目录
一、概述
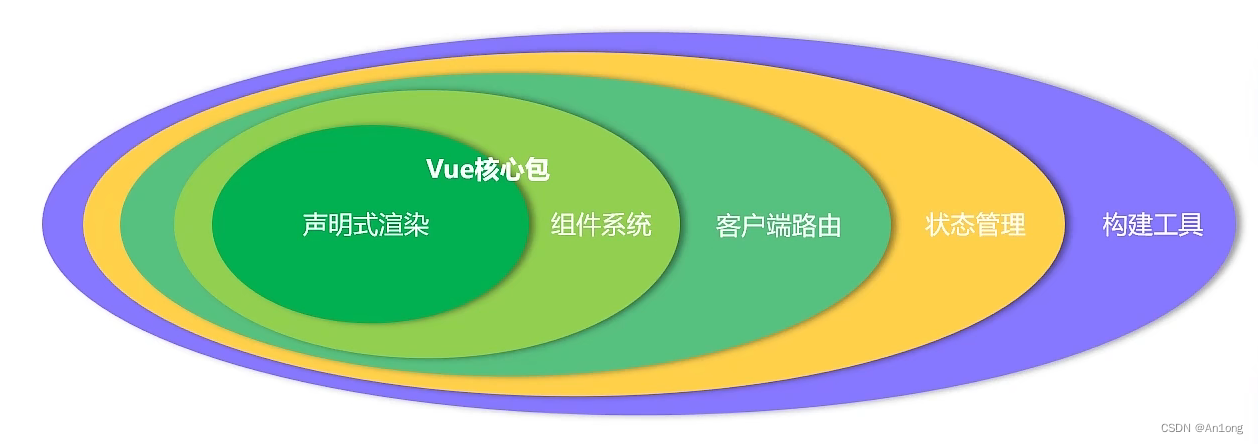
Vue是一款用于构建用户界面的渐进式JavaScript框架。

环境准备
- 开发平台:VsCode
- 环境配置:node.js
安装node.js看这里 使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存_An1ong的博客-CSDN博客
前置知识
JavaScript-导入导出
JS提供的导入导出机制,可以实现按需导入。


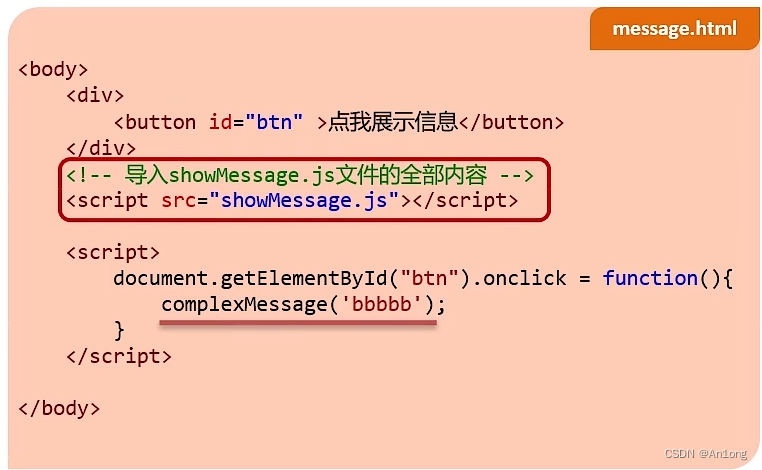
假设现在有一个外部js文件,里面存放了两个函数,用来打印信息。
要是使用它就要在html里面引入它,然后调用。此时在这个html案例中它只用了其中一个函数,那么如果此时js文件有100个函数,也就是说此时导入了100个函数而其他99个函数压根就没有使用,这无疑使造成了很大的性能损失。
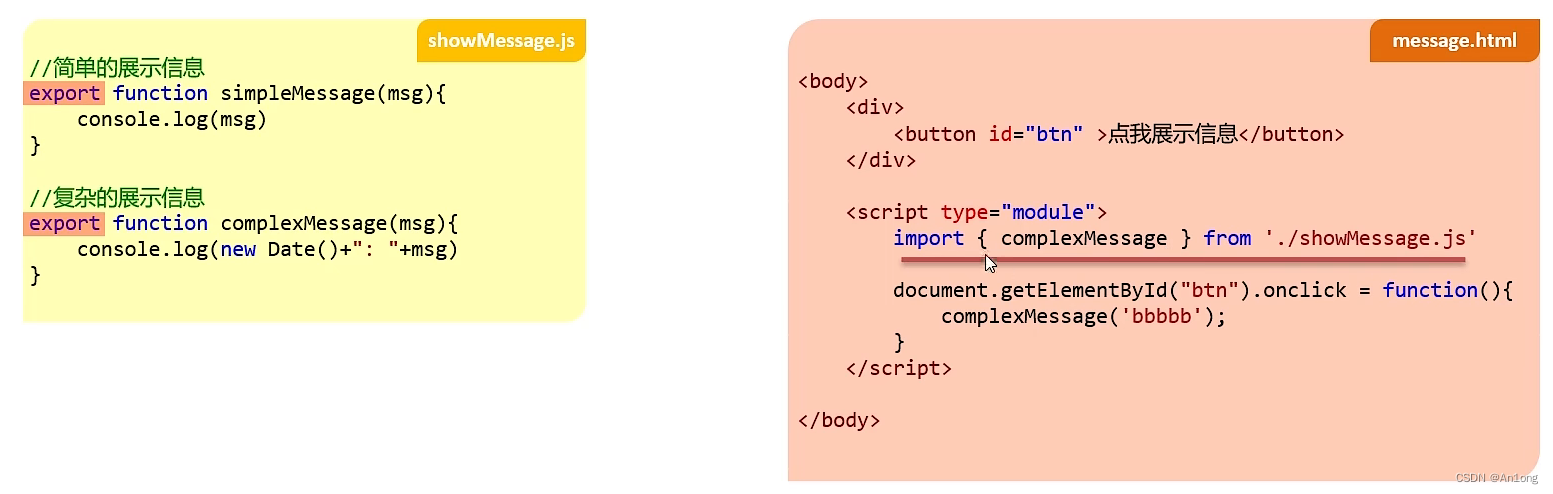
为此js提供了按需导入的功能,你使用什么就导入什么。改良后的代码案例如下

