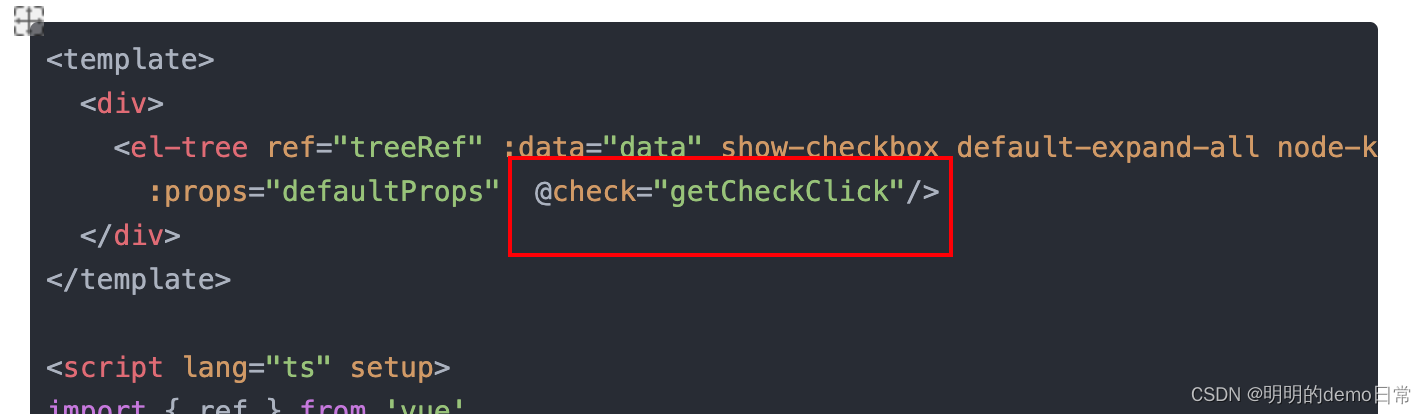
<template>
<div>
<el-tree ref="treeRef" :data="data" show-checkbox default-expand-all node-key="id" highlight-current
:props="defaultProps" @check="getCheckClick"/>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import { ElTree } from 'element-plus'
const treeRef = ref()
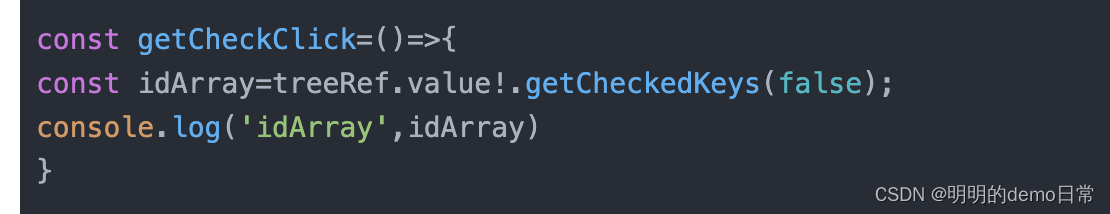
const getCheckClick=()=>{
const idArray=treeRef.value!.getCheckedKeys(false);
console.log('idArray',idArray)
}
const defaultProps = {
children: 'children',
label: 'name',
}
const data = [
{
id: '1',
name: '1',
children: [
{
id: '1-1',
name: '1-1',
children: [
{
id: '1-1-1',
name: '1-1-1',
},
{
id: '1-1-2',
name: '1-1-2',
},
],
},
],
},
{
id: '2',
name: '2',
children: [
{
id: '2-1',
name: '2-1',
},
{
id: '2-2',
name: '2-2',
},
],
},
{
id: '3',
name: '3',
children: [
{
id: '3-1',
name: '3-1',
},
{
id: '3-2',
name: '3-2',
},
],
},
]
</script>
这个最重要的就是@check方法,给他绑定一个函数。然后函数里面通过treeRef.value!.getCheckedKeys(false)就能得到数据集合
 例如
例如
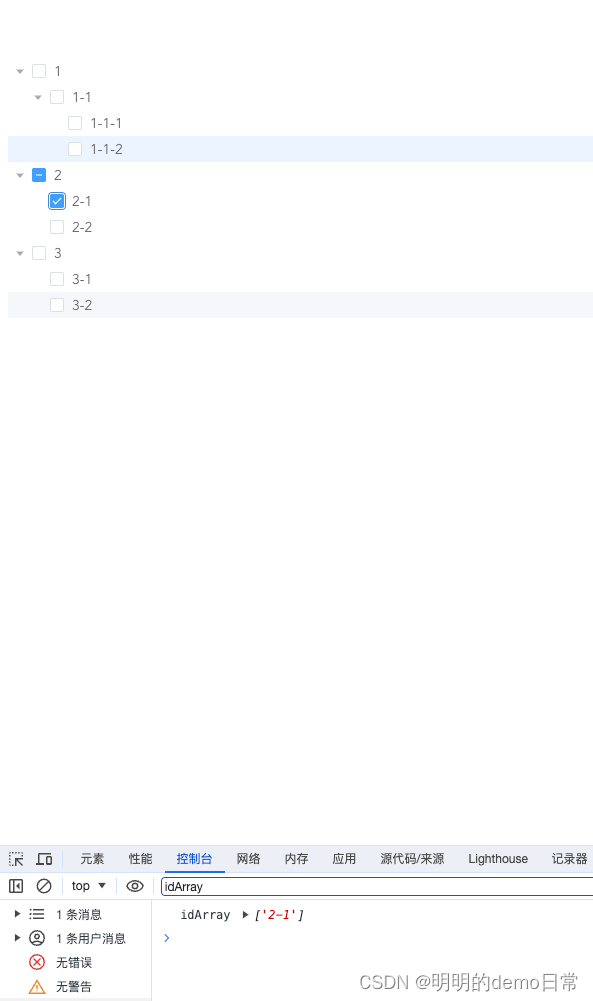
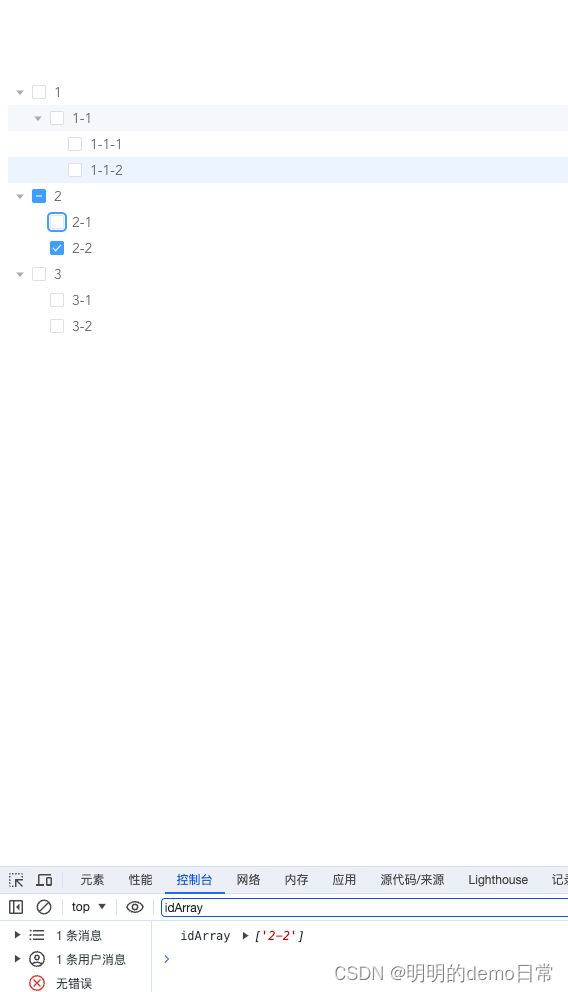
1.只勾选2-1,将会得到如下结果

