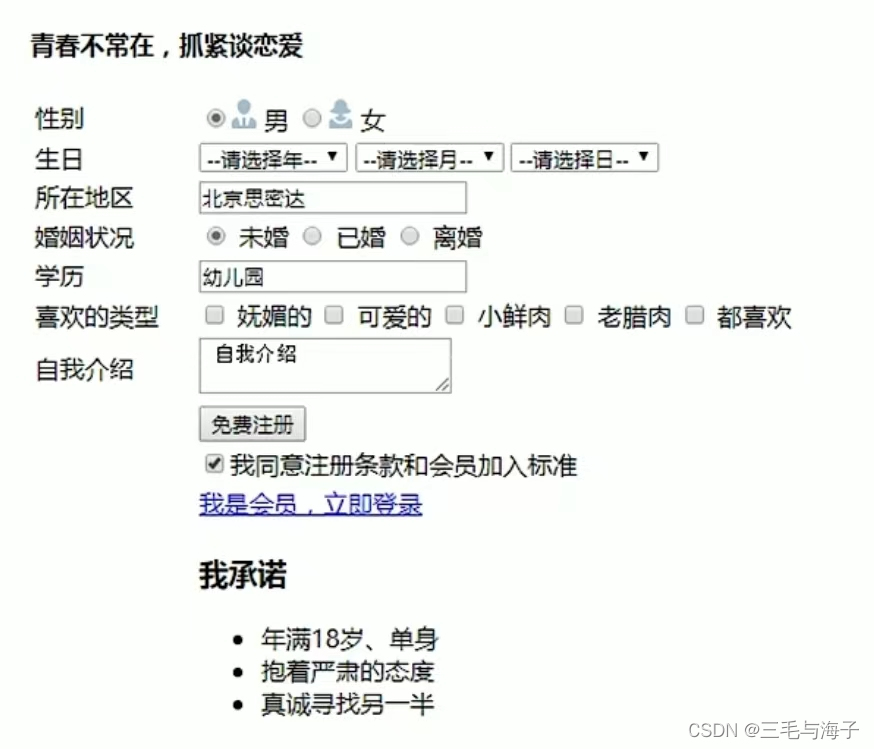
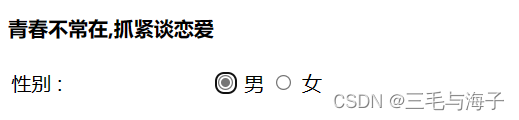
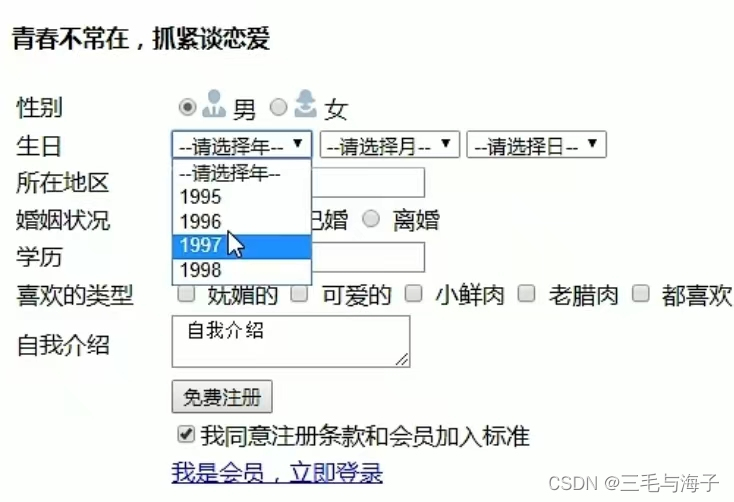
案例示例 :

案例 分析 :
 我们将 上示网页,拆成两个部分进行分析:
我们将 上示网页,拆成两个部分进行分析:
很显然,网页 第一行,是标题(青春不常在,抓紧谈恋爱),
我们就用 h4 去完成;
标题下面是大内容, 那就用 table(表格) 去完成;
在 table 里面呢, 按 一行,一行 再细分
首先是 第一行

我们把 第一行, 分成 左右两个 单元格,
左边 文字,简单;
右边,相对比较复杂,那就在单元格里 再继续按照示例的样式,再细分;
右边既有文字,又有图片,还涉及 单选按钮;
而且可以升级用户体验,就是无论点击 性别文字,还是图片,都可以进行选中。
实操 :