在方法前面加上export关键字,标识可以导出。或者在方法最底部export{ 方法1,方法2 }
在使用的地方加入import关键字导入
注意:import关键字一定要写在<script>标签的内部,且type必须为module
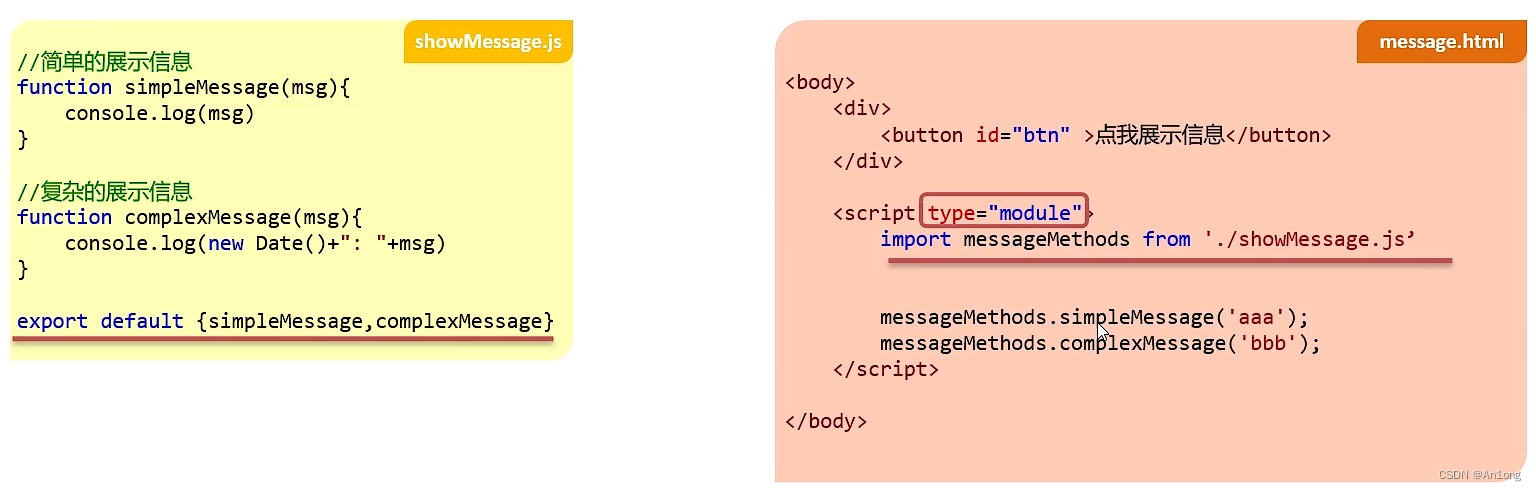
默认导入导出

