一、前言
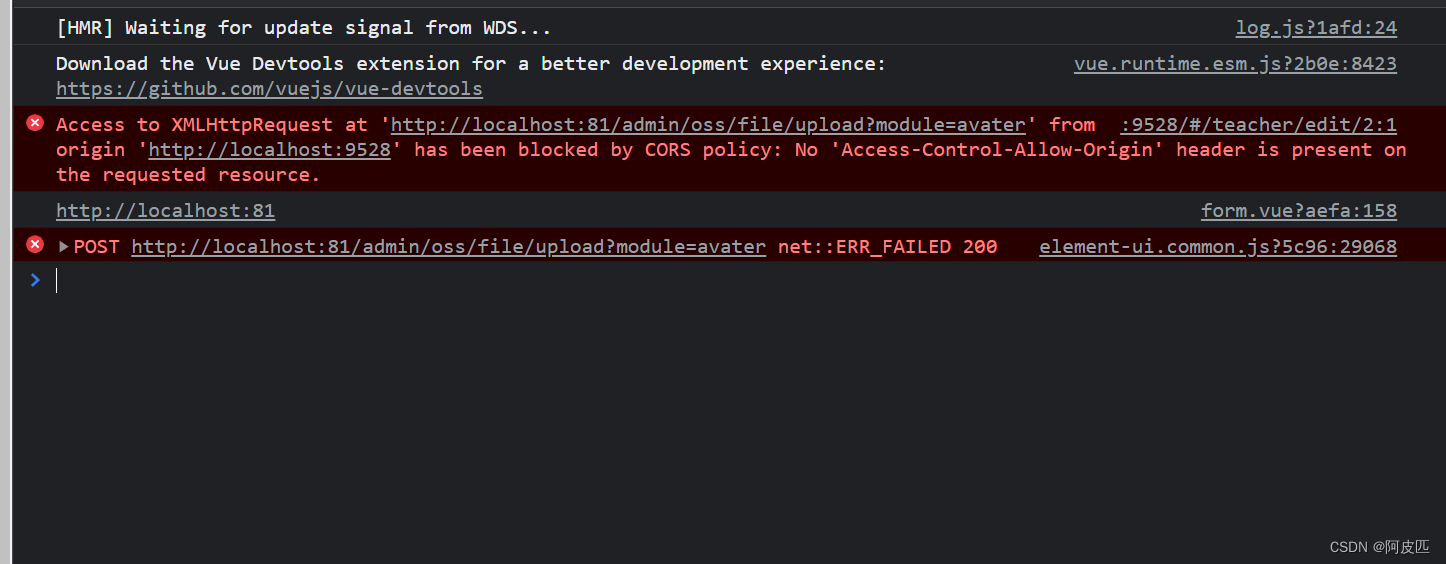
在做前后端分离的项目时经常会有跨域的问题,只要访问到外部网络时就会报这样的错误,其实原因是很多的,可能是前后端post,get请求不匹配的问题,就像上篇遇到那种问题。今天在写文件上传需求的时候,就又出现这个问题,这次报错的问题,跟我请求csdn头像返回前端一样的报错。

二、解决问题
当然看到这个问题还是已经是家常便饭了,跨域(CORS)原因,所以说解决这类问题,在controller上加入@CrossOrigin注解,类似下面这种。
@Api(description = "阿里云文件管理")
@RestController
@CrossOrigin
@RequestMapping("admin/oss/file")
public class FileController {
@Resource
private FileService fileService;
@ApiOperation("文件上传")
@PostMapping("upload")
public R upload(@ApiParam(value="文件",required = true)@RequestParam MultipartFile file,
@ApiParam(value="模块",required = true)@RequestParam String module){
try {
InputStream inputStream=file.getInputStream();
String originalFilename=file.getOriginalFilename();
String url=fileService.upload(inputStream,module,originalFilename);
return R.ok().message("上传成功").data("url",url);
} catch (IOException e) {
System.err.println(e);
throw new WphException(ResultCodeEnum.FILE_UPLOAD_ERROR);
}
}
}
三、@CrossOrigin
我们知道以前做法就是在请求头文件加上Access-Control-Allow-Origin等响应头信息,而@CrossOrigin实质就是利用spring的拦截器实现往response里添加 Access-Control-Allow-Origin等响应头信息。所以说能够实现跨域。实际上是SpringMVC的内容
添加后上传文件就不会报错啦,一开始还以为是前端出问题了,折腾了半天!!

























 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