===>>>

这样 标题 就搞定了 ;
下来就搞定表格里的内容
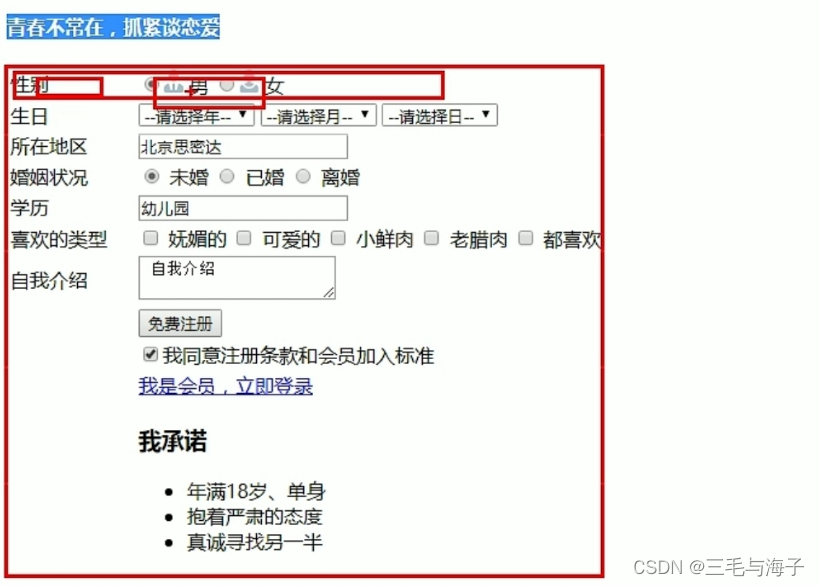
下来就处理大表格的内容 :
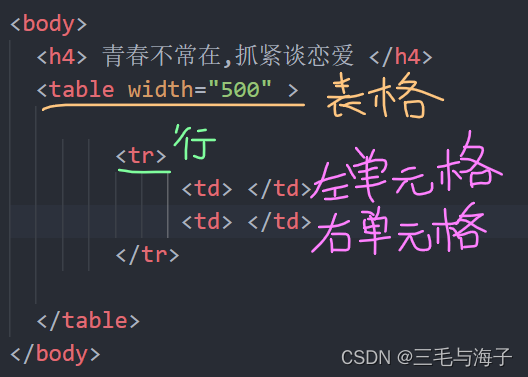
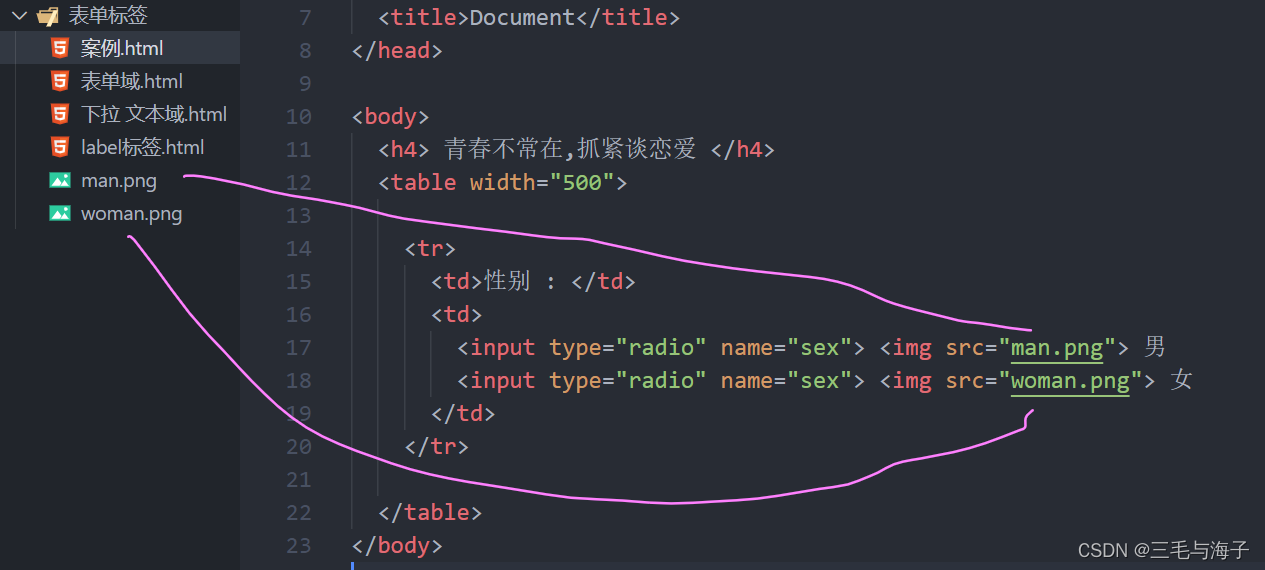
 最外面的大方框,即是 一个大表格,那就涉及 < table > 标签
最外面的大方框,即是 一个大表格,那就涉及 < table > 标签
然后表格的里面,就是每一行,每一行都各有内容
每一行即 行标签 < tr >
每一行的里面,即左右两个单元格 即 < td >
实操 框架 :