这个类似于分组,最底部的export后加上default,{ }内部的方法就会加入到messageMethods。
在html中直接引入messageMethods就相当于把其属下默认的方法全部导入了,调用的话就是messageMethods.方法名(参数);
二、局部使用Vue
快速入门案例,实现

1、使用步骤
准备工作
- 准备Html页面,并引入Vue模块(官方提供)
- 创建Vue程序的应用实例
- 准备元素(div),被Vue控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
//准备元素
<div id="app">
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建Vue程序
createApp({
}).mount("#app") //交给vue来管理
</script>
</body>
</html>构建用户界面
- 准备数据
固定格式
data () { return { //在这里准备数据 } }
- 通过插值表达式渲染页面
插值表达式其实就是两个大括号 {{ }}
<div id="app">
<h1>{{ msg }}</h1>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
//准备数据
data () {
return {
msg:"hello vue3"
}
}
}).mount("#app")
</script>
运行代码 Open with Live Server

2、常用指令
指令:HTML标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的的元素或者对象的属性 |
| v-bind | 为HTML标签绑定属性值,如设置href、css样式等 |
| v-if / v-else-if / v-else | 条件性的渲染元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-model | 在表达元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
v-for
语法:v-for = "(item,index)in items "
参数说明:
- items:要遍历的数组
- item:遍历出来的元素
- index:索引/下标。如果要从头遍历到尾,则可省略,直接 v-for = " item in items "
注:遍历的数组,必须在data中定义;要想让哪个标签循环展示多次,就在哪个标签上使用v-for指令。
<body>
<div id="app">
<table>
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="article in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
createApp({
//准备数据
data() {
return {
articleList: [
{
title: "医疗反腐绝非砍医护收入",
category: "时事",
time: "2023-09-5",
state: "已发布",
},
{
title: "中国男篮缘何一败涂地?",
category: "篮球",
time: "2023-09-5",
state: "草稿",
},
{
title: "华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category: "旅游",
time: "2023-09-5",
state: "已发布",
},
],
};
},
}).mount("#app");
</script>
</body>
v-bind
语法:v-bind :属性名 = " 属性值 "
简化::属性名 = " 属性值 "
注:v-bind所绑定的数据,必须在data定义。
传统的html超链接
<div id="app">
<a href="https://blog.csdn.net/m0_56308072?spm=1000.2115.3001.5343">超链接An1ong</a>
</div>在vue中使用v-bind达到同样的效果
<body>
<div id="app">
<a v-bind:href="url">超链接An1ong</a>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
createApp({
data () {
return {
url:"https://blog.csdn.net/m0_56308072?spm=1000.2115.3001.5343"
}
}
}).mount("#app")
</script>
</body>
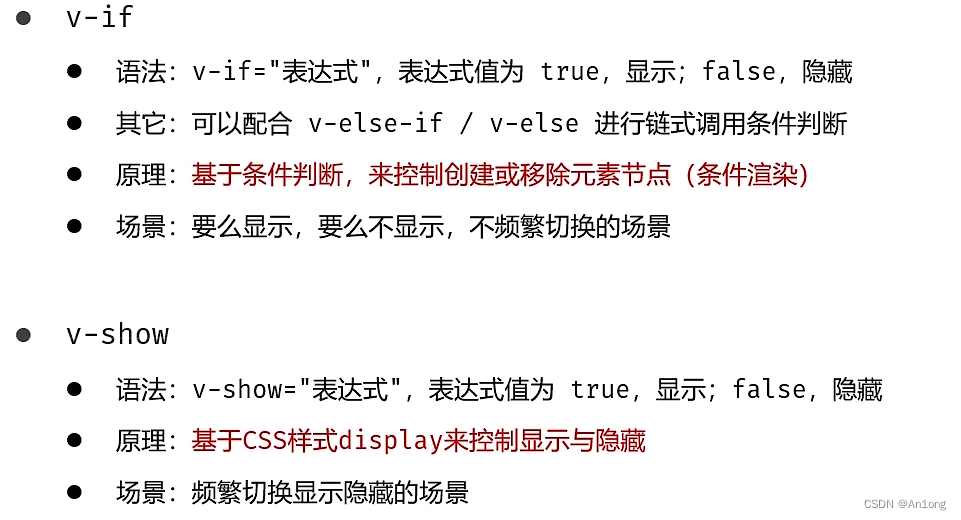
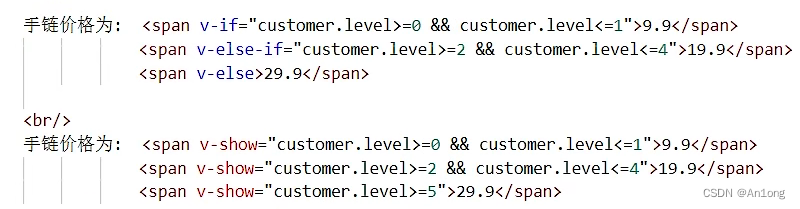
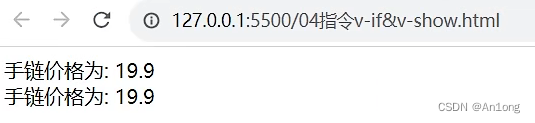
v-if & v-show