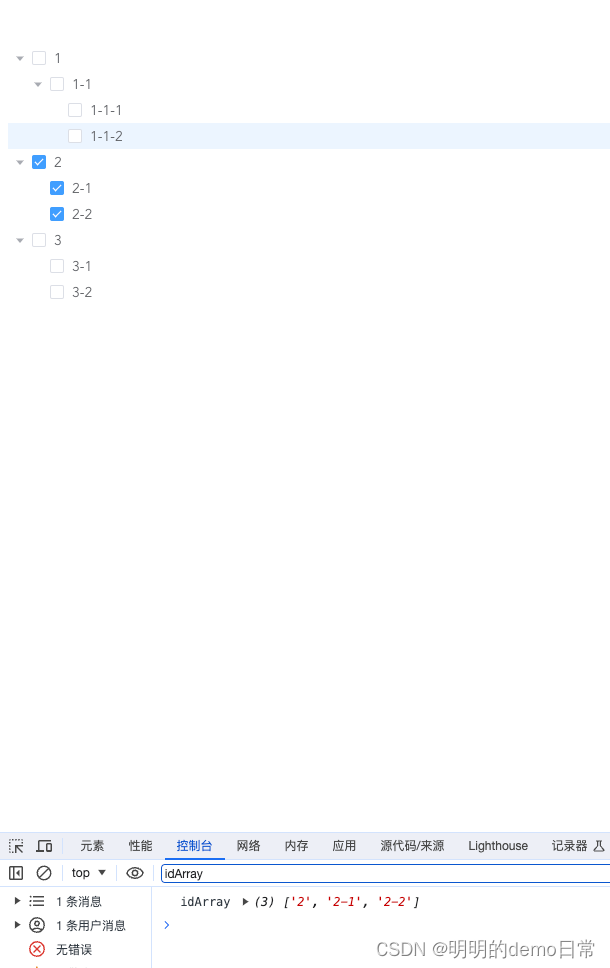
2.继续勾选2-2,将会得到2-1,2-2,和他的父级id

3.取消2-1,将会得到

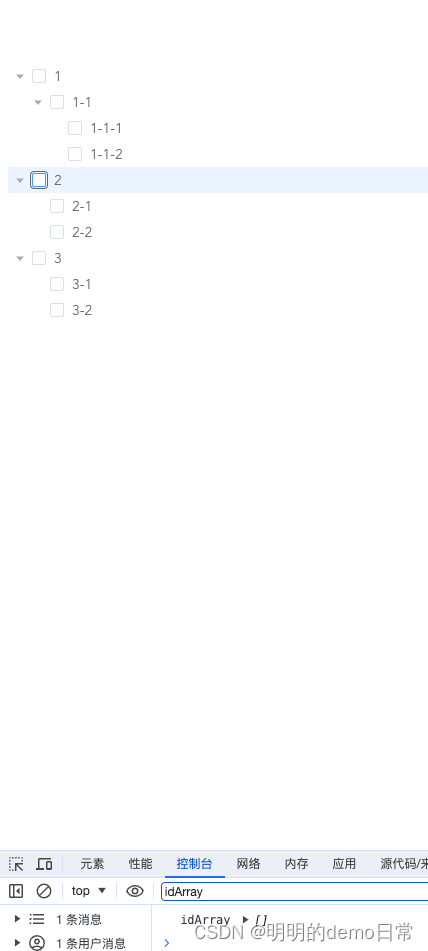
4.取消父级,将会得到





















 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