如此,整体大致 框架 就出来了,然后再进行 具体内容的实施操作
按照一行一行的内容,去具体一步步实现 :
第一行 :

左边单元格是 性别 ;
右边单元格相对较为复杂,涉及到单选按钮,图片插入
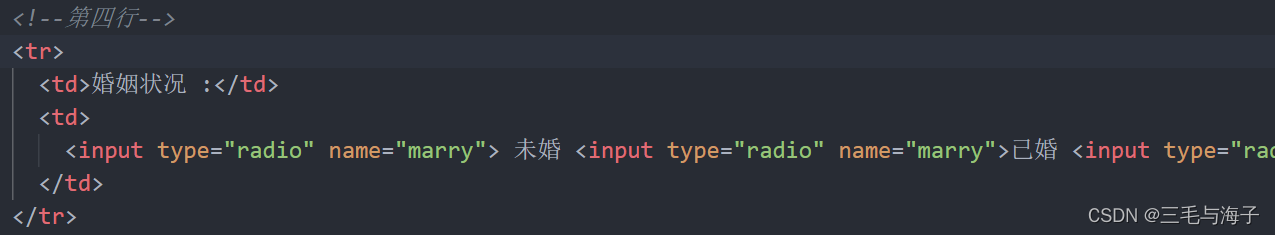
先来单选按钮, 男,女
预览一下 :

会发现,两个 按钮 都可以进行选择,那从效果上就不是单选按钮了
因为,我们知道 在单选按钮里,有一个强制性规定,得有相同的Name属性值
===>>>

如此,即对单选按钮,进行了相同的Name 属性按钮的操作,如此,即可真正单选
===>>>
 这样就两个选项 只能选一个了 ~!!!!
这样就两个选项 只能选一个了 ~!!!!
接着,第一行的右单元格 就涉及到 图像的处理了
===>>>

 如此,图片就添加好了;
如此,图片就添加好了;
(可能你觉得怎么图片显示的两个大小不对称,不一样,这个不用管,图片是我
截的图,不标准; 你只需要知道 方法就是如此就行 ~!! )
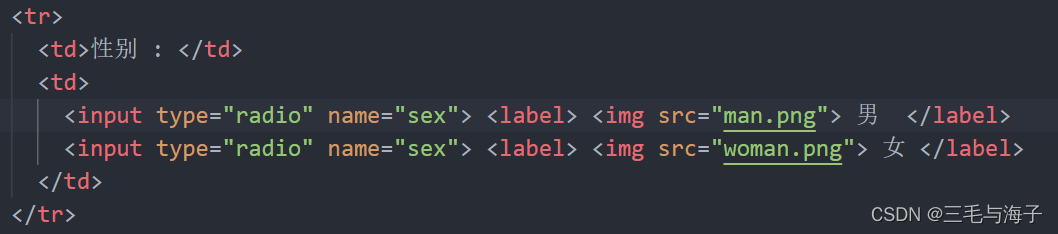
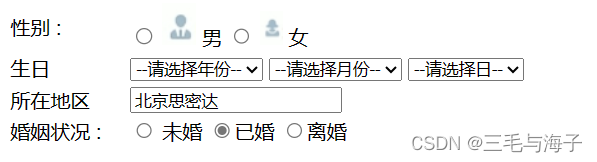
现在呢,想要增添一个 点击图片男,或者直接点击 " 男 " 或 " 女 " 就能够进行选
择,想要增加用户体验,那就得用 < label > 标签
方法就是 将 图片 和 文字 包含在 < label > 标签里
===>>>