同样都是达到条件才会生效,只不过其中元素v-show全部都渲染了,只是将不符合条件的元素隐藏了起来;而不符合条件的,v-if压根就没有渲染出来

v-on
作用:为标签绑定事件
语法:v-on:事件名="函数名"
可简写为@事件名="函数名"
像数据一样,方法也需要统一的放在methods里,固定格式
createApp({
data () {
return {
//定义数据
}
},
methods: {
//定义方法
}
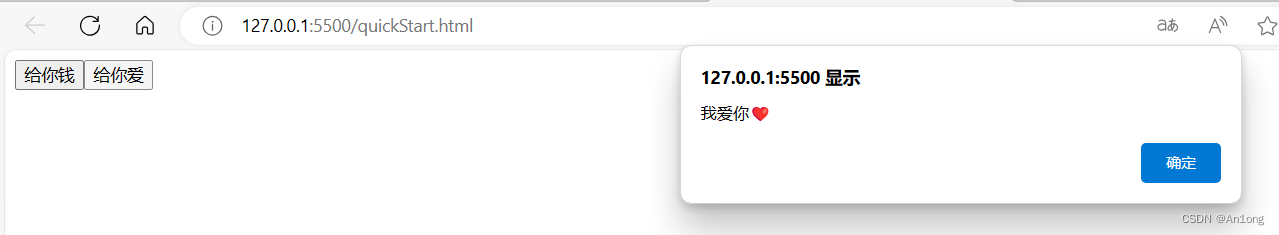
}).mount("#app")为两个按钮绑定事件
<body>
<div id="app">
<button v-on:click="money">给你钱</button>
<button @click="love">给你爱</button>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
createApp({
data () {
return {
//定义数据
}
},
methods: {
//定义方法
money:function(){
alert("vx转账300块")
},
love:function(){
alert("我爱你❤")
}
}
}).mount("#app")
</script>
</body>
v-model
作用 :在表单元素上使用,双向数据绑定。可以方便的获取或设置表单项数据
语法:v-model=" 变量名 "
注:v-model中绑定的变量,必须在data中定义
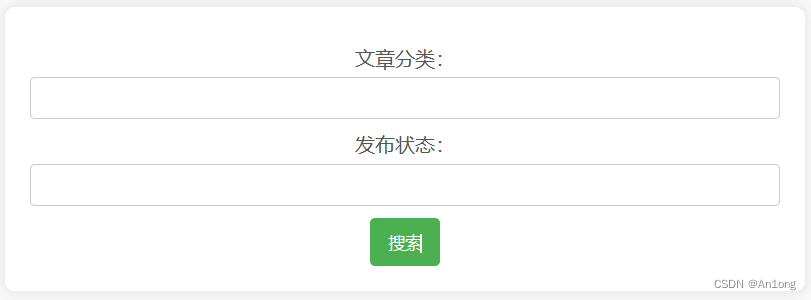
案例:
我们在搜索框中会输入数据,这个数据前端可以接收到并存在变量中,之后又可以使用这个变量进行操作。当内部这个变量发生变化时,又会反过来影响到视图层,这就叫双向绑定。

