1. UIAbility内状态-LocalStorage
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility内,页面间共享状态。
1)页面内共享
- 创建
LocalStorage实例:const storage = new LocalStorage({ key: value }) - 单向
@LocalStorageProp('user')组件内可变 - 双向
@LocalStorageLink('user')全局均可变
class User {
name?: string
age?: number
}
const storage = new LocalStorage({
user: { name: 'jack', age: 18 }
})
@Entry(storage)
@Component
struct Index {
@LocalStorageProp('user')
user: User = {}
build() {
Column({ space: 15 }){
Text('Index:')
Text(this.user.name + this.user.age)
Divider()
ChildA()
Divider()
ChildB()
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
@Component
struct ChildA {
@LocalStorageProp('user')
user: User = {}
build() {
Column({ space: 15 }){
Text('ChildA:')
Text(this.user.name + this.user.age)
.onClick(()=>{
this.user.age ++
})
}
}
}
@Component
struct ChildB {
@LocalStorageLink('user')
user: User = {}
build() {
Column({ space: 15 }){
Text('ChildB:')
Text(this.user.name + this.user.age)
.onClick(()=>{
this.user.age ++
})
}
}
}
2)页面间共享
- 在
UIAbility创建LocalStorage通过loadContent提供给加载的窗口
在页面使用 const storage = LocalStorage.GetShared() 得到实例,通过 @Entry(storage) 传入页面
entryAbility/EntryAbility.ts
+ storage = new LocalStorage({
+ user: { name: 'jack', age: 18 }
+ })
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
+ windowStage.loadContent('pages/Index', this.storage , (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
models/index.ets
export class User {
name?: string
age?: number
}
pages/Index.ets
import { User } from '../models'
const storage = LocalStorage.GetShared()
@Entry(storage)
@Component
struct Index {
@LocalStorageProp('user')
user: User = {}
build() {
Column({ space: 15 }) {
Text('Index:')
Text(this.user.name + this.user.age)
.onClick(()=>{
this.user.age ++
})
Navigator({ target: 'pages/OtherPage' }){
Text('Go Other Page')
}
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
pages/OtherPage.ets
import { User } from '../models'
const storage = LocalStorage.GetShared()
@Entry(storage)
@Component
struct OtherPage {
@LocalStorageLink('user')
user: User = {}
build() {
Column({ space: 15 }) {
Text('OtherPage:')
Text(this.user.name + this.user.age)
.onClick(()=>{
this.user.age ++
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
注意
- 页面间共享需要要模拟器测试
- 应用逻辑中使用参考 链接
2. 应用状态-AppStorage
AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。
如果是初始化使用 AppStorage.SetOrCreate(key,value)
单向 @StorageProp('user') 组件内可变
双向 @StorageLink('user') 全局均可变
1)通过UI装饰器使用
import { User } from '../models'
AppStorage.SetOrCreate<User>('user', { name: 'jack', age: 18 })
@Entry
@Component
struct Index {
@StorageProp('user')
// 可忽略,编辑器类型错误
user: User = {}
build() {
Column({ space: 15 }) {
Text('Index:')
Text(this.user.name + this.user.age)
.onClick(() => {
this.user.age++
})
Divider()
ChildA()
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
@Component
struct ChildA {
@StorageLink('user')
user: User = {}
build() {
Column({ space: 15 }){
Text('ChildA:')
