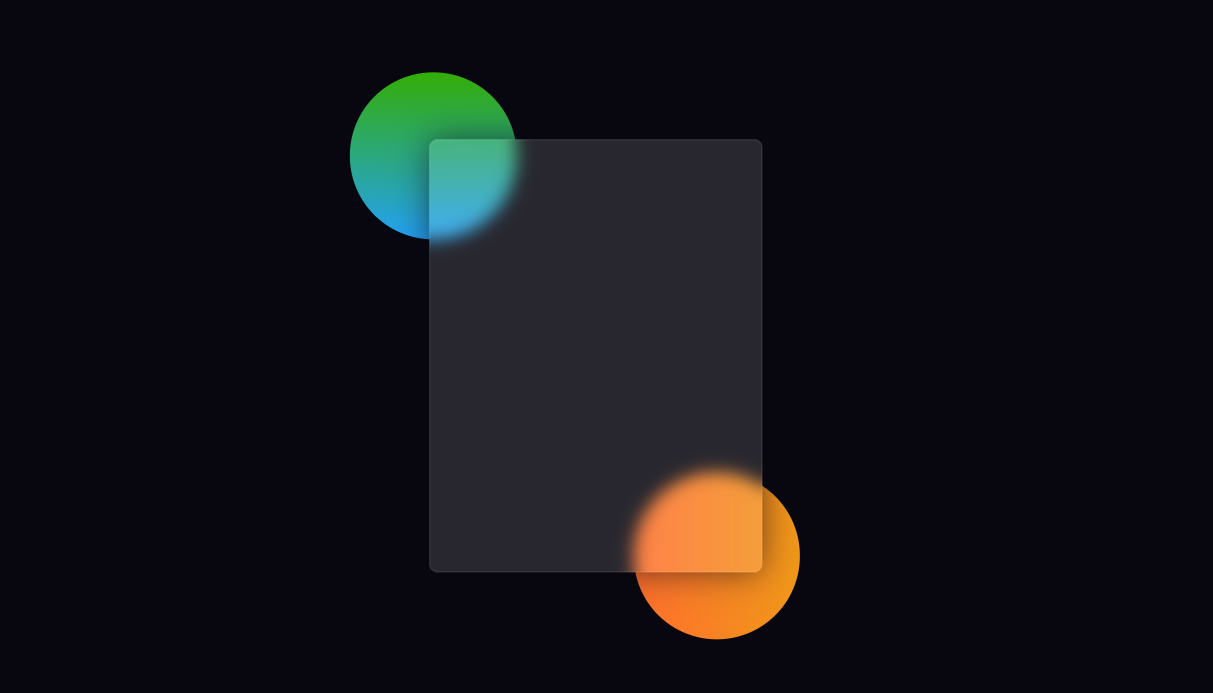
📰 第 3 步:创建玻璃态登录表单的基本结构
我们使用以下 HTML 和 CSS 代码创建了此登录表单的基本结构。这个玻璃态效果登录表单的宽度为 400px 和高度为 520px.
我在这里使用了背景颜色半透明。Border-radius: 10px用来让四个角变得有点圆。如果你观看演示,你将了解此登录表单背景中的颜色有点模糊。为此使用backdrop-filter: blur (10px)。
<form>
</form>
form{
height: 520px;
width: 400px;
background-color: rgba(255,255,255,0.13);
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
backdrop-filter: blur(10px);
border: 2px solid rgba(255,255,255,0.1);
box-shadow: 0 0 40px rgba(8,7,16,0.6);
padding: 50px 35px;
}
form \*{
font-family: 'Poppins',sans-serif;
color: #ffffff;
letter-spacing: 0.5px;
outline: none;
border: none;
}
输出:

📲 第 4 步:向表单添加标题
现在使用这些代码我在表单中创建了一个标题。我使用了font-size: 32px来增加该标题的文本大小,并使用 text-align: center 将文本保持在中间。
<h3>海拥 | 登录表单</h3>
form h3{
font-size: 32px;
font-weight: 500;
line-height: 42px;
text-align: center;
}
输出:

🎯 第 5 步:创建用于输入的输入位置
使用下面的代码,我创建了一个用于输入电子邮件 ID 和密码的地方。为此,我使用了 HTML 的输入功能。我使用了 50px 高度的输入框并使用了半透明的背景色。
<label for="username">用户名</label>
<input type="text" placeholder="Email or Phone" id="username">
<label for="password">密码</label>
<input type="password" placeholder="Password" id="password">
label{
display: block;
margin-top: 30px;
font-size: 16px;
font-weight: 500;
}
input{
display: block;
height: 50px;
width: 100%;
background-color: rgba(255,255,255,0.07);
border-radius: 3px;
padding: 0 10px;
margin-top: 8px;
font-size: 14px;
font-weight: 300;
}
::placeholder{
color: #e5e5e5;
}
输出:

🏆 第 6 步:在玻璃态登录表单中添加登录按钮
现在我在Glassmorphism 登录表单中创建了一个登录按钮。此登录按钮没有特定大小。
我已经使用填充来给出这个大小。此按钮的背景颜色为全白,并font-size: 18px使用 。
<button>登录</button>
button{
margin-top: 50px;
width: 100%;
background-color: #ffffff;
color: #080710;
padding: 15px 0;
font-size: 18px;
font-weight: 600;
border-radius: 5px;
cursor: pointer;
}
做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。
别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。
我先来介绍一下这些东西怎么用,文末抱走。
* * *
**(1)Python所有方向的学习路线(新版)**
这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
最近我才对这些路线做了一下新的更新,知识体系更全面了。

**(2)Python学习视频**
包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门来说是没问题的,学完这些之后,你可以按照我上面的学习路线去网上找其他的知识资源进行进阶。

**(3)100多个练手项目**
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了,只是里面的项目比较多,水平也是参差不齐,大家可以挑自己能做的项目去练练。

**(4)200多本电子书**
这些年我也收藏了很多电子书,大概200多本,有时候带实体书不方便的话,我就会去打开电子书看看,书籍可不一定比视频教程差,尤其是权威的技术书籍。
基本上主流的和经典的都有,这里我就不放图了,版权问题,个人看看是没有问题的。
**(5)Python知识点汇总**
知识点汇总有点像学习路线,但与学习路线不同的点就在于,知识点汇总更为细致,里面包含了对具体知识点的简单说明,而我们的学习路线则更为抽象和简单,只是为了方便大家只是某个领域你应该学习哪些技术栈。

**(6)其他资料**
还有其他的一些东西,比如说我自己出的Python入门图文类教程,没有电脑的时候用手机也可以学习知识,学会了理论之后再去敲代码实践验证,还有Python中文版的库资料、MySQL和HTML标签大全等等,这些都是可以送给粉丝们的东西。

**这些都不是什么非常值钱的东西,但对于没有资源或者资源不是很好的学习者来说确实很不错,你要是用得到的话都可以直接抱走,关注过我的人都知道,这些都是可以拿到的。**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








