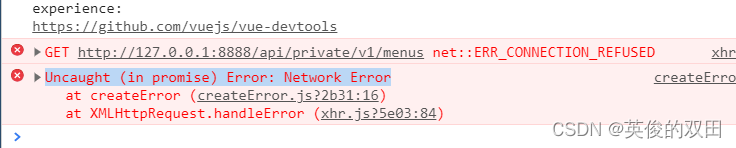
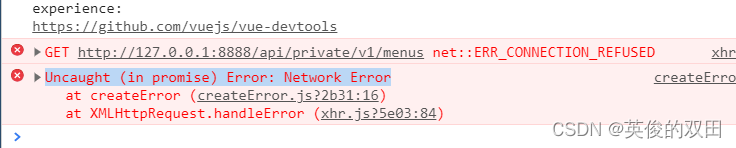
controller 层加入@CrossOrigin后,还是出现 Network Error

解决方法: 把axios跨域请求地址的http改成https就行
controller 层加入@CrossOrigin后,还是出现 Network Error

解决方法: 把axios跨域请求地址的http改成https就行
 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


