CSS和HTML的结合方式
第一种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border: 1px solid #8d4aff;height: 100px;background-color: aquamarine; text-align: center">div标签1</div>
<div style="border: 1px solid #8d4aff;">div标签2</div>
<span style="border: 1px solid #8d4aff;">span标签1</span>
<span style="border: 1px solid #8d4aff;">span标签2</span>
</body>
</html>
第二种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style标签专门用来定义css样式代码-->
<style type="text/css">
div{
border: 1px solid red;
}
span{
border: 1px solid #8d4aff;
</style>
</head>
<body>
<div >div标签1</div>
<div >div标签2</div>
<span >span标签1</span>
<span >span标签2</span>
</body>
</html>
第三种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link标签专门用来引入css样式代码-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div >div标签1</div>
<div >div标签2</div>
<span >span标签1</span>
<span >span标签2</span>
</body>
</html>
1.css
div{
border: 1px solid red;
}
span{
border: 1px solid #8d4aff;
}

ID选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted;
}
</style>
</head>
<body>
<!--
需求1:分别定义两个 div 标签,
第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,
字体大小30个像素。边框为1像素黄色实线。
第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。
-->
<div id="id001">div标签1</div>
<div id="id002">div标签2</div>
</body>
</html>
class类型选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: gray;
font-size: 26px;
border: 1px red solid;
}
</style>
</head>
<body>
<!--
需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。
格式是:
.class属性值{
属性 : 值 ;
}
class类型选择器,可以通过class属性有效性地去使用这个样式
-->
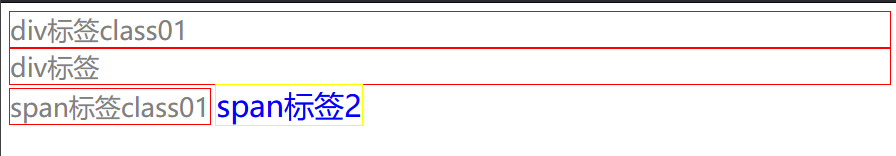
<div class="class02">div标签class01</div>
<div class="class02">div标签</div>
<span class="class02">span标签class01</span>
<span class="class01">span标签2</span>
</body>
</html>

组合类型选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合类型选择器</title>
<style type="text/css">
.class01,#id01{
color: blue;
font-size: 20px;
border: 1px solid yellow;
}
</style>
</head>
<body>
<!--
需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签,
字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
格式是:
选择器1,选择器2,选择器3,选择器n{
属性 : 值 ;
}
组合选择器可以让多个选择器公用一个css代码
-->
<div class="class01">div标签class01</div> <br />
<span id="id01">span 标签</span> <br />
<div id="id01">div标签</div> <br />
<div class="class01">div标签id01</div> <br />
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