<body>
<div id="app">
<label for="category">文章分类:</label>
<input type="text" id="category" v-model="searchConditions.category" />
<span>{{ searchConditions.category }}</span>
<br/>
<label for="status">发布状态:</label>
<input type="text" id="status" v-model="searchConditions.state" />
<span>{{ searchConditions.state }}</span>
<br/>
<button>搜索</button>
<br/>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
createApp({
//准备数据
data() {
return {
searchConditions:{
category:'',
state:''
}
}).mount("#app");
</script>
</body>
3、生命周期
生命周期有八个阶段,每个阶段会自动执行一个生命周期方法(钩子),让开发者有机会在特定的阶段执行自己的代码

其中,我们只需要记住mounted方法即可,一般用于在页面加载完毕时,发起异步请求,加载数据,渲染页面

注:mounted方法不在methods中也不在data中,它与他们是同级的,需要单独声明
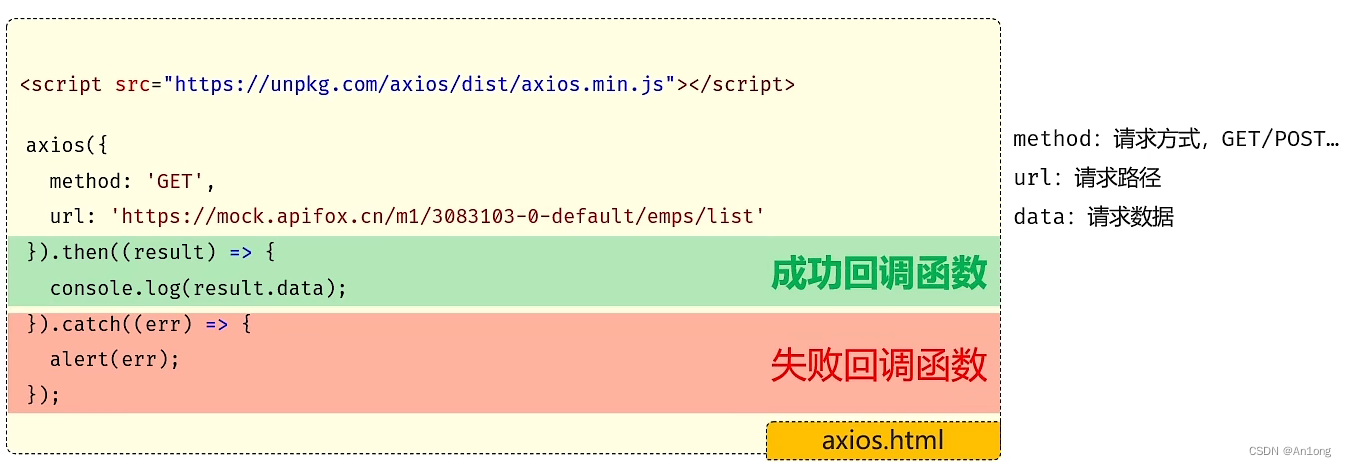
三、Axios
对原生的Ajax进行了封装,简化书写,快速开发

注:method不要写成methods,vscode在编写代码的时候不会报错,在网页上看可就是一片红了
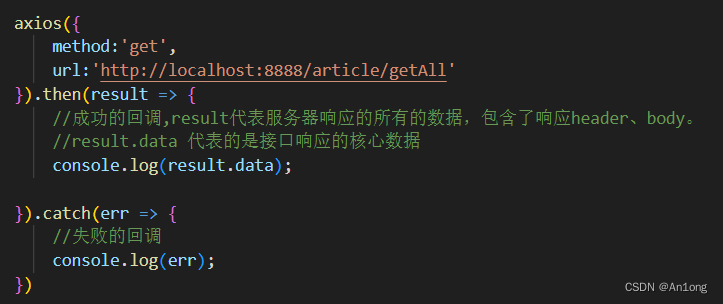
使用案例1
现在已经起了一个后端服务器(自己随便写一个有接口的springboot程序即可)
测试的接口为 获取文章列表
<body>
<!-- 引入axios的js文件 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 发送请求
axios({
method:'get',
url:'http://localhost:8888/article/getAll'
}).then(result => {
//成功的回调,result代表服务器响应的所有的数据,包含了响应header、body。
//result.data 代表的是接口响应的核心数据
console.log(result.data);
}).catch(err => {
//失败的回调
console.log(err);
})
</script>
</body>
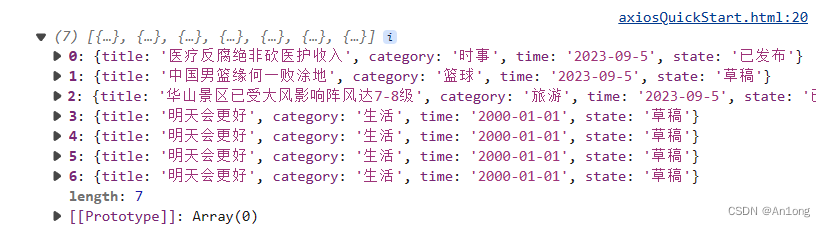
测试
F12打开网页控制台,就能看到我们在前端发起的请求得到了后端的响应并获取了数据

