JavaScript基础—封装、继承、多态
一、封装
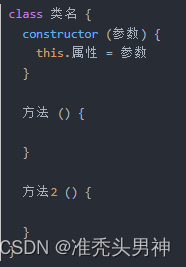
将有关联的代码组合在一起,形成代码复用且易于维护。
形式:

二、继承
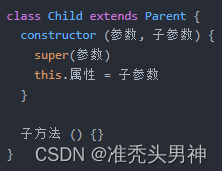
通过继承进一步提升代码封装程度。一般是子继承父,子类有权使用父类的属性和方法

三、多态
同一个方法,在不同的对象中,有不同的表现
- 必须有继承
- 必须有方法的重写
class Animal {
constructor (name) {
this.name = name
}
eat () {
}
}
class Cat extends Animal {
constructor (name) {
super(name)
}
eat () {
console.log('吃鱼')
}
}
class Dog extends Animal {
constructor (name) {
super(name)
}
eat () {
console.log('吃骨头')
}
}
let c = new Cat("猫")
let d = new Dog('狗')





















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








