目录
什么是ajax
AJAX = 异步的 JavaScript 和 XML什么是异步和同步?(默认:true)
同步:请求1需要等待请求2结束后才能发送。
异步:请求1和请求2,同时并发,谁也不用等谁
代码实现:
第三个参数是false不支持异步
xhr1.open(“请求方式”,“URL”,false)
xhr1.send()
第三个参数是true支持异步
xhr1.open(“请求方式”,“URL”,true)
xhr1.send()什么时候用同步,什么时候用异步
大部分情况下我们需要使用异步请求也有部分情况需要使用同步请求
比如:注册页面
- 用户名需要发送ajax请求校验
- 邮箱需要发送ajax请求校验
- 注册按钮也是发送ajax请求
- 如果用户名的校验结果还没返回来就点击注册,容易出现问题此时必须使用同步
AJAX核心对象:XMLHttpRequest
XMLHttpRequest对象的方法
abort():取消当前请求
getAllResponseHeaders():返回头部信息
getResponseHeader():返回特定头部信息
open(method URL async user psw):打开链接
send():将请求发送到服务器,使用GET请求
send(string):将请求发送到服务器使用到post请求
setReqestHeader()向要发送的报头添加标签/值对
XMLHttpRequest对象的属性
onreadystatechange:定义当readyState属性发生变化时被调用的函数
readyState:保存XMLHttpResopnse的状态。0:请求未初始化 1:服务器连接已建立
2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪
responseText:以字符串返回响应数据
responseXML:以XML返回响应数据
status:返回请求的状态号200:ok 403:Forbidden 404:NotFound
statusText:返回状态文本
AJAX get请求如何提交数据
- get请求提交数据是在请求行上提交,格式:URL?name=value&name=value...
- 这个格式是HTTP协议中规定的,没有为什么遵循即可
ajax实现的步骤
1.创建XMLHTTPRequest对象
2.注册回调函数
3.开启通道
4.发送数据
AJAX get请求完整实现
完整代码:有注解
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function (){
document.getElementById("helloBtn").onclick=function (){
// 发送Ajax请求
// 在控制台上输出信息
// console.log("发送get请求")
// 1.创建对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
// 这是一个回调函数,这个函数在XMLHttpRequest对象的readystate状态时发生改变时调用
xhr.onreadystatechange = function(){
// 这个函数会被调用多次
// 0 ->1
// 1 ->2
// 2 -> 3
// 3 ->4
// 查看状态值
// console.log(xhr.readyState);
// 当XMLHttpRequest对象的readystate状态是4的时候表示响应结束了
if(xhr.readyState == 4){
// 响应结束一般会有一个HTTP状态码:200响应成功 404表示资源找不到 500服务器内部错区
if(this.status == 404){
alert("访问资源部存在")
}else if(this.status == 500){
alert("服务器内部错误")
} if(xhr.status == 200){
alert("响应成功")
// 把相应信息放到div图层中
// responseText属性可以获取到服务器响应回来的内容
// document.getElementById("mydiv").innerHTML = this.responseText
}
}
}
// 3.开启通道
var usercode1 = document.getElementById("usercode").value;
var username1 = document.getElementById("username").value;
xhr.open("GET", "/ajax2/ajaxrequest?usercode="+username1+"&username="+usercode1, true)
// 4.发送请求
xhr.send();
}
}
</script>
<!--给一个按钮,用户点击这个个按钮发送ajax请求-->
<input type="submit" value="hello ajax" id="helloBtn">
<!--ajax接收数据在div中渲染-->
<div id="mydiv"></div>
</body>
Java部分
@WebServlet("/ajax.html")
public class Demo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html,hcarset=utf-8");
PrintWriter out = resp.getWriter();
// 获取ajax get请求提交的数据 括号里的usercode是get请求那一行?后=前的
String usercode = req.getParameter("usercode");
String username = req.getParameter("username");
writer.print("usercode="+usercode+",username="+username);
}
}
AJAX缓存问题
- 对于低版本的IE浏览器AJAX的get请求可能会走缓存问题
- 对于现代的浏览器来说,大部分浏览器不存在AJAX get缓存问题
- 什么是缓存
你第一次发的URL和第二次发的URL相同买走的就是缓存
- get有缓存 post没有缓存
- GET请求缓存优点和缺点
- 优点:直接从浏览器缓存中获取资源,不需要村服务器上重新加载资源,速度快,用户体验好
- 缺点:无法实时获取最新的服务器资源
- 怎么解决缓存
- 如果你遇到了低版本的浏览器,需要解决缓存讲究加一个时间戳,因为时间戳是一直变化的
xhr.open("GET","/ajax?+new Date().getTime()+"&username="+username+"usercode="+usercode,true)
AJAX post请求
与get请求步骤是一样的,但是前端在第三步和第四步代码上有一定区别,后端代码一样
// 打开链接
xmlHttpRequest.open("POST","/ajax2/response",true)
// 发送请求