如此,即将图片和文字包含在 < label > 标签 里面去了 ;这还没完
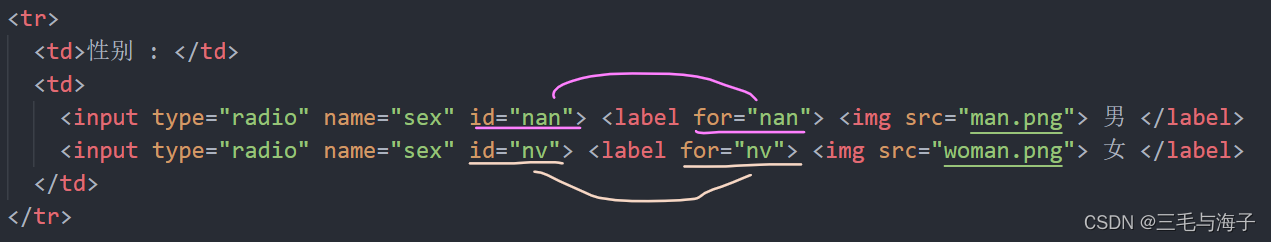
<label> 标签语法还没完,只是包含进去而已, 还需要在 <label> 标签里 加上
for= X, 并且需要在 相对应的 单选按钮 里 加上 id = X 才可以
===>>>

如此,即可,即当点击 图像或文字的时候,便会直接进行选择
===>>>

当然了,这个是操作,不好通过 图片直接呈现效果,操作是成功得了 ~!!
如此,第一行的内容就处理完了 ~!!!
第二行 :

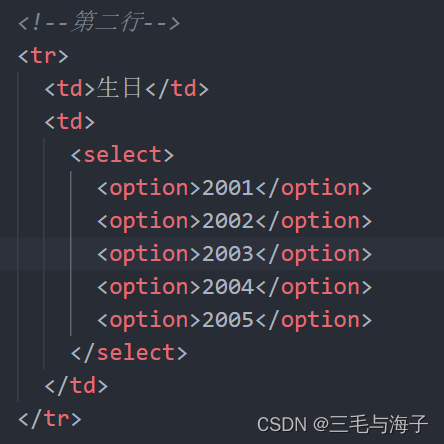
显然,会涉及到,下拉列表 表单 即 <select> 标签

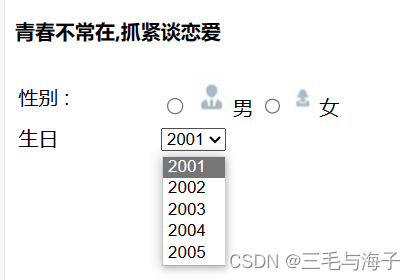
先来个大致框架,上面的 <select> 就相当于 第一个 下拉列表,里面的 <option> 就
是这个列表里需要的 选项内容 ~!!!
===>>>

而要进行 默认选项,就是 还没下拉的时候,就呈现出来的内容
让 默认选项 是 “ 请选择年 ”
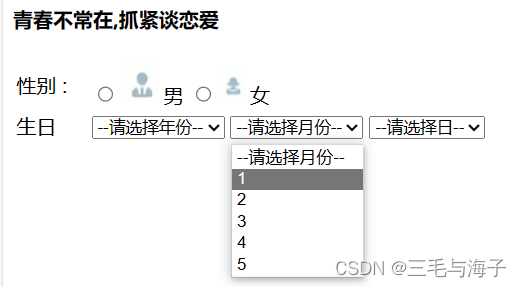
===>>>


如此 即可,那么剩下的 同理 ,我们直接复制即可,改变部分内容即可

左键从你要复制的起始行点击,一直下滑到复制结束的最终行,粘贴即可

===>>>

我们没把日期 弄全,理解如何做即可 ~!!!
第二行结束
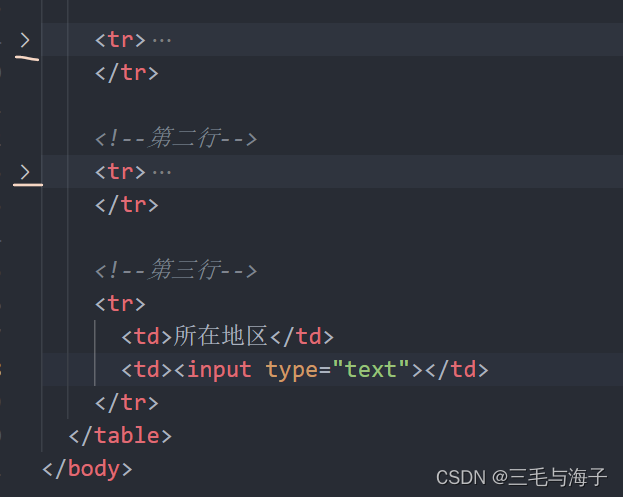
第三行 :
较为简单,只是一个输入文本框,但是注意 有默认值

