标题标签 <h1> - <h6>
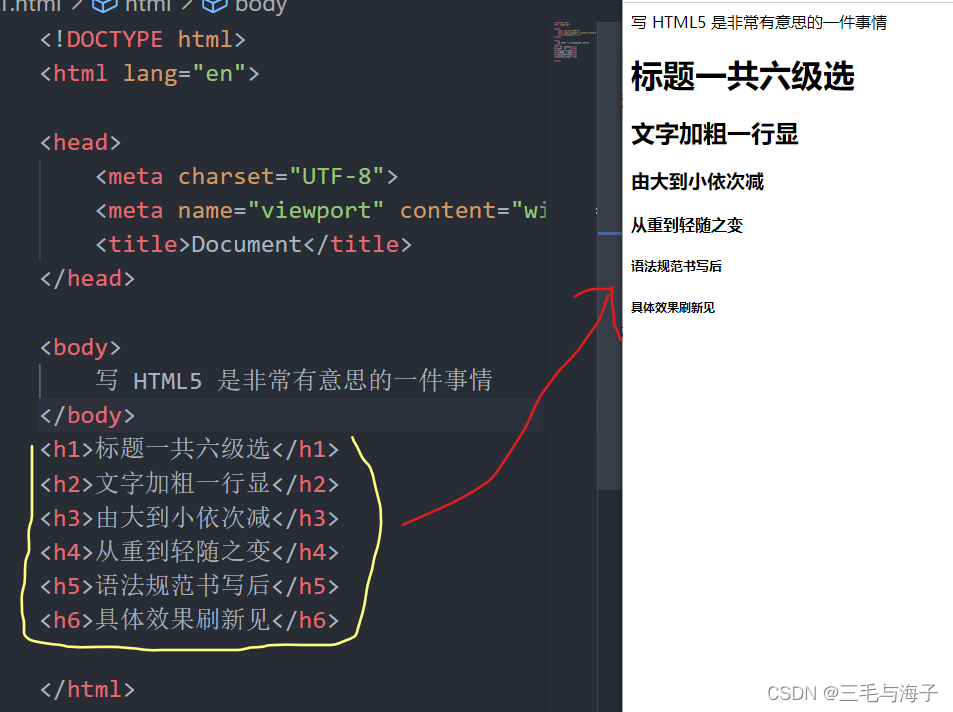
HTML 提供了 6 个等级的网页标题,即 <h1> - <h6>
<h1> 我是一级标题 </h1> 单词 head 的缩写,意味 头部,标题 。 上示,即 你在 <h1> </h1> 两个标签的中间,你输入的什
么,那这个 什么 就是 一级标题 ~!!!
特点 :
# 加了标题的文字会变的加粗,字号也会依次变大
# 一个标题独占一行
示例 :

解释下 ' 文字加粗一行显 '
===>>>

我们在 第二行 后面 再加了 一串数字, 然后再看看效果是怎样的
===>>>

很明显,虽然我们在 <h2> </h2> 那一行后面 我们编辑了 数字,但是最终显示的效果是在下
一行才显示的,所以这就是 一行显 的意思~!!!!
段落标签
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。
那么,在 HTML 标签中, <p> 标签用于 定义段落, 它可以将整个网页分为若干个 段落 ~!!
<p> 这样就是一个段落 </p> 示例 :

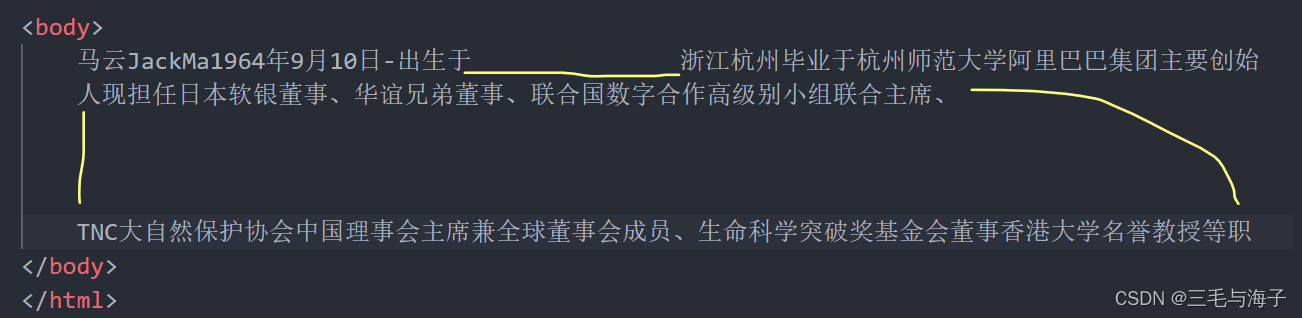
上示 : 现在 我们 编辑了一段文字,并且刻意 在某些部分 用 空格,或者 段落 隔开了,我们看下
执行后在浏览器显示出的效果
===>>>

显然, 在浏览器显示的效果 与 在编辑时的效果 是不一样的~!!!!
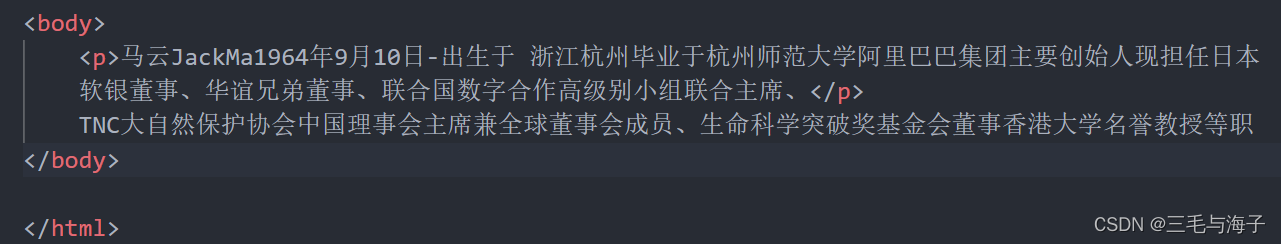
所以,在 HTML 中,如果想实现 分段的效果,就必须得用 分段标签来做 ~!!!
===>>>

===>>>

如此,便实现了分段 ~!!!
换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行
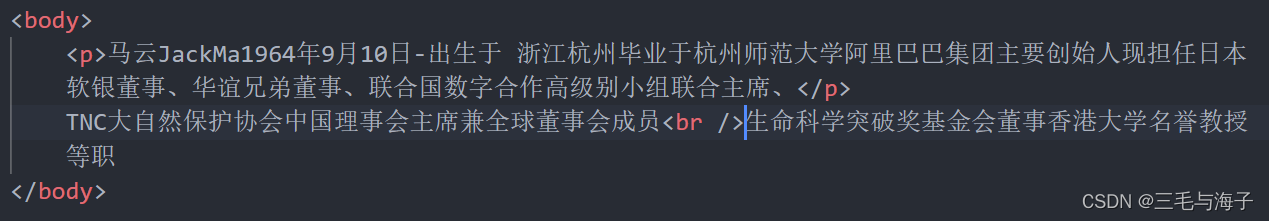
如果希望某段文本强制换行显示,就需要使用换行标签 <br/>
<br />就是只要代码 遇到 <br /> 便会直接 换行 ~!!!

===>>>

显然,第二段有个明显的换行~!!!
特点 :
# <br /> 是个单标签
# <br /> 换行标签只是简单的开始新的一行,和段落不一样,段落之间的垂直距离明显间
距更大一点~!!!






















 1578
1578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