// 请求头设置关键代码,之友社着了后端才可以拿到from表单的值,否则后端获取的是空值
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var password = document.getElementById("password").value;
//将发给给后端的内弄发送到post中,注意格式name=value
xmlHttpRequest.send("password="+password);完整代码实现
<body>
<script type="text/javascript">
window.onload = function (){
document.getElementById("psub").onclick = function (){
//创建对象
var xmlHttpRequest = new XMLHttpRequest();
// 注册回调函数
xmlHttpRequest.onreadystatechange = function (){
if(xmlHttpRequest.readyState == 4){
if(xmlHttpRequest.status == 200){
document.getElementById("mydiv").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
// 打开链接
xmlHttpRequest.open("POST","/ajax2/response",true)
// 发送请求
// 请求头设置关键代码,之友社着了后端才可以拿到from表单的值,否则后端获取的是空值
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var password = document.getElementById("password").value;
//将发给给后端的内弄发送到post中,注意格式name=value
xmlHttpRequest.send("password="+password);
}
}
</script>
密码<input type="password" id="password"><br>
<input type="submit" value="post" id="psub">
<div id="mydiv"></div>
</body>@WebServlet("/response")
public class Demop1 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter writer = resp.getWriter();
String password = req.getParameter("password");
writer.print(password);
}
}
ajax经典案例:连接数据库
使用ajax post请求实现用户名注册并验证是否可用
- 前端:输入用户名,触发失去焦点事件,发送ajax post请求,提交用户名
- 后端:接收到用户名,连接数据库,根据用户名去表中搜索
- 如果用户名在数据库存在,后端响应:存在
- 如果用户名不存在,后端响应:成功
<body> <script type="text/javascript" > window.onload=function (){ document.getElementById("sub").onclick=function (){ var xml = new XMLHttpRequest(); xml.onreadystatechange=function (){ if (xml.readyState == 4){ if(xml.status==200){ document.getElementById("div").innerHTML=this.responseText }else{ alert(this.status) } } } xml.open("POST","/r",true) xml.setRequestHeader("Content-Type","application/x-www-form-urlencoded") var username = document.getElementById("username").value; // xml.send("username="+username) } } </script> <input type="text" id="username"> <input type="submit" value="hello" id="sub"> <div id="div"></div> </body>后端
@WebServlet("/post") public class Demo1 extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 获取用户名 String username = req.getParameter("username"); boolean flag = false; // 连接数据库验证用户名是否存在 Connection conn = null; PreparedStatement ps = null; ResultSet rs = null; try { Class.forName("com.mysql.cj.jdbc.Driver"); conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT","root","123456"); String str = "select id,name from t_user where name=? "; ps = conn.prepareStatement(str); ps.setString(1,username); rs = ps.executeQuery(); if(rs.next()){ flag=true; } } catch (Exception e) { e.printStackTrace(); }finally { if(rs!=null){ try { rs.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } if(ps!=null){ try { ps.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } if(conn!=null){ try { conn.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } } resp.setContentType("test/html;charset =UTF-8"); PrintWriter out = resp.getWriter(); if(flag){ out.print("存在"); }else { out.print("成功"); } } }
ajax与JSON
Java与JSON做什么
将Java中的对象 快速的转换为 JSON格式的字符串。将JSON格式的字符串, 转换为Java的对象.
