嵌套子路由的关键属性是children,children也是一组路由,相当于前面讲到的routes,children可以像routes一样的去配置路由数组。每一个子路由里面可以嵌套多个组件,子组件又有路由导航和路由容器
代码结构:
主结构:
<div id="app">
<ul>
<router-link to='/about' tag='li'>关于公司</router-link>
<router-link to='/contact' tag='li'>联系我们</router-link>
</ul>
<router-view></router-view>
</div>
上述模板:
<template id="about">
<div class="about-detail">
<h2>北京科技有限公司简介</h2>
<router-link to='/about/detail'>公司简介</router-link> |
<router-link to='/about/govenance'>公司治理</router-link>
<router-view></router-view>
</div>
</template>
<template id="contact">
<div class="about-detail">
<h2>联系我们</h2>
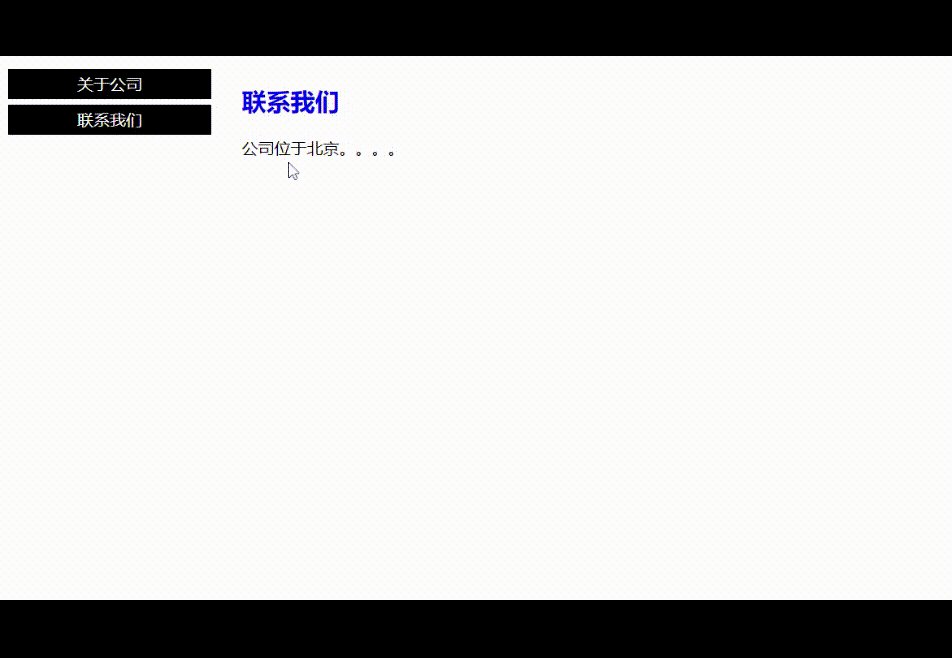
<p>公司位于北京。。。。</p>
</div>
</template>
