1、用样式控制就可以,要合并那一列就给那一列写这样的样式
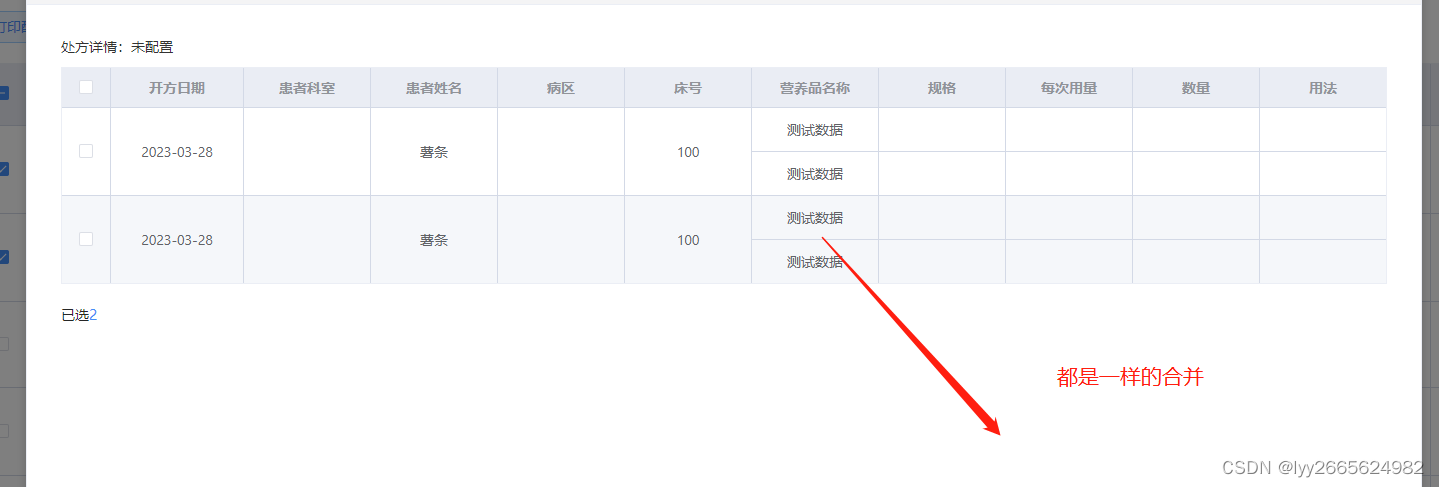
效果图

a、html代码,这里的details是表格的一个数组
<el-table-column prop="details" align="center" class-name="list-temp" label="规格">
<template #default="scoped">
<div v-if="scoped.row.details">
<div class="box-list" v-for="(item, index) in scoped?.row?.details" :key="index">{{
item.specsName
}}</div>
</div>
</template>
</el-table-column>b、css代码
.box-list {
border-bottom: solid 1px #d3d9e6ff;
padding: 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
&:last-child {
border-bottom: 0;
}
}
:deep(.list-temp) {
padding: 0;
.cell {
padding: 0;
}
}




















 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








