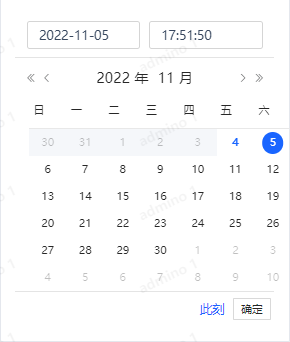
需求背景:开始时间不能早于当前时间(此刻之前不可选)

代码实现:
<template>
<div>
<ElForm v-model="basicMessage" :rules="basicMessageRules">
<ElFormItem prop="startTime">
<!-- 此处用到的是el-element的日期时间选择器 -->
<!-- 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。 -->
<ElDatePicker
v-model="basicMessage.startTime"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
:picker-options="pickerOptions"
placeholder="选择执行开始时间" >
</ElDatePicker>
</ElFormItem>
<span style="margin: 0 8px">-</span>
<ElFormItem prop="endTime">
<ElDatePicker
v-model="basicMessage.endTime"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
:picker-options="pickerOptions"
placeholder="选择执行结束时间">
</ElDatePicker>
</ElFormItem>
</ElForm>
</div>
</template><script>
export default {
data () {
return {
// picker-options设置日期可选范围
disabledDate (time) {
return time.getTime() < new Date().getTime() - 86400000
},
// 控制时分秒不可选
selectableRange: (() => {
const data = new Date()
const hour = data.getHours()
const minute = data.getMinutes()
const second = data.getSeconds()
return [`${hour}:${minute}:${second} - 23:59:59`]
})(),basicMessage: {
startTime: '',
endTime: ''
},// 自定义校验规则
basicMessageRules: {
startTime: { validator: this.validStartTime, trigger: 'blur' },
endTime: { validator: this.validEndTime, trigger: 'blur' }
}
}
},
methods: {
/* 校验活动区间 */
validStartTime (rule, value, callback) {
if (!value) {
callback(new Error('请选择开始时间'))
} else {
if (this.basicMessage.startTime) {
this.$refs.basicMessage.validateField('endTime')
}
callback()
}
},validEndTime (rule, value, callback) {
// 判断结束时间不得晚于当前时间(看自己需求)
if (new Date(value).getTime() < new Date().getTime()) {
callback(new Error('结束时间不得晚于当前时间'))
}if (!value) {
callback(new Error('请选择结束时间'))
} else {
if (!this.basicMessage.startTime) {
callback(new Error('请选择开始时间!'))
} else if (Date.parse(this.basicMessage.startTime) >= Date.parse(value)) {
callback(new Error('结束时间必须大于开始时间!'))
} else {
callback()
}
}
}
}
}
</script>






















 4233
4233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