Text(this.user.name + this.user.age)
.onClick(()=>{
this.user.age ++
})
}
}
}
2)通过逻辑使用
AppStorage.Get<ValueType>(key)获取数据AppStorage.Set<ValueType>(key,value)覆盖数据const link: SubscribedAbstractProperty<ValueType> = AppStorage.Link(key)覆盖数据link.set(value)修改link.get()获取
import promptAction from '@ohos.promptAction'
import { User } from '../models'
AppStorage.SetOrCreate<User>('user', { name: 'jack', age: 18 })
@Entry
@Component
struct Index {
@StorageLink('user')
user: User = {}
build() {
Column({ space: 15 }) {
Text('Index:')
Text(this.user.name + this.user.age)
.onClick(() => {
this.user.age++
})
Divider()
Text('Get()')
.onClick(() => {
// 仅获取
const user = AppStorage.Get<User>('user')
promptAction.showToast({
message: JSON.stringify(user)
})
})
Text('Set()')
.onClick(() => {
// 直接设置
AppStorage.Set<User>('user', {
name: 'tom',
age: 100
})
// 观察页面更新没
})
Text('Link()')
.onClick(() => {
// 获取user的prop
const user: SubscribedAbstractProperty<User> = AppStorage.Link('user')
user.set({
name: user.get().name,
// 获取后修改
age: user.get().age + 1
})
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
3. 状态持久化-PersistentStorage
PersistentStorage 将选定的 AppStorage 属性保留在设备磁盘上。
DETAILS
UI和业务逻辑不直接访问PersistentStorage中的属性,所有属性访问都是对AppStorage的访问,AppStorage中的更改会自动同步到PersistentStorage。
WARNING
- 支持:
number,string,boolean,enum等简单类型; - 如果:要支持对象类型,可以转换成json字符串
- 持久化变量最好是小于
2kb的数据,如果开发者需要存储大量的数据,建议使用数据库api。
1)简单数据类型的持久化,和获取和修改
import { User } from '../models'
PersistentStorage.PersistProp('count', 100)
@Entry
@Component
struct Index {
@StorageLink('count')
count: number = 0
build() {
Column({ space: 15 }) {
Text(this.count.toString())
.onClick(() => {
this.count++
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
2)复杂数据类型的持久化,和获取和修改
import promptAction from '@ohos.promptAction'
import { User } from '../models'
PersistentStorage.PersistProp('userJson', `{ "name": "jack", "age": 18 }`)
@Entry
@Component
struct Index {
@StorageProp('userJson')
@Watch('onUpdateUser')
userJson: string = '{}'
@State
user: User = JSON.parse(this.userJson)
onUpdateUser() {
this.user = JSON.parse(this.userJson)
}
build() {
Column({ space: 15 }) {
Text('Index:')
Text(this.user.name + this.user.age)
.onClick(() => {
this.user.age++
// 修改
AppStorage.Set('userJson', JSON.stringify(this.user))
})
Divider()
Text('Get()')
.onClick(() => {
// 获取
const user = AppStorage.Get<string>('userJson')
promptAction.showToast({ message: user })
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
4. 设备环境-Environment
开发者如果需要应用程序运行的设备的环境参数,以此来作出不同的场景判断,比如多语言,暗黑模式等,需要用到
Environment设备环境查询。
Environment的所有属性都是不可变的(即应用不可写入),所有的属性都是简单类型。
最后资料分享
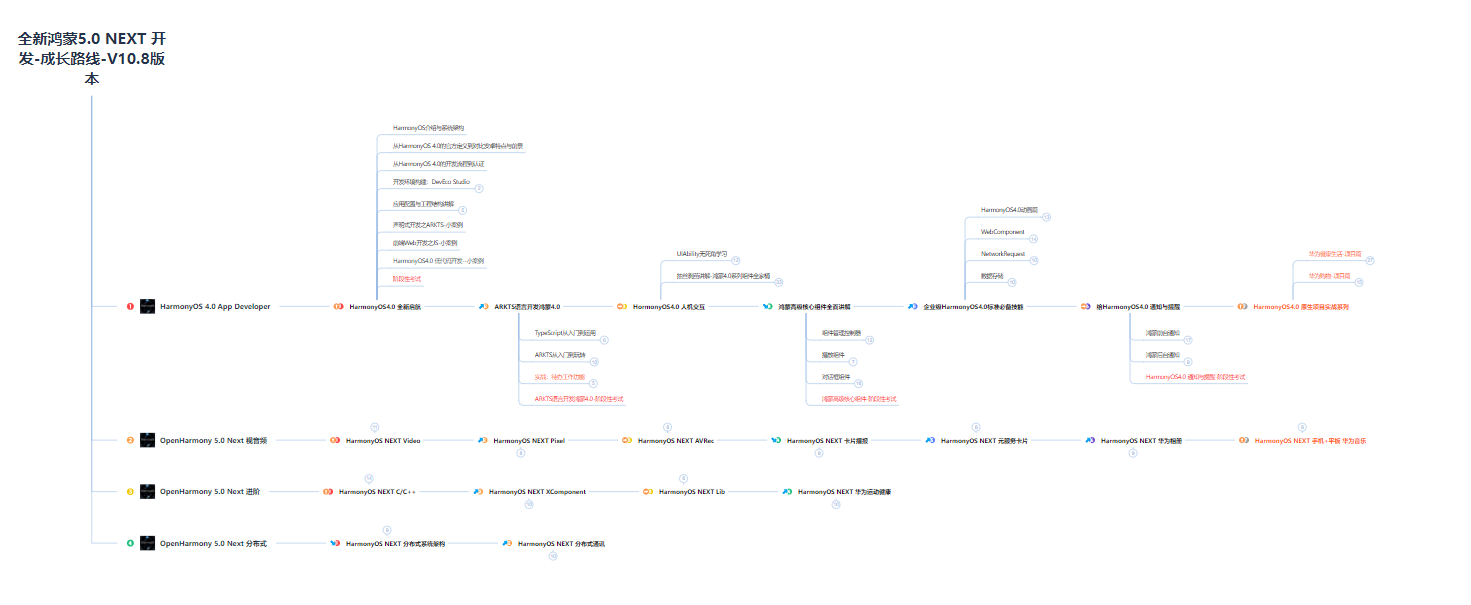
如果你还没有掌握鸿蒙,现在想要在最短的时间吃透它,大家可以参考一下这份鸿蒙学习路线图以及《鸿蒙(HarmonyOS)开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【扫描下方二维码即可免费领取!!】


快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

有需要完整鸿蒙学习资料的朋友,扫描下方二维码即可免费领取!!!






















 5844
5844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