怎么创建JSON对象
var 名称 = {
"属性名":属性值
"属性名":"属性值"
}
var user ={
"usercode" :111
"username":"zhangsan"
"Sex":true
"age":20
"aihao":["抽烟","喝酒","烫头"]
"addr":{"city":"北京","stree":"大兴区","zipcode":"123456"}
}怎样访问JSON对象
第一种:console.log()
console.log(user.usercode)
console.log(user.username)
console.log(user.sex?"男":"女")
console.log(user.add.aihaos[i])
for(var i =0;i<user.aihaos.length;i++){
console.log(user.aihaos[i])
}
第二种
console.log(user["usercode"])
怎样将后端传过来的数据转成JSON对象
后端传过来的数据不是JSON对象而是一个字符串,如
var jsonstr="{\"username"\:\"zhanagsan"\,\"password"\:\"123456"\}"
转换方式
JSON.parse()
var jsonstr="{\"username"\:\"zhanagsan"\,\"password"\:\"123456"\}"
var jsonObj=JSON.parse(jsonstr)
consolse.log(jsonObj.username)
consolse.log(jsonObj.password)前后端JSON交换案例
<body>
<script type="text/javascript">
window.onload = function (){
document.getElementById("but").onclick = function (){
//创建对象
var xml = new XMLHttpRequest();
// 注册回调函数
xml.onreadystatechange = function (){
if(xml.readyState == 4){
if(xml.status == 200){
var stuList = JSON.parse(xml.responseText);
var html="";
for( var i = 0;i<stuList.length;i++){
var stu = stuList[i];
html+="<tr>"
html+="<td>"+(i+1)+"</td>"
html+= "<td>"+stu.username+"</td>"
html+= "<td>"+stu.password+"</td>"
html+= "<td>"+stu.adre+"</td>"
html+="</tr>"
}
document.getElementById("stubody").innerHTML = html
}else {
alert(this.status)
}
}
}
// 开启通道
xml.open("POST","/anli/ajaxrequest2",true)
// 发送请求
xml.send();
}
}
</script>
<input type="button" value="学生信息表" id="but">
<table width="50%" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody id="stubody">
</tbody>
</table>
</body>@WebServlet("/ajaxrequest2")
public class Demo2 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String strJson = "[{\"username\":\"zhangsan\",\"password\":\"123456\",\"adre\":\"冰岛\"},{\"username\":\"lisi\",\"password\":\"123678\",\"adre\":\"土耳其\"}]";
out.print(strJson);
}
}前后端连接数据库和JSON交换案例
打印数据库t_student表所有信息
引入jar包:![]()
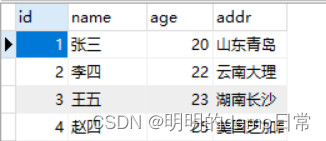
数据库:
实体类
public class Student {
private String name;
private int age;
private String addr;
public Student(String name, int age, String addr) {
this.name = name;
this.age = age;
this.addr = addr;
}
public Student() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
}
前端
<body>
<script type="text/javascript">
window.onload = function (){
document.getElementById("but").onclick = function (){
//创建对象
var xml = new XMLHttpRequest();
// 注册回调函数
xml.onreadystatechange = function (){
if(xml.readyState == 4){
if(xml.status == 200){
var stuList = JSON.parse(xml.responseText);
var html="";
for( var i = 0;i<stuList.length;i++){
var stu = stuList[i];
html+="<tr>"
html+="<td>"+(i+1)+"</td>"
html+= "<td>"+stu.name+"</td>"
html+= "<td>"+stu.age+"</td>"
html+= "<td>"+stu.addr+"</td>"
html+="</tr>"
}
document.getElementById("stubody").innerHTML = html
}else {
alert(this.status)
}
}
}
// 开启通道
xml.open("POST","/anli/ajaxrequest2",true)
// 发送请求
xml.send();
}
}
</script>
<input type="button" value="学生信息表" id="but">
<table width="50%" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody id="stubody">
</tbody>
</table>
</body>后端
@WebServlet("/ajaxrequest2")
public class Demo3 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String jsonStr = "";
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
// 注册驱动
try {
Class.forName("com.mysql.cj.jdbc.Driver");
// 获取链接
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT","root","123456");
// 获取预编译的数据库操作对象
String str ="select name,age,addr from t_student";