如果出现这个说明出现了跨域问题,需要在Controller上加上注解@CrossOrigin即可

详情解决看这篇![]() https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501
使用案例2
现在测试一个post请求,测试的接口为 新增文章
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let article = {
title:'明天会更好',
category:'生活',
time:'2000-01-01',
state:'草稿'
}
axios({
method:'post',
url:'http://localhost:8888/article/add',
data:article
}).then(result => {
console.log(result.data)
}).catch(err => {
})
</script>测试
![]()
请求方式别名
为了方便起见。Axios已经为所有支持的请求方法提供了别名(推荐使用这种方式)
格式:axios.请求参数(url,[,data[,config]])
url是必带的参数,data与config是可选参数
举例
将上面两个改成别名方式请求

axios.get('http://localhost:8888/article/getAll')..then(result => {
//成功的回调,result代表服务器响应的所有的数据,包含了响应header、body。
//result.data 代表的是接口响应的核心数据
console.log(result.data);
}).catch(err => {
//失败的回调
console.log(err);
});
axios.post('http://localhost:8888/article/add',article).then(result => {
console.log(result.data);
}).catch({})可以发现,使用这种方式来编写axios异步请求会更简便好用,也更推荐使用这种方式
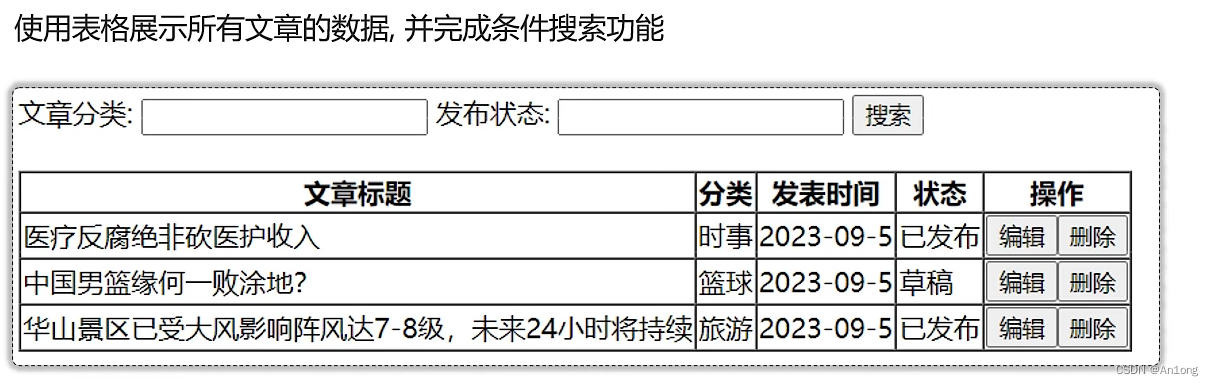
四、综合案例
将本篇博客所学的全部内容综合起来,做一个综合案例作为本篇博客的结尾,案例如下

