前端利用jsencrypt.js进行RSA加密
最近在看若依系统,看到里面有用到jsencrypt来对登录密码进行rsa加密处理,看到这篇文章,就记录下来,方便自己以后查阅
原文
什么是RSA加密
RSA加密算法是一种非对称加密算法,RSA加密使用了"一对"密钥.分别是公钥和私钥,这个公钥和私钥其实就是一组数字!其二进制位长度可以是1024位或者2048位.长度越长其加密强度越大,目前为止公之于众的能破解的最大长度为768位密钥,只要高于768位,相对就比较安全.所以目前为止,这种加密算法一直被广泛使用.
RSA加密与解密
- 使用公钥加密的数据,利用私钥进行解密 使用
- 私钥加密的数据,利用公钥进行解密
RSA秘钥生成方式
Mac系统内置OpenSSL(开源加密库),所以可以直接在终端上使用命令。
Windows系统可以使用git命令行工具
- 单击鼠标右键——git bash here 调出git bash
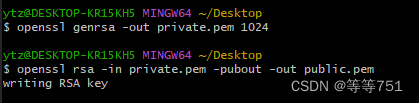
- 生成私钥,密钥长度为1024bit
openssl genrsa -out private.pem 1024
- 从私钥中提取公钥
openssl rsa -in private.pem -pubout -out public.pem