ps = conn.prepareStatement(str);
// 执行SQL语句
rs = ps.executeQuery();
// 处理结果
List<Student> list = new ArrayList<>();
while(rs.next()){
String name = rs.getString("name");
int age = rs.getInt("age");
String addr = rs.getString("addr");
Student s = new Student(name,age,addr);
list.add(s);
}
//json格式转换
jsonStr = JSON.toJSONString(list);
} catch (Exception e) {
e.printStackTrace();
}finally {
// 关闭资源
if(rs != null){
try {
rs.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
if(ps != null){
try {
ps.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
if(conn != null){
try {
conn.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
out.print(jsonStr);
}
} 结果
ajax乱码问题
相应中文乱码,加上: resp.setContentType("text/html;charset=UTF-8");
post请求给服务器发送数据乱码:req.setCharacterEncoding("UTF-8")
jquery实现ajax
jQuery 可以通过发送 HTTP请求加载远程数据实现 Ajax ,具有较高灵活性。
$.ajax( [settings] ); //参数 settings 是$.ajax ( )方法的参数列表,用于配置 Ajax 请求的键值对集合;
Servlet类
@WebService("/ajaxrequest11")
public class AjaxRequest11Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
response.setContentType("text/html;charset=UTF-8");
// {"uname":"zhangsan"}
response.getWriter().print("{\"uname\":\""+username.toUpperCase()+"\"}");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
response.setContentType("text/html;charset=UTF-8");
// {"uname":"zhangsan"}
response.getWriter().print("{\"uname\":\""+username.toLowerCase()+"\"}");
}
}js工具类
function jQuery(selector){
if (typeof selector == "string") {
if (selector.charAt(0) == "#") {
domObj = document.getElementById(selector.substring(1))
return new jQuery()
}
}
if (typeof selector == "function") {
window.onload = selector
}
this.html = function(htmlStr){
domObj.innerHTML = htmlStr
}
this.click = function(fun){
domObj.onclick = fun
}
this.focus = function (fun){
domObj.onfocus = fun
}
this.blur = function(fun) {
domObj.onblur = fun
}
this.change = function (fun){
domObj.onchange = fun
}
this.val = function(v){
if (v == undefined) {
return domObj.value
}else{
domObj.value = v
}
}
// 静态的方法,发送ajax请求
/**
* 分析:使用ajax函数发送ajax请求的时候,需要程序员给我们传过来什么?
* 请求的方式(type):GET/POST
* 请求的URL(url):url
* 请求时提交的数据(data):data
* 请求时发送异步请求还是同步请求(async):true表示异步,false表示同步。
*/
jQuery.ajax = function(jsonArgs){
// 1.
var xhr = new XMLHttpRequest();
// 2.
xhr.onreadystatechange = function(){
if (this.readyState == 4) {
if (this.status == 200) {
// 我们这个工具类在封装的时候,先不考虑那么多,假设服务器返回的都是json格式的字符串。
var jsonObj = JSON.parse(this.responseText)
// 调用函数
jsonArgs.success(jsonObj)
}
}
}
if (jsonArgs.type.toUpperCase() == "POST") {
// 3.
xhr.open("POST", jsonArgs.url, jsonArgs.async)
// 4.
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
xhr.send(jsonArgs.data)
}
if (jsonArgs.type.toUpperCase() == "GET") {
xhr.open("GET", jsonArgs.url + "?" + jsonArgs.data, jsonArgs.async)
xhr.send()
}
}
}
$ = jQuery
// 这里有个细节,执行这个目的是为了让静态方法ajax生效。
new jQuery()
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试我们自己手动开发的jQuery库</title>
</head>
<body>
<!--引入自己写的jQuery库-->
<script type="text/javascript" src="/ajax/js/jQuery-1.0.0.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
// 发送ajax请求
$.ajax({
//type : "GET",
type : "POST",
url : "/ajax/ajaxrequest11",
data : "username=" + $("#username").val(),
async : true,
success : function(json){
$("#div1").html(json.uname)
}
})
})
})
</script>
<button id="btn1">发送ajax请求</button><br>
用户名:<input type="text" id="username"><br>
<div id="div1"></div>
</body>
</html>1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