我们把前面 第一行,第二行 的内容 缩起来了;
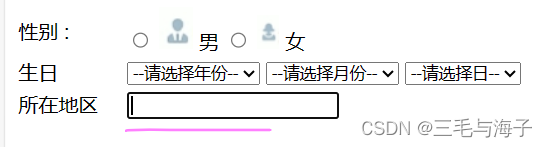
第三行的话,加个 <input> 类型 弄成 文本框即可
===>>>

可以输入东西,但是 案例是有 默认值的;
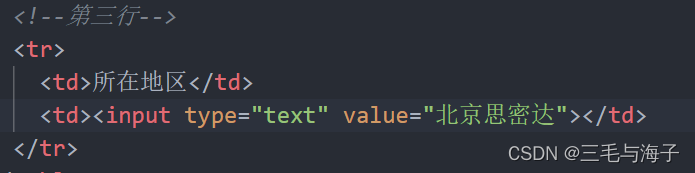
所以,还得加个默认值
===>>>

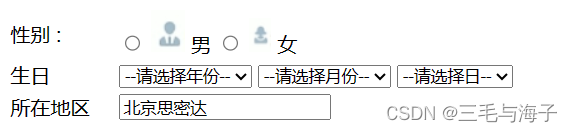
文本框的默认就是 Value=" " 赋值即可 ~!! ,赋的值 是 “北京思密达"

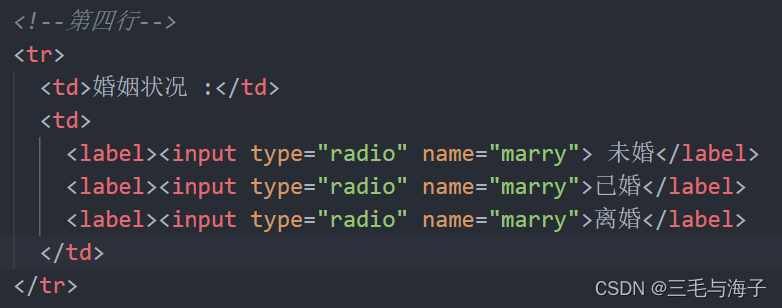
第四行


如此,我们就进行了单选; 但是还想升级下,就是点击文字也能选择
===>>>

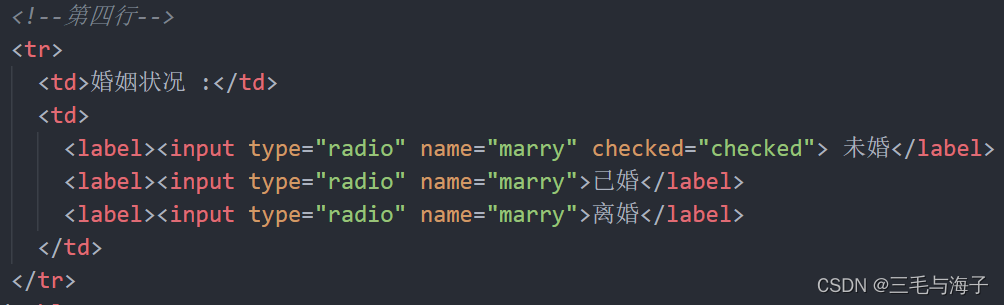
现在,想让,默认单选按钮就是选择 未婚; 就是一打开网页,就让默认选择 未婚
===>>>  即 checked="checked"
即 checked="checked"
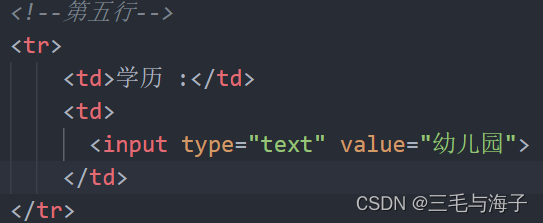
第五行 :
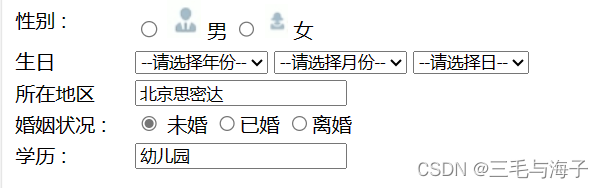
 默认了 幼儿园
默认了 幼儿园
===>>>

同理, 文本框的默认值(默认值就是,一打开网页,文本框就有内容出现 )
默认值操作就是 Value = " " 给其赋值 即可 ~!!!
这个案例到目前为止就处理了一半了,剩下的就放在下一节内容去完成~!!






















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