- 这样就生成了private.pem 和 public.pem两个文件,可以利用终端进行查看
cat private.pem

cat public.pem

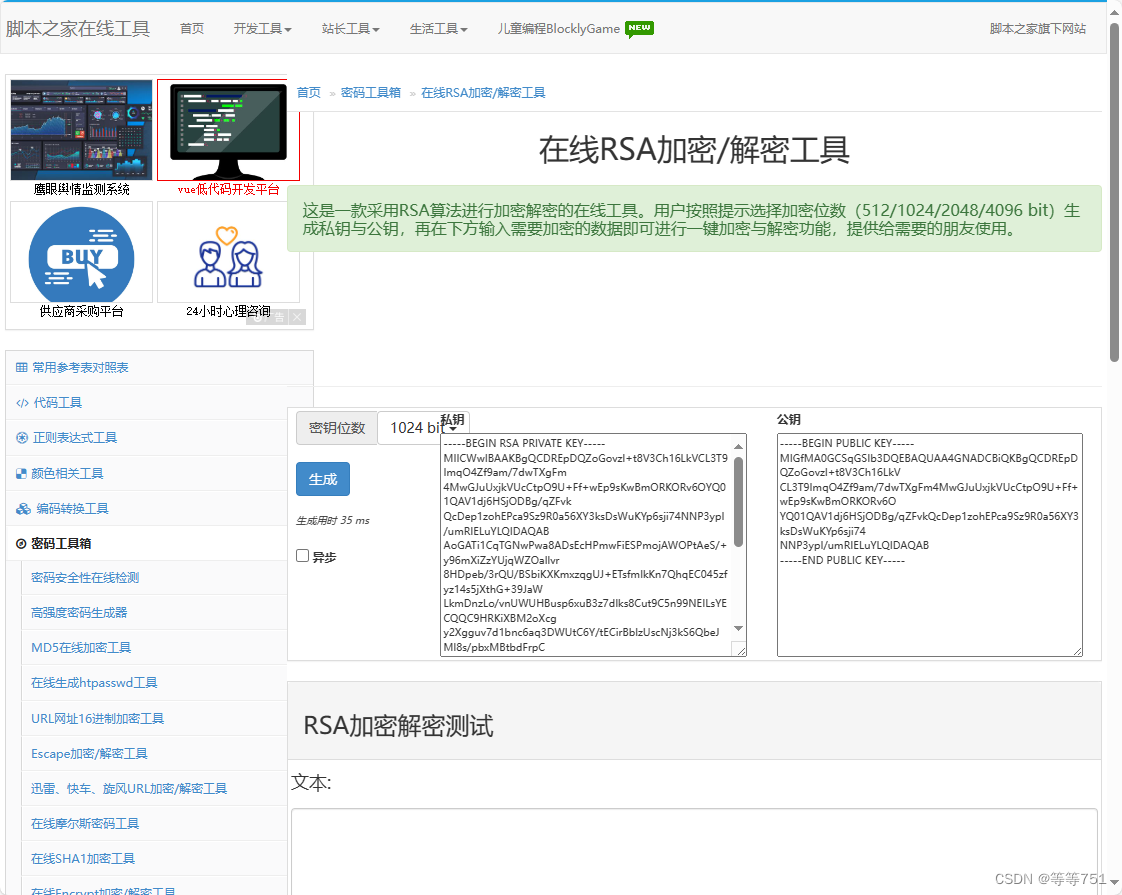
利用工具网站在线生成密钥

jsencrypt介绍
jsencrypt就是一个基于rsa加解密的js库
使用方法
- 安装
npm install jsencrypt
- 引入
import JSEncrypt from 'jsencrypt'
- rsa加密
var encryptor = new JSEncrypt() // 创建加密对象实例
//之前ssl生成的公钥,复制的时候要小心不要有空格
var pubKey = '公钥'
encryptor.setPublicKey(pubKey)//设置公钥
var rsaPassWord = encryptor.encrypt('要加密的内容') // 对内容进行加密
- rsa解密
var decrypt = new JSEncrypt()//创建解密对象实例
//之前ssl生成的秘钥
var priKey = '私钥'
decrypt.setPrivateKey(priKey)//设置秘钥
var uncrypted = decrypt.decrypt(encrypted)//解密之前拿公钥加密的内容
目前的应用场景是在用户注册或登录的时候,用公钥对密码进行加密,再去传给后台,后台用私钥对加密的内容进行解密,然后进行密码校验或者保存到数据库。
在若依src/utils/jsencrypt中
import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'
// 密钥对生成 http://web.chacuo.net/netrsakeypair
const publicKey = 'MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBAKoR8mX0rGKLqzcWmOzbfj64K8ZIgOdH\n' +
'nzkXSOVOZbFu/TJhZ7rFAN+eaGkl3C4buccQd/EjEsj9ir7ijT7h96MCAwEAAQ=='
const privateKey = 'MIIBVAIBADANBgkqhkiG9w0BAQEFAASCAT4wggE6AgEAAkEAqhHyZfSsYourNxaY\n' +
'7Nt+PrgrxkiA50efORdI5U5lsW79MmFnusUA355oaSXcLhu5xxB38SMSyP2KvuKN\n' +
'PuH3owIDAQABAkAfoiLyL+Z4lf4Myxk6xUDgLaWGximj20CUf+5BKKnlrK+Ed8gA\n' +
'kM0HqoTt2UZwA5E2MzS4EI2gjfQhz5X28uqxAiEA3wNFxfrCZlSZHb0gn2zDpWow\n' +
'cSxQAgiCstxGUoOqlW8CIQDDOerGKH5OmCJ4Z21v+F25WaHYPxCFMvwxpcw99Ecv\n' +
'DQIgIdhDTIqD2jfYjPTY8Jj3EDGPbH2HHuffvflECt3Ek60CIQCFRlCkHpi7hthh\n' +
'YhovyloRYsM+IS9h/0BzlEAuO0ktMQIgSPT3aFAgJYwKpqRYKlLDVcflZFCKY7u3\n' +
'UP8iWi1Qw0Y='
// 加密
export function encrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPublicKey(publicKey) // 设置公钥
return encryptor.encrypt(txt) // 对数据进行加密
}
// 解密
export function decrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPrivateKey(privateKey) // 设置私钥
return encryptor.decrypt(txt) // 对数据进行解密
}





















 5538
5538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