分析
首先进入页面,就要在mounted钩子函数里写axios请求以获取所有的文章数据。之后得到数据之后,用v-for将数据以此渲染在表格上。至于上面的搜索栏中要使用v-model双向绑定数据,搜索要用v-on绑定一个点击事件发起条件搜索请求,最终让页面只显示搜索的数据。
其中有几个注意点:由于我们上面是将axios和vue分开来讲的,在将他们综合到一起的时候必然会出现一些不同的事项。
html中引入了vue,那么就要将axios放入要执行方法里面,不能像之前一样单独放在外面,其次我们所要使用到一切数据都要先在data里面声明一下,createApp里面使用这些数据的时候要在前面加上this. 因为Vue的数据绑定是基于响应式系统的,通过this关键字,才能够访问组件实例中的数据,确保对数据的修改能够触发视图的更新。
代码编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<div id="app">
文章分类:<input type="text" v-model="searchList.category">
发布状态:<input type="text" v-model="searchList.state">
<button @click="search">搜索</button>
<table>
<tr>
<td>标题</td>
<td>分类</td>
<td>时间</td>
<td>状态</td>
<td>操作</td>
</tr>
<tr v-for="item in arrayList " :key="item.id">
<td>{{ item.title }}</td>
<td>{{ item.category }}</td>
<td>{{ item.time }}</td>
<td>{{ item.state }}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
createApp({
data() {
return {
arrayList : [],
searchList:{
category:'',
state:''
}
};
},
methods: {
search:function(){
axios
.get("http://localhost:8888/article/search",{
params: {
category: this.searchList.category,
state: this.searchList.state
}
})
.then(result =>{
console.log(result.data);
this.arrayList = result.data
}).catch(err => {
})
}
},
mounted() {
axios
.get("http://localhost:8888/article/getAll")
.then((result) => {
console.log(result.data);
this.arrayList = result.data;
})
.catch((err) => {});
},
}).mount("#app");
</script>
</body>
</html>
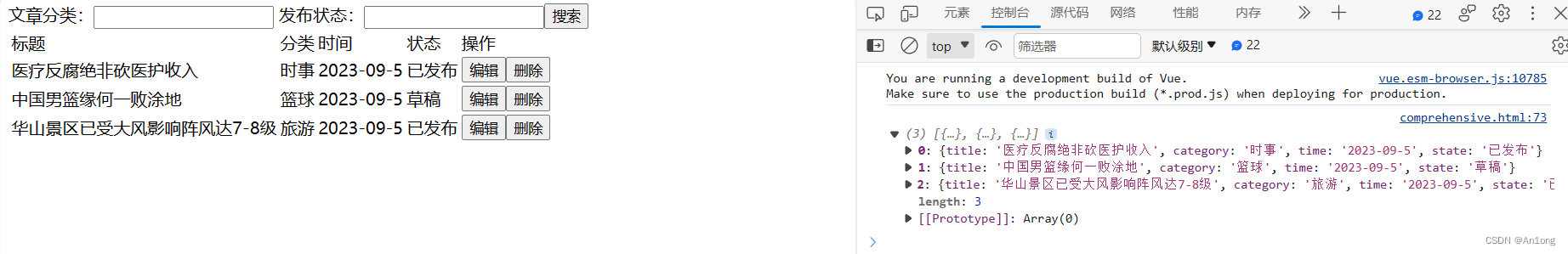
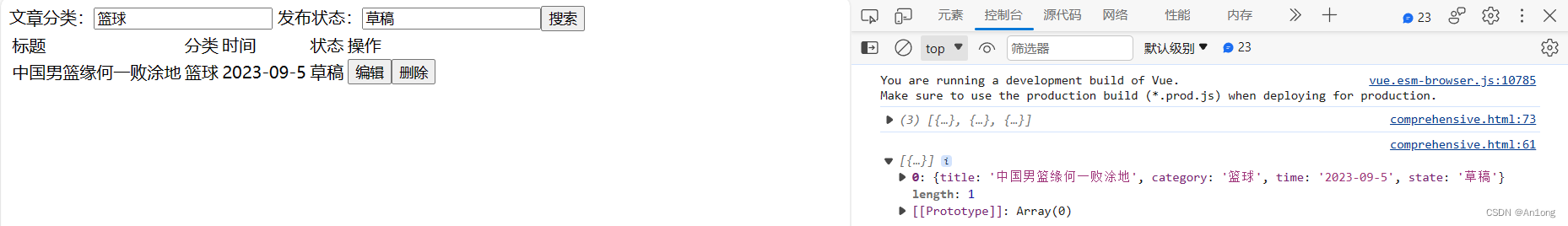
测试
























 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