var about = {
template: '#about'
};
var contact = {
template: '#contact'
};
嵌套router:
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/about' },
{
path: '/about', component: about,
children: [
{ path: 'detail', component: detail },
{ path: 'govenance', component: govenance }
]
},
{ path: '/contact', component: contact }
]
})
var detail = {
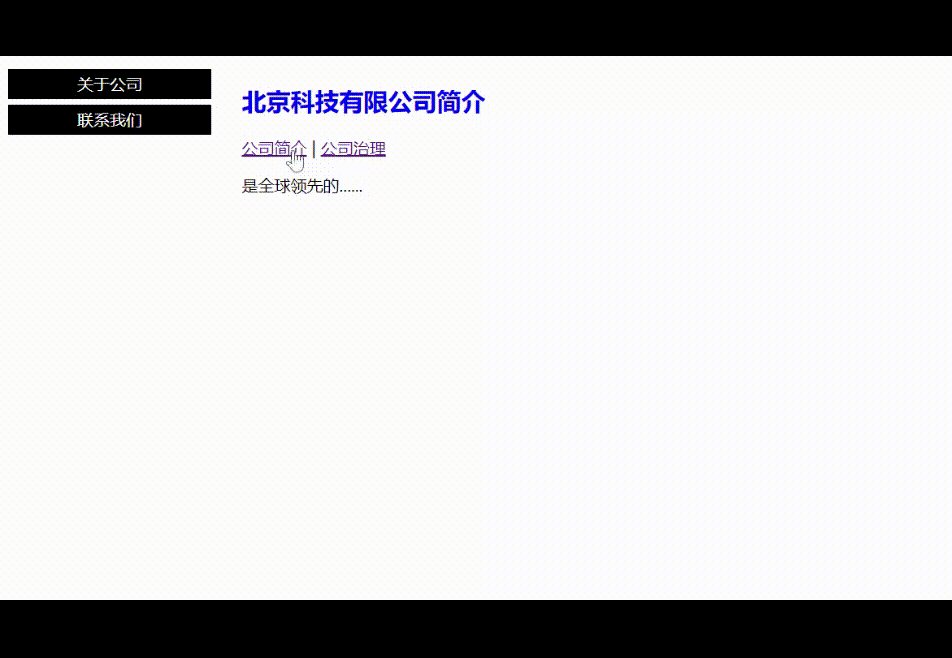
template: "<p>是全球领先的......</p>"
};
var govenance = {
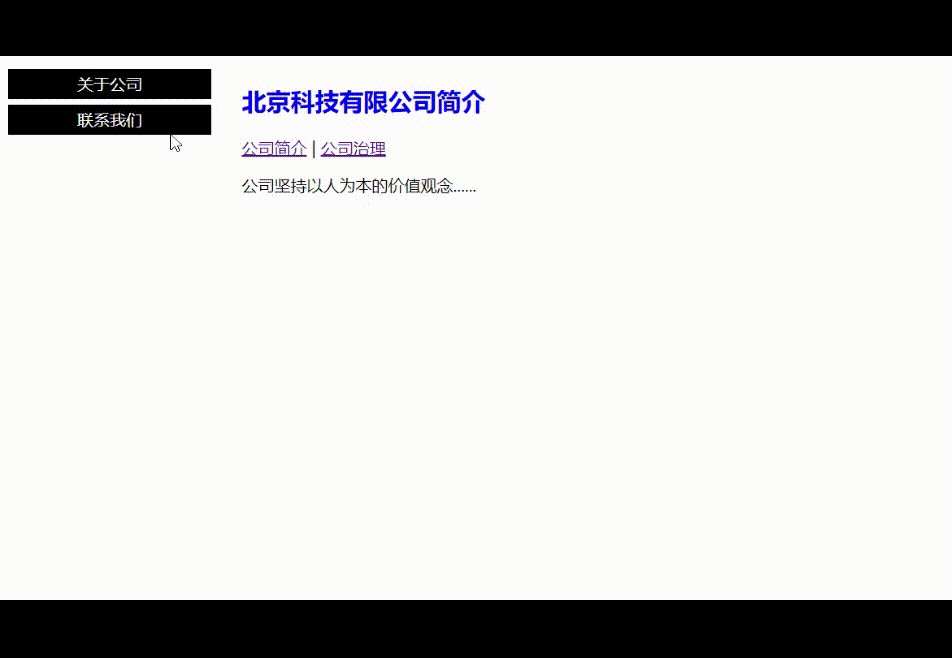
template: "<p>公司坚持以人为本的价值观念......</p>"
};
样式:

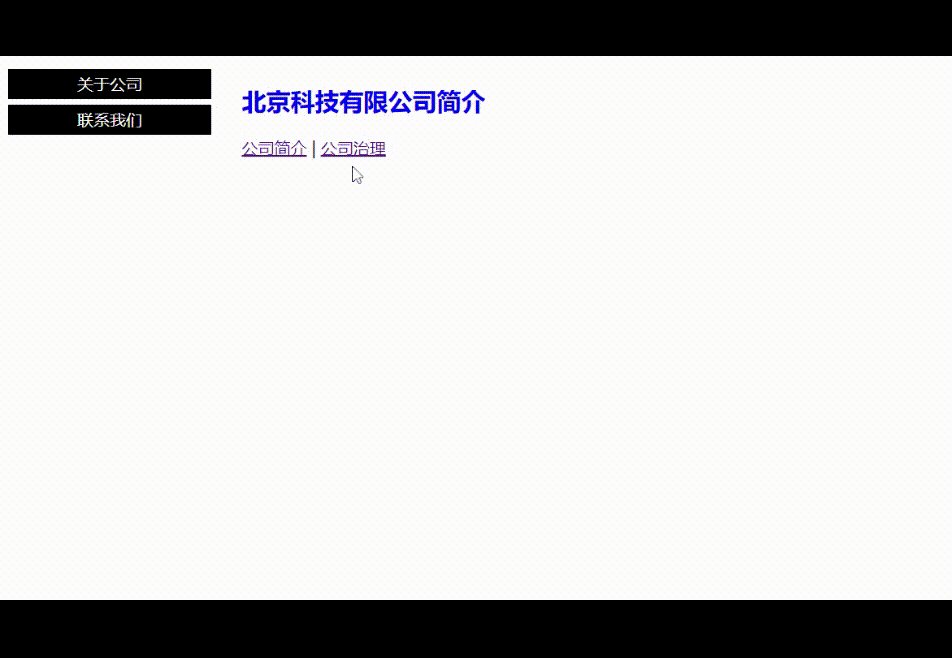
效果:























 3092
3092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








